Maszyna ruszyła! Dzisiaj oficjalnie rozpoczynam pracę nad swoim projektem w konkursie Daj Się Poznać 2017. Moja aplikacja powstanie głównie w technologii ASP.NET – jest to dla mnie nowość, która będzie okupiona sporą dawką poświęconego czasu na zapoznanie się ze wszystkim, czego będę potrzebował w realizacji zadania. Na początku lutego informowałem o wstępnych założeniach, jednak przemyślałem całość jeszcze kilka razy i lekko zmodyfikowałem zakres działań.

Na wykonanie projektu mam 3 miesiące (trochę ponad 13 tygodni, a dokładnie 91 dni). Nie jest to dużo, dlatego zamiast helpdeska i bazy wiedzy pomocnej w zarządzaniu czasem pracy w firmie postanowiłem przygotować coś, co na pewno przyda się mi, oraz zespołowi z jakim współpracuję, w codziennych obowiązkach.
Zarządzanie zadaniami w małych zespołach
Tak w skrócie mógłbym opisać projekt mojej aplikacji.
Założenia podstawowe, jakie przed sobą postawiłem są następujące:
- użytkownicy mogą dobierać się w zespoły,
- użytkownik może tworzyć i zlecać zadania innym uczestnikom zespołu, do którego należy,
- użytkownik może przypisywać do tagów i grup (np. konkretny projekt),
- użytkownik może tworzyć swoje prywatne zadania,
- przypomnienia o zadaniach wysyłane będą na zdefiniowany e-mail.
Założenia opcjonalne (jeśli wyrobię się z czasem):
- podłączenie konta e-mail do zbierania zadań od klientów,
- wysyłanie przypomnień o zadaniach via SMS,
- …
Aplikacja w chmurze
Jeśli wszystko sprawnie się ułoży, chciałbym opublikować końcowy produkt w chmurze Microsoft Azure i udostępnić go do użytku innym, dlatego bardzo mocno liczę na Wasze wsparcie merytoryczne. Na tę chwilę kupiłem dość łatwą do zapamiętania domenę todo.team – mam nadzieję, że za trzy miesiące aplikacja z powodzeniem wystartuje, przynajmniej dla ścisłego grona osób (testerów). ;-)
Pierwszy oddech
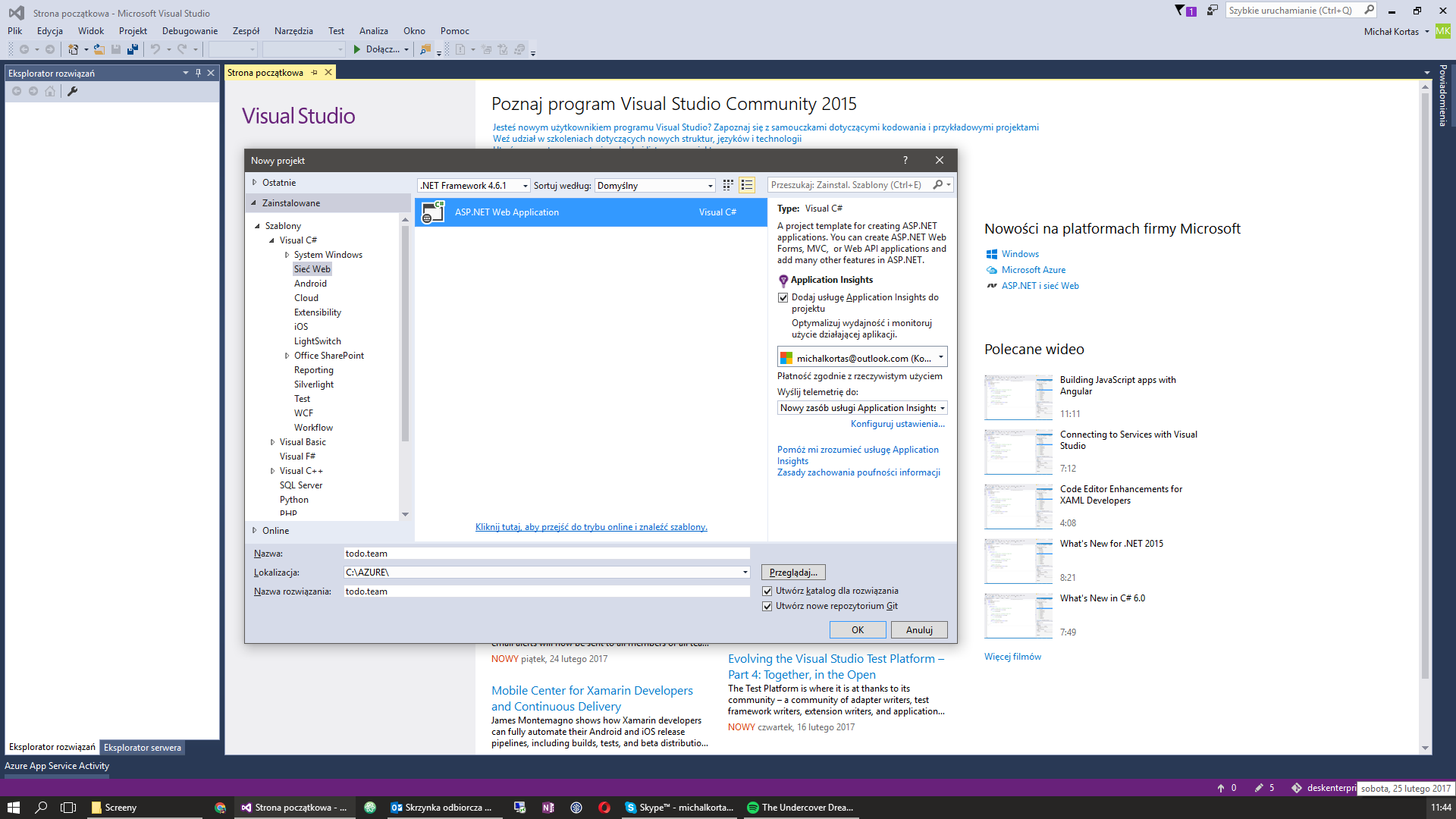
Przygotowania do konkursu zacząłem właściwie w zeszłym tygodniu. Utworzyłem nowy projekt w VS i wypuściłem pierwszą publikację do repozytorium na GitHub.

Projekt wizualny
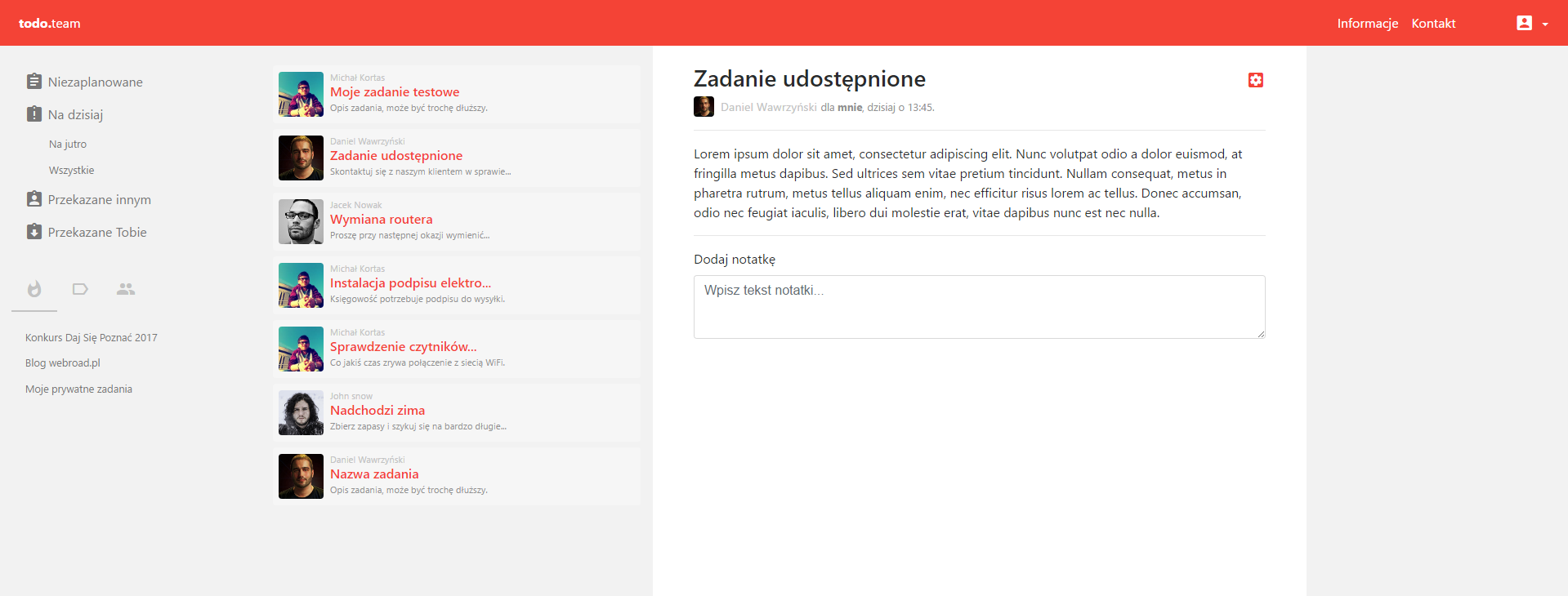
Chciałbym jak najmniej czasu poświęcić na front-end, dlatego zdecydowałem się na dobrze mi już znanego Bootstrapa. Szablon zdążyłem przygotować w ubiegły weekend, by od dzisiaj skupić się głównie na rozwijaniu funkcjonalności aplikacji.

Wstępny szablon wizualny projektu
Chętnie przyjmę od Was każdy feedback, w tym tygodniu szczególnie ten odnośnie strony wizualnej.
Informacje
Tymczasem wracam do klepania w klawiaturę. Pierwsze programistyczne mięcho w przyszłym tygodniu. Podejrzewam, że będzie to środa, aby usystematyzować moje pisanie na blogu. Dajcie znać, linkujcie do swoich projektów, chętnie będę je obserwował i uczestniczył we współtworzeniu. Powodzenia!
Tagi: asp.net • Daj Się Poznać 2017 • konkurs


Front-end wyglada bardzo przyjemnie, az chce sie tej appki uzywac :)
Widze po commitach ze kod sie tworzy i tworzy! Trzymam kciuki.
Dzięki! Chciałbym, żeby interfejs był jak najbardziej „user-friendly”, ale też żeby funkcjonalność aplikacji była odpowiednia :)
Ja będę testował i obserwował na 100%, bo sam tworzę apkę „To Do” na DSP, tyle, że w Angularze 2 i na razie dla osób pojedynczych.
Dzięki, możemy wymieniać się pomysłami :)