Dostęp do wszystkich znajdziesz na webroad.pl/tag/SASS.
W poprzednim wpisie przygotowaliśmy wstępnie środowisko pracy oraz stworzyliśmy pierwszy projekt. Teraz wypadałoby iść za ciosem i wykorzystać ten projekt w praktyce. W pierwszej kolejności włącz konsole i przejdź do głównego katalogu ze swoim projektem (katalog zawierający plik config.rb). Aby uruchomić kompilacje.
Polecenie compass watch będzie „wypatrywać” zmian we wszystkich pikach SCSS i na bieżąco je kompilować do CSS, jest to znacznie wygodniejsza metoda niż kompilacja każdego pliku z osobna.

Za pomocą opcji –output-style możemy zmienić domyślny styl do jakiego pliki są kompilowane. Poza wyglądem style różnią się też wielkościami plików.
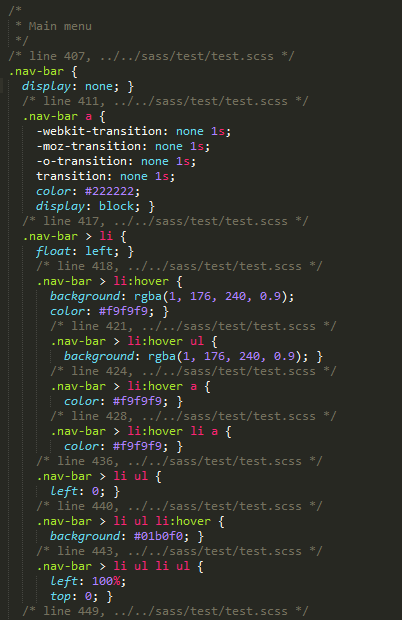
Styl NESTED
Styl zagnieżdżony. Testowy plik został skompilowany do pliku o rozmiarze 86KB.
1 | compass watch --output-style nested |

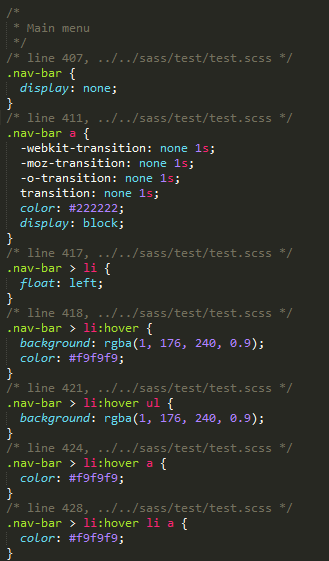
Styl EXPANDED
Styl rozszerzony. Testowy plik został skompilowany do pliku o rozmiarze 86KB.
1 | compass watch --output-style expanded |

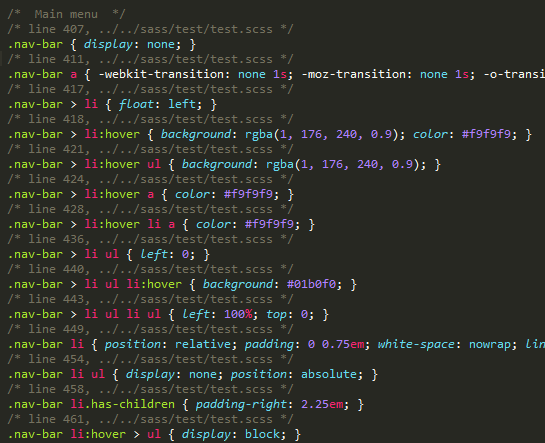
Styl COMPACT
Styl kompaktowy. Testowy plik został skompilowany do pliku o rozmiarze 78KB.
1 | compass watch --output-style compact |

Styl COMPRESSED
Styl skompresowany, jednolinijkowy. Testowy plik został skompilowany do pliku o rozmiarze 36KB.
1 | compass watch --output-style compressed |
![]()
Zmienne
Często zdarza się, że pracując z CSS powtarzamy w kilku miejscach ten sam kolor czy rozmiar jakiegoś elementu. Korzystając ze zmiennych łatwiej pisać kod zgodny z DRY, którym łatwiej się zarządza i jest po prostu łatwiejszy.
Zmienne deklarujemy rozpoczynając znakiem $ i przypisujemy wartość za pomocą dwukropka.
1 2 3 4 5 | $fresh-blue: #34D1ED; $bg-color: $fresh-blue; $page-padding: 16px; html,body {background-color: $bg-color;} #page{padding:$page-padding $page-padding/2;} |
Wynikiem powyższego kodu po kompilacji będzie:
1 2 3 4 5 6 7 8 | /* line 4, ../sass/screen.scss */ html, body { background-color: #34d1ed; } /* line 5, ../sass/screen.scss */ #page { padding: 16px 8px; } |
Pewnie zauważyliście, że na zmiennych na których możliwe jest wykonywanie działać możemy używać podstawowych operatorów matematycznych.
Zagnieżdżanie
Zagnieżdżanie sprawia, że nasz kod jest jeszcze bardziej przejrzysty, czytelny i łatwiejszy w pisaniu. Najłatwiej dziedziczenie zrozumieć na przykładzie.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $fresh-blue: #34D1ED; nav#main-nav { ul { list-style: none; li { .arrow { display: block; float: right; } a { text-decoration: none; &:hover { color: $fresh-blue; } } } } } |
Wynikiem powyższego kodu po kompilacji będzie:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /* line 9, ../sass/screen.scss */ nav#main-nav ul { list-style: none; } /* line 12, ../sass/screen.scss */ nav#main-nav ul li .arrow { display: block; float: right; } /* line 16, ../sass/screen.scss */ nav#main-nav ul li a { text-decoration: none; } /* line 18, ../sass/screen.scss */ nav#main-nav ul li a:hover { color: #34d1ed; } |
Sami musicie przyznać, że jest to dużo wygodniejsze niż kopiowanie za każdym razem tego samego początku selektora. Aby odwołać się do selektora rodzica należy użyć znaku &.
Podsumowanie
W kolejnym wpisie przeczytacie o wstawkach, funkcjach oraz dziedziczeniu selektorów, a tymczasem zachęcam do eksperymentowania.
Krystian, jeden z naszych czytelników, w poprzednim wpisie podał link do Prepros. Gdy po raz pierwszy się z nim zetknąłem (1.x) miał trochę problemów z SASS, ale na pierwszy rzut oka nie zauważam tych problemów drugiej wersji tego programu. Jest na pewno warty uwagi lecz na potrzeby SASS jednak osobiście zostanę przy konsoli i Ruby. A jakie jest wasze zdanie? Bardziej przemawiają do was programy z GUI czy nie ma to jak konsola?



Zależy czy GUI jest dobre czy nie ;)
Jest mniej opcji. Niby można to nadrobić z poziomu plików konfiguracyjnego projektu ale już elastyczność takiego rozwiązania jest mniejsza, lecz nie na tyle by stanowić jakąś barierę.
W takim razie nie warto… Chyba że jest jakieś inne GUI. Ja do git’a używam GUI bo jest wygodniejsze niż konsola i ma parę przydatnych funkcji, ale to już zależy od GUI :)
Co do gita to GUI też ograniczone. Jeżeli dobrze pamiętam to nie można z jego poziomu klonować nie swoich repo. Zaletą tego rozwiązania jest jednak to, że dostarcza się z nim Git Shell więc nie ma problemu :)
Mówisz o tym domyślnym GUI? Ja akurat tego nie stosuje, a to którego używam jest moim zdaniem dużo wygodniejsze i bardziej efektywne niż konsola.
To czego używasz? Ja oficjalnego GitHub for Windows i nie ma połowy funkcjonalności GitHub Shell.
Cola Git GUI
Tylko po co w sass klamry ?
Nie ma klamer w .sass, ale są w .scss. Podobnie jest ze średnikami. SCSS jest o tyle wygodny, że nie odzwyczaja nas od pisania zwykłego kodu CSS. Poświęciłem temu chwile w poprzednim wpisie:
https://webroad.pl/html5-css3/657-1-sass-compass-instalacja-i-podstawowe-komendy
Pozdrawiam