<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<title>BWDM#4</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/vendor/modernizr.min.js"></script>
</head>
<body>
<div class="page">
<article class="post">
<h1 class="post__title">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h1>
<div class="post__content">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas a erat vestibulum, euismod odio fermentum, tristique dui. Sed quis nisl molestie, tincidunt lorem non, vestibulum urna. Aenean augue lorem, semper at nibh eget, posuere ultricies metus. Pellentesque sed justo gravida, elementum enim nec, tristique eros. Nunc porta ante vel lectus suscipit dapibus. Proin in mi in ligula rhoncus aliquam. Suspendisse tempus erat in elit auctor feugiat. Phasellus quis purus tellus. Nam aliquet a mauris quis vestibulum. Praesent scelerisque congue varius.</p>
<p>Fusce in velit vitae dui lacinia eleifend nec ac metus. Vestibulum tempus ante quis dolor adipiscing laoreet. Ut velit metus, eleifend vel accumsan sed, varius eget leo. Sed faucibus ultricies egestas. Sed bibendum dolor eu felis interdum suscipit. Pellentesque fermentum dictum tempus. Sed tempor, augue vel commodo venenatis, nibh ligula ultricies velit, at gravida mi libero quis felis. Integer convallis posuere posuere. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce consectetur sed velit vel dapibus. Proin accumsan, libero ac commodo vestibulum, quam diam dapibus ante, ullamcorper interdum arcu eros eget nibh. In sit amet metus sit amet lectus bibendum rutrum. Integer nibh ipsum, lacinia nec euismod non, hendrerit non eros. Vivamus eu quam dapibus, consectetur ante sed, auctor mi. Fusce quis tincidunt ante.</p>
<p>Aliquam ut lacinia eros. Fusce euismod felis ut neque vehicula, vitae lacinia arcu volutpat. Phasellus euismod bibendum libero. Vestibulum sagittis dolor ut eros semper, sit amet rhoncus leo consectetur. Donec in libero cursus dui pretium pretium. Suspendisse quis mi semper, adipiscing massa vel, dictum est. Aliquam erat volutpat. Suspendisse et venenatis purus. Proin ut purus imperdiet, venenatis leo id, bibendum dui. Fusce ut purus nisl. Suspendisse at odio varius, tincidunt velit ac, varius tortor. Nullam pellentesque et sapien a fermentum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas vitae commodo nulla.</p>
<p>Donec cursus mollis urna. Phasellus erat ligula, tristique et porta quis, convallis eget nulla. Aenean vel ipsum et eros imperdiet vulputate. Pellentesque ut porta nisi, id pulvinar quam. Nunc et diam arcu. Fusce et accumsan lorem, eu blandit augue. Aenean et nisl suscipit, luctus felis ut, feugiat magna. Ut fringilla ac neque ac tristique. Duis ut tempus urna, ac porttitor metus. Nunc nec metus tellus. Nam id placerat justo. Sed nibh risus, interdum et iaculis vitae, tincidunt vel nisi.</p>
<p>Phasellus in condimentum erat. Fusce posuere sem lectus, eu elementum urna euismod ut. Etiam vulputate mattis tortor mattis laoreet. Vivamus feugiat semper tincidunt. Mauris consectetur fermentum leo non ornare. Duis pretium vestibulum iaculis. Pellentesque eleifend cursus laoreet. Vivamus vehicula erat et erat mollis, eget feugiat nisl pulvinar. Praesent congue est nec enim aliquet tristique. Phasellus euismod neque ut turpis aliquet, sed gravida felis consectetur. </p>
</div>
<aside class="bio [ wow fadeInLeft ]">
<div class="bio__avatar [ vertical flip-container ]">
<div class="bio__avatar__flipper flip-container__flipper">
<div class="bio__avatar__flipper__front flip-container__flipper__front">
<img src="img/mangatar.png" alt="Michał Załęcki">
</div>
<div class="bio__avatar__flipper__back flip-container__flipper__back" style="background-color: #683d31;">
<a href="http://michal.zalecki.pl" class="bio__avatar__flipper__back__link"><i class="bio__avatar__flipper__back__link [ fa fa-link ]"></i></a>
</div>
</div>
</div>
<div class="bio__bg js-equal-bio" style="background-image: url('img/bio-bg-blur.jpg')"></div>
<div class="bio__info js-equal-bio">
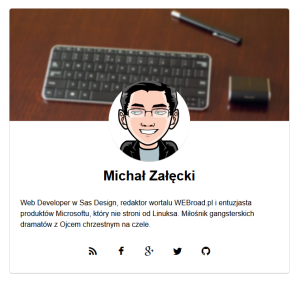
<h2 class="bio__info__name">Michał Załęcki</h2>
<p class="bio__info__desc">Web Developer w Sas Design, redaktor wortalu WEBroad.pl i entuzjasta produktów Microsoftu, który nie stroni od Linuksa. Miłośnik gangsterskich dramatów z Ojcem chrzestnym na czele.</p>
<ul class="bio__info__list nav">
<li class="bio__info__list__item">
<a href="#rss" class="bio__info__list__item__link bio__info__list__item__link--rss btn">
<i class="bio__info__list__item__link__icon [ fa fa-rss ]"></i>
<?php include('img/path-circle.svg'); ?>
</a>
</li>
<li class="bio__info__list__item">
<a href="https://www.facebook.com/michal.zalecki" class="bio__info__list__item__link bio__info__list__item__link--facebook">
<i class="bio__info__list__item__link__icon [ fa fa-facebook ]"></i>
<?php include('img/path-circle.svg'); ?>
</a>
</li>
<li class="bio__info__list__item">
<a href="https://plus.google.com/+MichalZalecki" rel="author" class="bio__info__list__item__link bio__info__list__item__link--google-plus">
<i class="bio__info__list__item__link__icon [ fa fa-google-plus ]"></i>
<?php include('img/path-circle.svg'); ?>
</a>
</li>
<li class="bio__info__list__item">
<a href="https://twitter.com/MichalZalecki" rel="author" class="bio__info__list__item__link bio__info__list__item__link--twitter">
<i class="bio__info__list__item__link__icon [ fa fa-twitter ]"></i>
<?php include('img/path-circle.svg'); ?>
</a>
</li>
<li class="bio__info__list__item">
<a href="https://github.com/MichalRazorZalecki" class="bio__info__list__item__link bio__info__list__item__link--github">
<i class="bio__info__list__item__link__icon [ fa fa-github ]"></i>
<?php include('img/path-circle.svg'); ?>
</a>
</li>
</ul>
</div>
</aside>
</article>
<footer class="footer">
<p>© 2014 Michał Załęcki</p>
</footer>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery.min.js"><\/script>')</script>
<script src="js/vendor/wow.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>






 Możemy wyróżnić trzy sposoby pisania deklaracji CSS (a konkretnie segregowania właściwości). Pierwszy sposób zakłada grupowanie par właściwość-wartość na zasadzie ich ważności. Drugi opiera się o segregacji alfabetycznej, trzeci zaś to mówiąc krótko sposób opierający się o brak sposobu… Który z nich jest najlepszy?
Możemy wyróżnić trzy sposoby pisania deklaracji CSS (a konkretnie segregowania właściwości). Pierwszy sposób zakłada grupowanie par właściwość-wartość na zasadzie ich ważności. Drugi opiera się o segregacji alfabetycznej, trzeci zaś to mówiąc krótko sposób opierający się o brak sposobu… Który z nich jest najlepszy? Im więcej czytam o tym jak powinno się tworzyć kaskadowe arkusze stylów tym więcej myśle w bardziej ogólnych kategoriach o tym czym jest CSS i czym mógłby być. Nie da się ukryć, że CSS jest technologią prostą, pewnie zbyt prostą jak na współczesne potrzeby i dodatkowo zmienia się relatywnie wolno. Właściwie wszystko to co wymyślamy w kwestii różnorakich metodologii i technologii (np. preprocesorów) jest odpowiedzią na bolączki CSS i, mówiąc wprost, na jego braki. Jeśli się dobrze zastanowić to można z łatwością dojść do wniosku, że język arkuszy stylów nie przystaje do potrzeb współczesnego web design’u. Wiele osób może być tym zaskoczona bo przecież dzisiejsi deweloperzy tworzą rzeczy wręcz niewiarygodne, wielke serwisy internetowe i aplikacje o skomplikowanej strukturze front end’u to codzienność dla każdego użytkownika internetu, ale zapewne nikt nigdy nie zastanawiał się jak to wszystko powstaje i co jest używane do tego by takie serwisy mogły istnieć. Jeśli wziąć to wszystko pod uwagę od razu rodzi się pytanie: dokąd CSS powinien zmierzać?
Im więcej czytam o tym jak powinno się tworzyć kaskadowe arkusze stylów tym więcej myśle w bardziej ogólnych kategoriach o tym czym jest CSS i czym mógłby być. Nie da się ukryć, że CSS jest technologią prostą, pewnie zbyt prostą jak na współczesne potrzeby i dodatkowo zmienia się relatywnie wolno. Właściwie wszystko to co wymyślamy w kwestii różnorakich metodologii i technologii (np. preprocesorów) jest odpowiedzią na bolączki CSS i, mówiąc wprost, na jego braki. Jeśli się dobrze zastanowić to można z łatwością dojść do wniosku, że język arkuszy stylów nie przystaje do potrzeb współczesnego web design’u. Wiele osób może być tym zaskoczona bo przecież dzisiejsi deweloperzy tworzą rzeczy wręcz niewiarygodne, wielke serwisy internetowe i aplikacje o skomplikowanej strukturze front end’u to codzienność dla każdego użytkownika internetu, ale zapewne nikt nigdy nie zastanawiał się jak to wszystko powstaje i co jest używane do tego by takie serwisy mogły istnieć. Jeśli wziąć to wszystko pod uwagę od razu rodzi się pytanie: dokąd CSS powinien zmierzać? Wiadomo, że przykład kodu tłumaczy pewne zagadnienie lepiej niż sucha teoria. Poniższy elementu interfejsu został stworzony na potrzeby
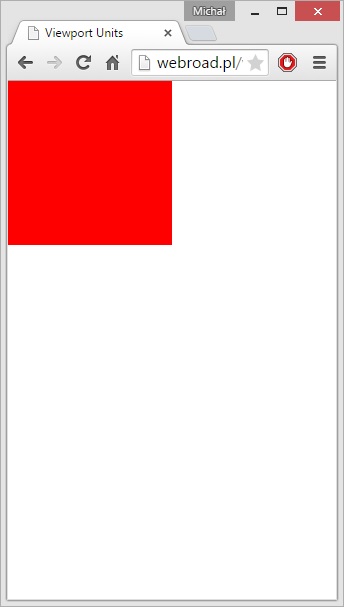
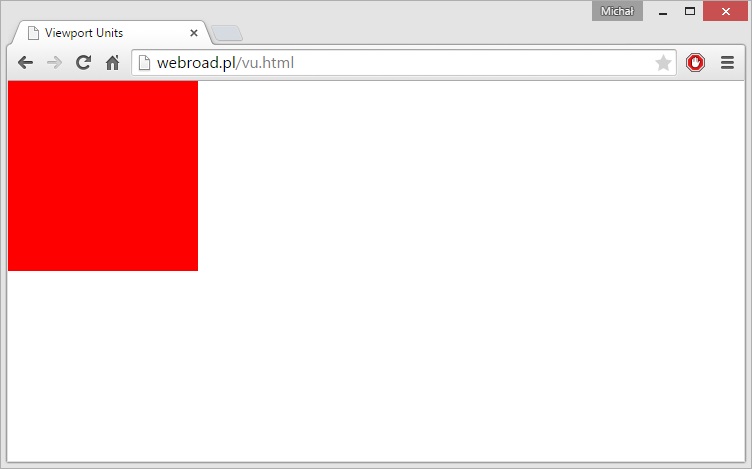
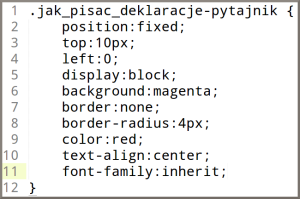
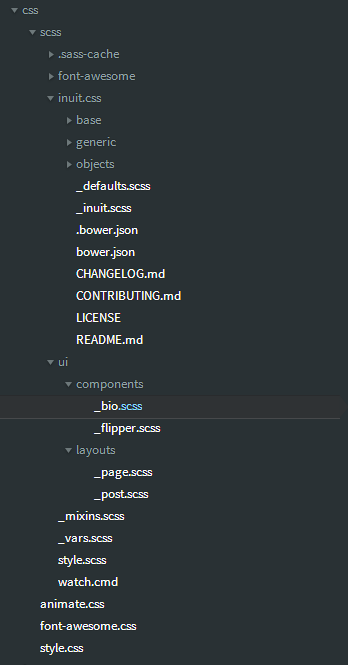
Wiadomo, że przykład kodu tłumaczy pewne zagadnienie lepiej niż sucha teoria. Poniższy elementu interfejsu został stworzony na potrzeby 
 Kolejne, już czwarte, spotkanie
Kolejne, już czwarte, spotkanie  Zapewnienie użytkownikom urządzeń mobilnych wygodnego i szybkiego przeglądania stron internetowych to dzisiaj już standardowy wymóg. Responsive Web Design to jeden z fundamentów współczesnej sieci, a rosnąca ilość użytkowników tabletów i smartphone’ów zmusza nas do tego by nie zapominać o użytkownikach tychże urządzeń. O ile technologia poszła na tyle do przodu, że RWD stało się możliwe i w podstawach nawet relatywnie łatwe do implementacji to jednak pozostał jeden element HTML, który jakby nie zauważał tych zmian… tabelki. To najczęściej one powodują problemy na stronach mobilnych, ale i na to jest sposób!
Zapewnienie użytkownikom urządzeń mobilnych wygodnego i szybkiego przeglądania stron internetowych to dzisiaj już standardowy wymóg. Responsive Web Design to jeden z fundamentów współczesnej sieci, a rosnąca ilość użytkowników tabletów i smartphone’ów zmusza nas do tego by nie zapominać o użytkownikach tychże urządzeń. O ile technologia poszła na tyle do przodu, że RWD stało się możliwe i w podstawach nawet relatywnie łatwe do implementacji to jednak pozostał jeden element HTML, który jakby nie zauważał tych zmian… tabelki. To najczęściej one powodują problemy na stronach mobilnych, ale i na to jest sposób! Miałeś kiedyś taką sytuację, że pod koniec dużego projektu sam nie mogłeś połapać się we własnym kodzie? A może jesteś częścią większego zespołu i często nie wiesz dlaczego Twoi koledzy tworzą takie dziwaczne konstrukcje w arkuszach? Witaj w klubie! Każdy frontendowiec miał coś takiego. Można powiedzieć, że to niestety część zawodu, ale nie martw się bo są sposoby na to by radzić sobie z takimi problemami. Jednym z rozwiązań jest BEM, czyli Block, Element, Modifier – metodologia tworzenia kodu wypracowana przez
Miałeś kiedyś taką sytuację, że pod koniec dużego projektu sam nie mogłeś połapać się we własnym kodzie? A może jesteś częścią większego zespołu i często nie wiesz dlaczego Twoi koledzy tworzą takie dziwaczne konstrukcje w arkuszach? Witaj w klubie! Każdy frontendowiec miał coś takiego. Można powiedzieć, że to niestety część zawodu, ale nie martw się bo są sposoby na to by radzić sobie z takimi problemami. Jednym z rozwiązań jest BEM, czyli Block, Element, Modifier – metodologia tworzenia kodu wypracowana przez 

Robert
szukałem przewijania w dół strony " jak to sie nazywa", ale Progress bar takze dodam do siebie.2023-07-15 23:55:00