Dzisiejszy wpis poświęcę na to, aby pokazać Ci, w jaki sposób w kilku prostych krokach dodać do witryny opartej o Joomla! 3.x drugi język. W moim przypadku posiadam już stronę z polskimi tekstami ale zaszła potrzeba dodania ich wersji angielskiej. Co najważniejsze, nie użyjemy do tego żadnych dodatków firm trzecich.
Przykład działania opisywanego przykładu możesz podejrzeć na poniższym wideo:
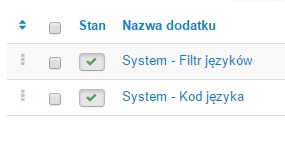
Włącz dodatki językowe
Na początek musisz przejść do zakładki Rozszerzenia > Dodatki.
Na liście dodatków upewnij się, że są włączone poniższe opcje:

Dodaj potrzebne języki do strony
Przejdź do zakładki Rozszerzenia > Języki, a w niej po lewej stronie wybierz opcję Języki treści.
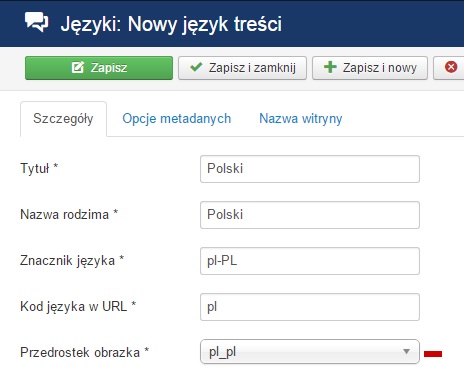
Za pomocą przycisku Utwórz możesz dodać kolejne języki do Joomla! CMS. Mi potrzebne będą: polski (główny) oraz angielski.

Utwórz obcojęzyczne wersje artykułów
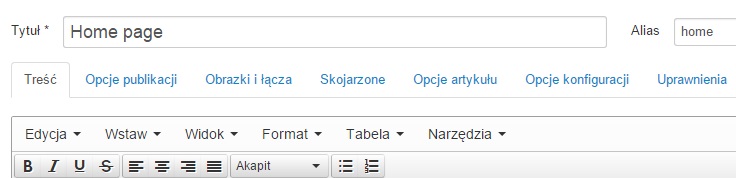
Wersje polskie już posiadałem. Wystarczyło przetłumaczyć je na angielski, zapisać je jako kopie z przypisaniem do odpowiedniego języka. Dla artykułów polskich też przypisz rodzimy język. Dla przykładu artykuł (wersja angielska) wyświetlający stronę główną posiadać będzie następujące dane:
Przypisanie artykułu do języka

Nadpisanie tekstu tłumaczeniem

Utwórz nowe menu dla języków
Utwórz nowe menu dla obu języków i przypisz do nich nowe moduły. Do każdego z nich przypisz odpowiedni język.

Dodaj pozycje w nowych menu
Uzupełnij swoje menu odpowiednimi pozycjami – angielskimi i polskimi.
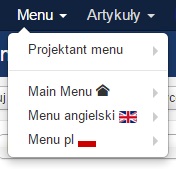
Dla pozycji głównych w każdym menu ustal Domyślne. Dzięki temu menu będzie właściwie wyświetlało artykuły.
Zobaczysz też odpowiednie flagi w zapleczu strony.

Dodaj moduł „Przełącznik języków”
Przejdź do zakładki Rozszerzenia > Moduły.
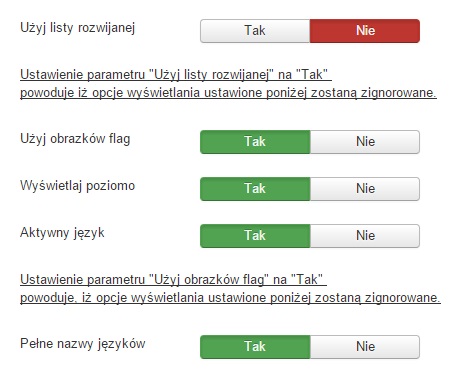
Utwórz nowy moduł o nazwie Przełącznik języka i umieść go na wybranej pozycji.
Poniżej ustawienia, które nadałem u siebie:

Dzięki temu na stronie pojawią się odpowiednie ikony, których kliknięcia będą równoznaczne z przełączaniem wersji językowej Twojej witryny.


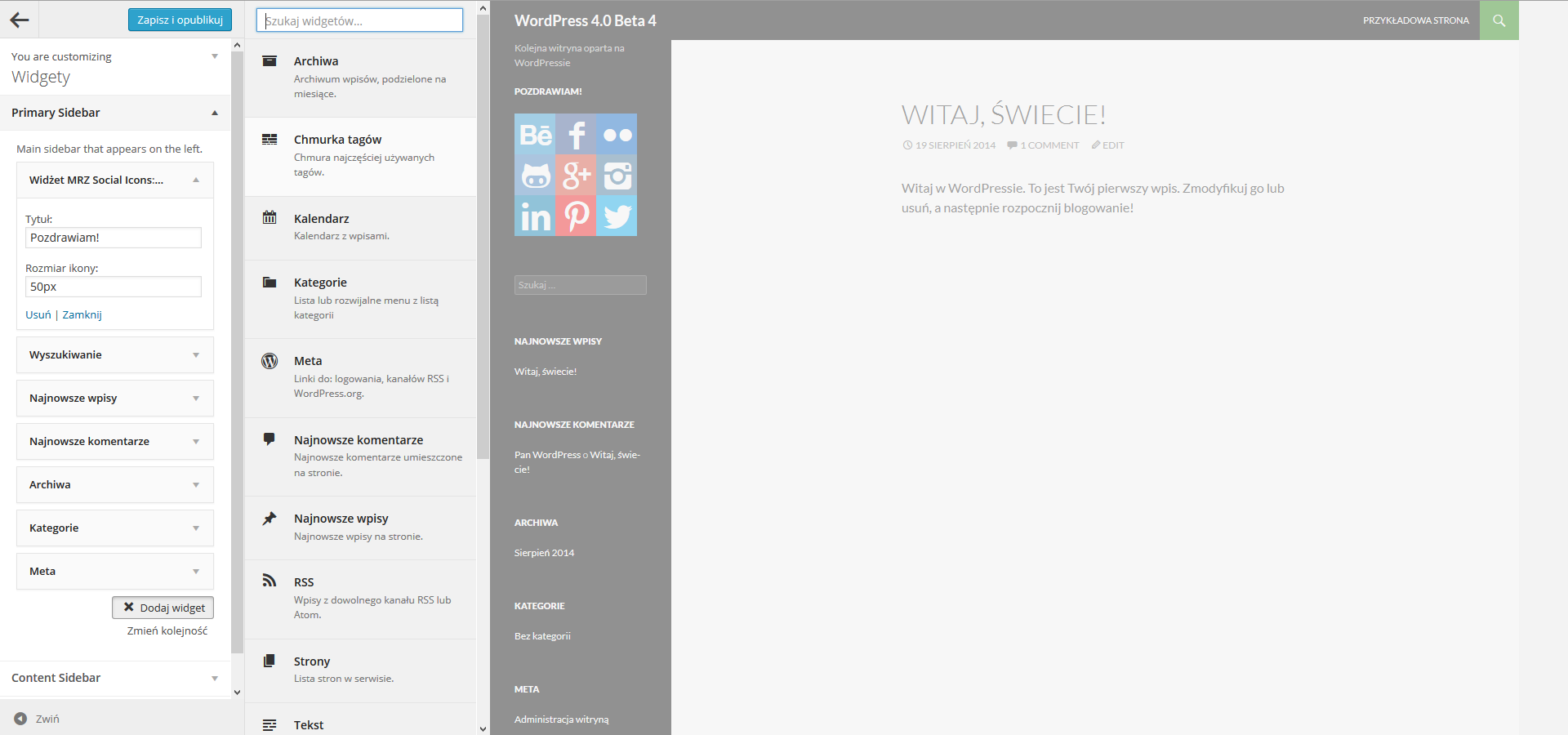
 Już niedługo, bo wszystko wskazuje, że ok. 27 sierpnia, ukaże się nowe wydanie najpopularniejszej platformy (nie tylko) blogowej. WordPress 4.0 wkroczył w fazę finalnej bety, którą od finalnego wydania dzieli już release candidate (
Już niedługo, bo wszystko wskazuje, że ok. 27 sierpnia, ukaże się nowe wydanie najpopularniejszej platformy (nie tylko) blogowej. WordPress 4.0 wkroczył w fazę finalnej bety, którą od finalnego wydania dzieli już release candidate (











 WordPress – 5 trików i porad dla programistów to nowa seria artykułów, w której pokaże Tobie bardzo przydatne kawałki kodu gotowe od razu do zaimplementowania w twojej witrynie. Żeby jeszcze bardziej ułatwić Ci to zadanie (wiem, rozpieszczamy Was) cały kod jest możliwy do pobrania w formie pluginu.
WordPress – 5 trików i porad dla programistów to nowa seria artykułów, w której pokaże Tobie bardzo przydatne kawałki kodu gotowe od razu do zaimplementowania w twojej witrynie. Żeby jeszcze bardziej ułatwić Ci to zadanie (wiem, rozpieszczamy Was) cały kod jest możliwy do pobrania w formie pluginu.



Robert
szukałem przewijania w dół strony " jak to sie nazywa", ale Progress bar takze dodam do siebie.2023-07-15 23:55:00