Poprzednim wpisem na temat haków akcji pokazałem Ci, w jaki sposób stworzyć prostą wtyczkę, umieszczającą kod Google Analitics na witrynie WordPress. Dzisiaj chciałbym Ci pokazać, jak skorzystać z filtrów, na przykładzie kolejnego modułu, umieszczającego reklamy Google Ansense w treści każdego pojedynczego artykułu.
Projekt na GitHub Zapytaj na forum
Zapraszam Cię do lektury trzeciej części cyklu Tworzenie wtyczki WordPress.
Podstawowy szkielet wtyczki
Jak już dobrze wiesz, należy zacząć od stworzenia katalogu i pierwszego pliku PHP. W moim przypadku wtyczka otrzyma nazwę wbrd_ads.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php /* Plugin Name: WEBroad ADS Plugin URI: https://webroad.pl/cms/6007-tworzenie-wtyczki-wordpress-3 Description: Prosta wtyczka umieszczająca reklamę Google AdSense w treści wpisu Version: 1.0 Author: Michal Kortas Author URI: https://webroad.pl License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ ?> <?php class wbrd_ads { //... } ?> |
Kod reklamy AdSense
Żeby nie rozwlekać kodu, zakładam, że będzie to reklama automatycznie dostosowująca rozmiary, ładowana asynchronicznie, a w jej kodzie dwiema zmiennymi pobietanymi z ustawień wtyczki będą identyfikatory klienta (ad-client) i reklamy (ad-slot).
1 2 3 4 5 6 7 8 9 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-111111111111111" data-ad-slot="0000000000" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
Metoda wyświetlająca kod reklamy
Analogicznie do ostatniej wtyczki, stwórz teraz metodę, która zwracać będzie kod reklamy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public function ad_code() { return '<p> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-111111111111111" data-ad-slot="0000000000" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </p>'; } |
Metoda edytująca treść wpisu
Masz już kod reklamy, za pomocą któregoś z haków akcji mógłbyś go teraz przypiąć w różnych miejscach witryny. Dzisiaj zajmiesz się filtrowaniem treści, dlatego dopisz metodę, której argumentem będzie cała treść wpisu, a jej ciałem kod edytujący kontent.
1 2 3 4 | public function edit_content($content) { $my_ad = $this->ad_code(); return $content.$my_ad; } |
Dopinanie się do haka
Tym razem skorzystasz z funkcji add_filter, oraz haka o nazwie the_content. Spójrz, jakie to proste.
1 2 3 | public function __construct() { add_filter( 'the_content', array( $this, 'edit_content' )); } |
Pierwszy efekt
Reklama pojawia się pod wpisem.

Tworzenie panelu ustawień
Zadowolony z dotychczasowej pracy? I bardzo dobrze!
Korzystając z wiedzy zdobytej w drugiej części cyklu, stworzysz teraz prosty panel ustawień wtyczki.
Dodawanie odnośnika w menu
Ten kod powinien być Ci już znajomy.
1 2 3 4 5 6 7 8 9 | public function add_page() { add_options_page( 'Settings Plugin', 'WEBroad ADS', 'manage_options', 'ads_settings_page', array( $this, 'create_page' ) ); } |
Inicjacja formularza ustawień
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | public function create_page() { $this->options = get_option( 'ads' ); ?> <div class="wrap"> <h2>Ustawienia WEBroad ADS</h2> <form method="post" action="options.php"> <?php settings_fields( 'ads_options' ); do_settings_sections( 'ads_settings_page' ); submit_button(); ?> </form> </div> <?php } |
Rejestracja sekcji i pól formularza
Zauważ, że ta wtyczka posiada dwa pola tekstowe.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | public function page_init() { register_setting( 'ads_options', 'ads', array($this, 'sanitize') ); add_settings_section( 'ads_section', 'Zarządzanie reklamą AdSense', array( $this, 'section_callback' ), 'ads_settings_page' ); add_settings_field( 'ads_client', 'ID klienta (ad-client)', array( $this, 'ads_client_callback' ), 'ads_settings_page', 'ads_section' ); add_settings_field( 'ads_slot', 'ID reklamy (ad-slot)', array( $this, 'ads_slot_callback' ), 'ads_settings_page', 'ads_section' ); } |
Metoda czyszcząca
Nie pozwól wpisać niechcianego kodu!
1 2 3 4 5 6 7 8 9 | public function sanitize( $input ) { $new_input = array(); if( isset( $input['ads_slot'] ) ) $new_input['ads_slot'] = sanitize_text_field( $input['ads_slot'] ); if( isset( $input['ads_client'] ) ) $new_input['ads_client'] = sanitize_text_field( $input['ads_client'] ); return $new_input; } |
Callbacki
Dodaj krótki opis, zdjęcie poglądowe oraz strukturę pól formularza.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public function section_callback() { echo '<p>Skonfiguruj swoją reklamę. Potrzebne informacje znajdziej w kodzie reklamy, wygenerowanym w Google AdSense.</p>'; echo '<img src="https://ss.webroad.pl/webroad_20160226201530.png" alt="Pomoc">'; } public function ads_slot_callback() { if(isset( $this->options['ads_slot'] )) $ads_slot = esc_attr( $this->options['ads_slot']); echo '<input type="text" id="ads_slot" name="ads[ads_slot]" value="'.$ads_slot.'" placeholder="0000000000">'; } public function ads_client_callback() { if(isset( $this->options['ads_client'] )) $ads_client = esc_attr( $this->options['ads_client']); echo '<input type="text" id="ads_client" name="ads[ads_client]" value="'.$ads_client.'" placeholder="ca-pub-111111111111111">'; } |
Rozbudowa konstruktora
Pamiętałeś o podpięciu się pod odpowiednie haki?
1 2 3 4 5 | public function __construct() { add_filter( 'the_content', array( $this, 'edit_content' )); add_action('admin_menu', array( $this, 'add_page' )); add_action('admin_init', array( $this, 'page_init' )); } |
Aktualizacja metody zwracającej kod reklamy
W kodzie reklamy musisz jeszcze podpiąć parametry pobierane z bazy danych.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | public function ad_code() { $this->options = get_option('ads'); return '<p> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="'.$this->options['ads_client'].'" data-ad-slot="'.$this->options['ads_slot'].'" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </p>'; } |
Nadążasz? Jeśli masz problemy ze zrozumieniem kodu dotyczącego ustawień, zapraszam Cię do prześledzenia poprzedniego wpisu.
Tworzenie obiektu
Pozostało Ci jeszcze stworzenie nowego obiektu klasy wbrd_ads.
1 | $ads_settings_page = new wbrd_ads(); |
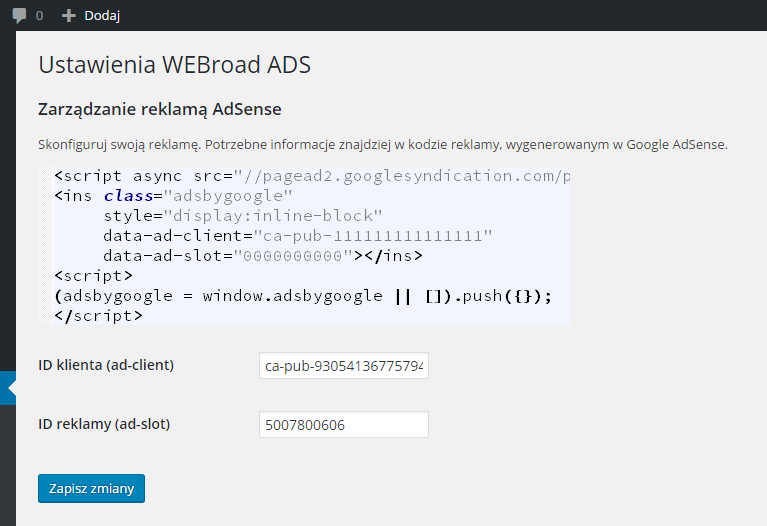
Wygląd panelu ustawień wtyczki
Zajrzyj teraz do panelu ustawień wtyczki. Podoba Ci się?

Modyfikacje
No cóż. Udało się! A właściwie – Zrobiłeś to! Reklama wyświetla się bezpośrednio pod wpisem. Mam jednak dla Ciebie jeszcze kilka pomysłów do wdrożenia.
Co Ty na to, aby reklama była wstawiana zaraz po miejscu, gdzie wstawiłeś rozdzielnik Read More? Dodatkowo pokażę Ci, jak wyświetlić reklamę tylko wtedy, kiedy otwarty jest pojedynczy wpis, a nie za każdym razem – nawet w widoku strony zbiorczej.
Funkcja is_single
Druga kwestia jest dosyć prosta. API WordPressa dostarcza specjalną funkcję, która zwraca true, jeśli wyświetlany jest tylko jeden, konkretny wpis, w przeciwnym wypadku zwraca false.
Zmodyfikuj więc metodę edit_content.
1 2 3 4 5 6 7 | public function edit_content($content) { $my_ad = $this->ad_code(); if(is_single()) { return $content.$my_ad; } else return $content; } |
Super! Teraz reklama jest widoczna wyłącznie po otwarciu całego artykułu.
Miejsce „Read More”
Miejsce, otagowane przez Ciebie we wpisie jako Read More, w kodzie wygląda następująco.
1 | <span id="more-1"></span> |
Po raz kolejny zmodyfikuj metodę edit_content.
1 2 3 4 5 6 7 | public function edit_content($content) { $my_ad = $this->ad_code(); if(is_single()) { return str_replace('<span id="more-1"></span>', '<span id="more-1"></span>'.$my_ad, $content); } else return $content; } |
Sprawdź, jak teraz zachowuje się reklama.
Jest widoczna wewnątrz treści, jeśli wstawiłeś tag Read More.

Natomiast jeśli tego tagu nie ma, nic się nie pojawia.

Wygląda to naprawdę dobrze!
Podsumowanie
Kolejny duży krok za Tobą. Całość jak zwykle dostępna jest na GitHub. Gdybyś miał pytania, co do powyższego kodu, zapraszam Cię na forum WEBroad. W kolejnej części opiszę tworzenie wtyczki, która dodaje możliwość wstawiania własnych widżetów na stronie.
Projekt na GitHub Zapytaj na forum
Tagi: haki • hooks • plugin • WordPress • wtyczka wordpress



Od dłuższego czasu Facebook nie lubi Was do końca.
http://prntscr.com/a8jfyy
http://prntscr.com/a8jg1v
Hmm, sprawdzę to. Dzięki. Chyba coś się popsuło :)
Super sprawa szkoda, że nie ma dalszych części