Znasz już podstawy tworzenia wtyczek dla WordPressa. Poznałeś już haki filtrów i akcji, potrafisz stworzyć prosty panel ustawień pluginu. Ale czy wiesz, że każda wtyczka może dołączać do strony własne widżety? Dzisiaj pokażę Ci, jak przygotować taki projekt.
Projekt na GitHub Zapytaj na forum
Podstawowy szkielet wtyczki
Zacznij standardowo od przygotowania znanego Ci już dobrze opisu, na samym początku pliku wtyczki. W moim przykładzie plugin będzie nosił nazwę wbrd_book.
1 2 3 4 5 6 7 8 9 10 11 12 | <?php /* Plugin Name: WBRD Book Plugin URI: https://webroad.pl/cms/6064-tworzenie-wtyczki-wordpress-4 Description: Wtyczka umieszczająca okładkę książki jako widżet Version: 1.0 Author: Michal Kortas Author URI: https://webroad.pl License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ ?> |
Następnie utwórz nową klasę, która dziedziczyła będzie po WP_Widget.
1 2 3 | class wbrd_book extends WP_Widget { //... } |
Zawartość widżetu
Pierwszą, z czterech metod, które zaraz utworzysz będzie widget().
W przekazywanej do niej tablicy args[] zawarte są podstawowe elementy budowanego widżetu, których nie należy zmieniać, jeśli chcesz zachować zgodność wizualną z większością szablonów.
1 2 3 4 5 6 7 8 9 10 11 | public function widget($args, $instance) { extract($args); echo $before_widget .$before_title .$instance['title'] .$after_title; echo '<a href="http://helion.pl/view/6172k/bootpp.htm">' .'<img src="https://webroad.pl/banery/bootpp.jpg" alt="Książka Bootstrap">' .'</a>'; echo $after_widget; } |
Tablica instance[] przechowuje natomiast zawartość samego widżetu – w tym przypadku tytuł, wpisywany jego ustawieniach.
Formularz ustawień
Być może widżet ten nie wymaga budowania mikro-panelu ustawień, jednak spróbuj go wykonać dla samej praktyki, wykorzystując metodę form().
Z instancji widżetu pobierz tytuł i wyświetl niewielką część formularza (jedną etykietę i należące do niej pole teksotwe). Klasa CSS .widefat sprawi, że input rozciągnie się na 100% panelu ustawień.
1 2 3 4 5 6 7 8 9 10 11 | public function form($instance) { $title = esc_attr($instance['title']); ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"> Tytuł: <input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo $title; ?>"> </label> </p> <?php } |
Aktualizacja ustawień widżetu
Metoda update(), jak sama nazwa wskazuje, podmieni ustawienia Twojego widżetu (tytuł z poprzedniego listingu) i zwróci nową wartość.
1 2 3 | public function update($new_instance, $old_instance) { return $new_instance; } |
Rejestracja widżetu w WordPressie
Pozostała Ci jeszcze do wykonania metoda rejestracji widżetu w WordPressie, którą w kolejnym kroku wywołasz w konstruktorze klasy wbrd_book.
1 2 3 | public function wbrd_book_init() { register_widget('wbrd_book'); } |
Wywoływanie obiektu
Utwórz konstruktor z następującą zawartością…
1 2 3 4 5 6 7 8 9 | public function __construct() { add_action('widgets_init', array($this, 'wbrd_book_init')); $widget_details = array( 'classname' => 'wbrd_book', 'description' => 'Widżet, który wyświetli okładkę książki!' ); parent::__construct('wbrd_book', 'WBRD Book', $widget_details); } |
… i poza klasą wywołaj obiekt tej klasy.
1 | $wbrd_book = new wbrd_book(); |
Przegląd gotowego widżetu
Na sam koniec sprawdź jeszcze, co wyszło z Twojej dzisiejszej pracy. Czy efekt jest zadowalający? ;-)
Lista wtyczek

Lista widżetów

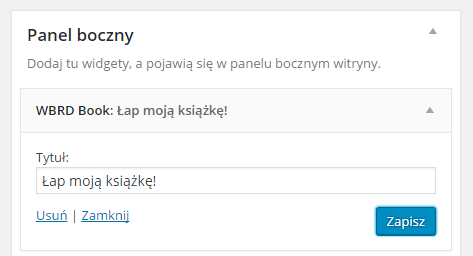
Ustawienia widżetu

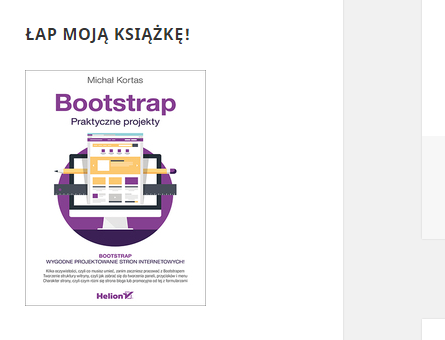
Widżet umieszczony na stronie WordPress

Podsumowanie
Dobrnąłeś do końca czwartego etapu cyklu Tworzenie wtyczki WordPress. Wiesz już naprawdę duzo! W kolejnej, piątej części, w której omówię własne taksonomie i typy wpisów.
Jak zwykle cały kod dostępny jest na GitHub.
Projekt na GitHub Zapytaj na forum
Tagi: featured • plugin • widżety • WordPress • wtyczka wordpress



OOo. Świetny temat, będę śledził za wpisami :)