Bootstrap 4 wciąż leży w powijakach, jednak z rosnącą nadzieją na finalne wydanie. Na blogu Bootstrapa znajdują się informacje o gotowości do wydania pierwszej bety, a co za tym idzie, nie powinny już pojawiać się żadne większe aktualizacje, nie licząc oczywiście bug-fixów. Myślę, że w tym wypadku mogę już w miarę bezpiecznie zacząć publikować krótkie poradniki związane z tymże frameworkiem. Całość dostępna będzie pod specjalnie wydzielonym tagiem Bootstrap 4.
As we head to our first beta, we’ll be focused on not adding anything new, ideally making as few breaking changes as possible, and emphasizing documentation quality and bug fixes.
@mdo & team z blog.getbootstrap.com
Na pierwszy ogień rzucam wyzwanie responsywnej nawigacji.
Szablon startowy
W repozytorium na GitHub umieściłem prosty plik startowy, pobierający wymagane komponenty Bootstrapa z CDNów. Przyda się do szybkiego przetestowania omawianych przykładów. Będę go aktualizował na bieżąco, w momencie wydania nowszych wersji B4.
Repozytorium: szablon startowy Bootstrap 4
Szkielet nawigacji
Zacznę od propozycji z oficjalnej dokumentacji.
1 2 3 4 5 6 | <nav class="navbar navbar-toggleable-md navbar-light bg-faded"> <button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#mainNavigation" aria-controls="mainNavigation" aria-expanded="false" aria-label="Pokaż lub ukryj nawigację"> <span class="navbar-toggler-icon"></span> </button> <a class="navbar-brand" href="#">webroad.pl</a> </nav> |
Powyższy kod dał mi podstawową funkcjonalność projektowanej nawigacji:
- natywne wsparcie dla responsywności ( navbar-toggleable-md),
- jasny i czytelny szablon kolorystyczny ( bg-faded),
- standardowe kolory fontu i „klikajnych” ( navbar-light).
Button, który widzisz, odpowiada za rozwijanie menu w trybie mobilnym.

Podstawowy wygląd nawigacji
Pod koniec wpisu zadbam oczywiście o bardziej unikalny wygląd, dostosowany do całości projektu, którego obejmuje ta niewielka seria.
Brand, sygnet, logotyp
Zwyczajny link, będący logotypem witryny warto urozmaicić chociażby małym sygnetem. Skorzystam z tej okazji, szczególnie, że Bootstrap jest na to odpowiednio przygotowany.
1 2 3 4 | <a class="navbar-brand" href="#"> <img src="/logo.svg" width="32" height="32" class="d-inline-block align-top" alt="idź na start webroad.pl"> webroad.pl </a> |
Nie zmieniło się zbyt wiele, do kodu doszła grafika z odpowiednimi klasami CSS, odpowiadającymi za wyrównanie w pionie oraz opływanie tekstu w poziomie.

Bootstrap – brand, logotyp, sygnet
Lista odnośników
Bezpośrednio za logiem umieszczonym na górnej belce dodam teraz poniższy kod.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="collapse navbar-collapse" id="mainNavigation"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Start <span class="sr-only">(jesteś tutaj)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Blog</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Oferta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Kontakt</a> </li> </ul> </div> |
Jest to najzwyklejsza w świecie lista nieuporządkowana, której elementy posiadają klasę .nav-link. Jedyną dodatkową opcją (choć lepiej powiedzieć wymaganiem) jest element span, który widoczny jest wyłącznie dla czytników ekranowych. Zapewnia to większą dostępność dla urządzeń innych, niż Twój wielki ekran monitora, czy ekran smartona.
Dobrze będzie teraz spojrzeć na efekt z poziomu większej rozdzielczości.

Odnośniki w nawigacji Bootstrapa
Wyszukiwarka
Wyszukiwarka, co element, do którego przyzwyczaili się już użytkownicy. Ja zawsze szukam jest w górnej części ekranu. Jest to pewnie umowna, przyjęta zasada (spójrz na większość popularnych serwisów).
Kod odpowiedzialny za jej wyświetlenie dodam zaraz po znaczniku zamykającym nawigację.
1 2 3 4 | <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Wpisz frazę do wyszukania"> <button class="btn btn-outline-info my-2 my-sm-0" type="submit">Wyszukaj</button> </form> |
Ok! Jak to wygląda w przeglądarce?

Wyszukiwarka na belce nawigacji w Bootstrapie
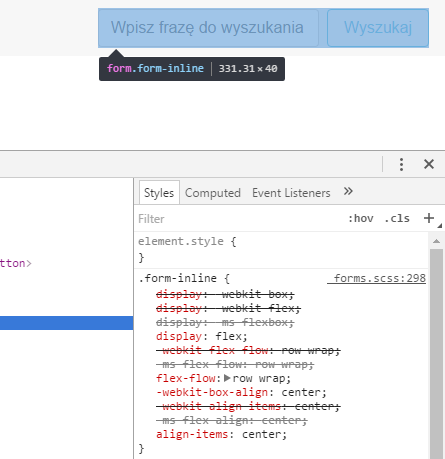
Pewnie zastanawiasz się teraz, w jaki sposób bez użycia własności float menu zostało wyrównane do lewej, a wyszukiwarka udała się ku prawej stronie? Domyślasz się? Tak to flex. Ale o fleksie w Bootstrapie opowiem Ci przy okazji kolejnej części, omawiającej nowe możliwości grida.

Nareszcie! Flex w Bootstrapie
Lista rozwijana konta użytkownika
Jeszcze jedna lista, choć tym razem mam pewne wątpliwości co do propozycji przedstawionej w dokumentacji. W poprzedniej wersji Bootstrapa lista rozwijana była po prostu zagnieżdzoną listą i to w mojej opinio było dość prawidłowe. Teraz widzę, że zastąpiono takie rozwiązanie na rzecz zagnieżdżonego elementu blokowego z odnośnikami, które posiadają specjalne klasy. Na ile jest to rozsądne (lub nierozsądne) rozwiązanie? Nie wiem, choć się domyślam ;-) Daj znać, co o tym sądzisz.
Wracając do kodu, dodam teraz drugie menu, odpowiedzialne za pewne funkcje przeznaczone dla zalogowanego użytkownika.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ul class="navbar-nav mt-2 mt-md-0"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="userMenu" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> </a> <div class="dropdown-menu" aria-labelledby="userMenu"> <a class="dropdown-item" href="#">Ustawienia</a> <a class="dropdown-item" href="#">Powiadomienia</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Wyloguj</a> </div> </li> </ul> |
Dało to następujące zmiany.

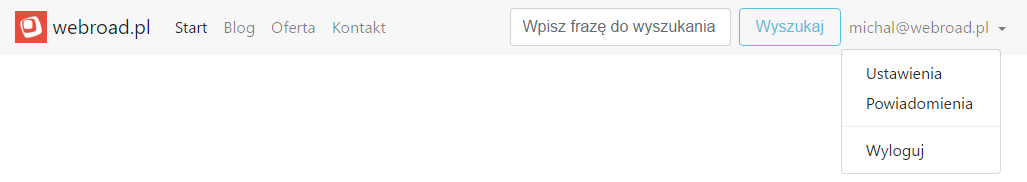
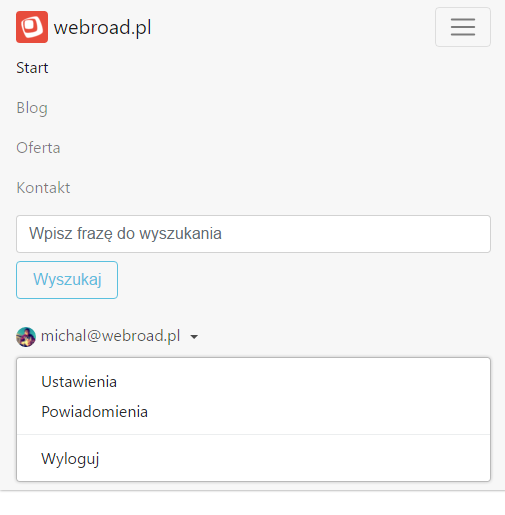
Rozwijane menu użytkownika w Bootstrapie
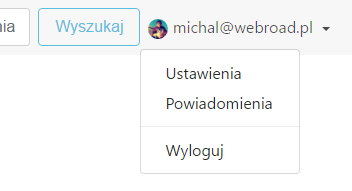
Przy nazwie zalogowanego konta dorzucę jeszcze małą ikonkę użytkownika.
1 2 3 4 | <a class="nav-link dropdown-toggle" href="#" id="userMenu" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <img class="rounded-circle" width="20" height="20" src="/avatar.jpg" alt="Michał Kortas"> </a> |

Awatar użytkownika
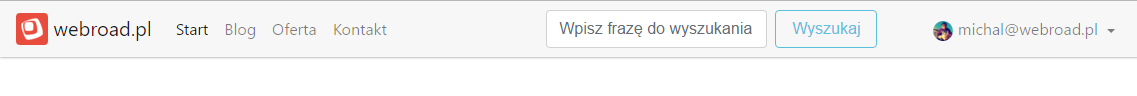
Trochę ta prawa strona ściśnięta, prawda? Dlatego tez dodam pewien margines odstępu od formularza wyszukiwarki, dopisując do menu klasę .ml-sm-5.
Poprawki w wyglądzie
Nawigacja zaczęła już wyglądać na bardzo schludną. W głowię mam jednak ogólny wygląd całego szablonu, który przygotuję w serii Bootstrap 4. Dlatego na sam koniec wprowadzę pewną kosmetykę.
Zaokrąglony sygnet
Do sygnetu w logo dodałem klasę .rounded. Pozostałe możliwości przejrzyj sobie w dokumentacji.
Wyrównanie menu rozwijanego do prawej
Zagnieżdżony element blokowy z odnośnikami otrzymał klasę .dropdown-menu-right.
Cień
Do całej belki głównej oraz do rozwijanego menu użytkownika dodam też cień.
1 2 3 4 5 6 | nav.navbar { box-shadow: 0 0 3px rgba(0, 0, 0, 0.5); } .dropdown-menu { box-shadow: 0 0 5px rgba(0, 0, 0, 0.2); } |
Przypięcie do górnej krawędzi ekranu
Chcę, by przy przewijaniu strony belka górna była zawsze widoczna i przypięta na samej górze. Wykorzystałem w tym celu klasę .fixed-top i przypisałem ją do głównego elementu nav.
Zdefiniowane szablony kolorystyczne
Możesz użyć też zdefiniowanej w Bootstrapie kolorystyki tła. Ja korzystać z tego nie będę, dlatego w tym wypadku odsyłam bezpośrednio do dokumentacji.
Podsumowanie
W ten oto sposób przygotowałem prostą, lecz funkcjonalną nawigację. Jest ona częścią kilkuodcinkowej serii Bootstrap 4. Przygotowany przykład umieszczam w repozytorium na GitHub.
Repozytorium: Bootstrap 4 – responsywna nawigacja

Menu Bootstrap na ekranie monitora

Menu Bootstrap na ekranie mobilnym
Tagi: Bootstrap 4 • menu responsywne • nawigacja


Jasno, przejrzyście. Gdybyś jeszcze w opisie zwracał uwagę na kwestie dostępności (co nieco zostało uwzględnione). Mało kto jeszcze rozumie, po co te aria- …
Dziękuję za komentarz. Zrobię aktualizację wpisu co do dostępności. Przy okazji kolejnych będę zwracał na ten temat więcej uwagi. Może zrobić to w formie osobnego podrozdziału przy każdym takim poradniku? Pozdrawiam!
Pomysł z osobnym podrozdziałem jest bardzo dobry!
Dzięki za post, przejrzysty :)