 W swoim poprzednim wpisie na temat UX poruszyłem zasady projektowania strony głównej. Najwyższy już czas aby opublikować drugą część tego mini cyklu, tak więc dzisiaj – tak jak wcześniej zapowiadałem – przeczytacie o projektowaniu User Experience stron kategorii.
W swoim poprzednim wpisie na temat UX poruszyłem zasady projektowania strony głównej. Najwyższy już czas aby opublikować drugą część tego mini cyklu, tak więc dzisiaj – tak jak wcześniej zapowiadałem – przeczytacie o projektowaniu User Experience stron kategorii.
Jak się domyślacie (bądź po prostu wiecie), strony kategorii są zazwyczaj tylko krótkim przystankiem na drodze ku poszukiwaniu interesujących nas treści na danej stronie www (jako przykład może posłużyć strona wybranej kategorii na webroad.pl, np. HTML5 & CSS).
Właściwie, tak jak i w przypadku strony głównej, nie ma jednoznacznego przepisu, który definiuje nam wygląd strony kategorii. Na niektórych witrynach możemy znaleźć listę zajawek artykułów (tak jak u nas), na innych zaś listy oferowanych produktów, czy wreszcie odnośniki do głębszych podkategorii. Z tym ostatnim jednak nie zalecam przesadzać. Im większą ilość kroków musi przejść nasz czytelnik do znalezienia potrzebnej informacji, tym większa szansa na to, że w którymś momencie po prostu odpuści i odejdzie z naszej strony. To właściwie logiczne, jednak wiele osób o tym zapomina, tworząc dziesiątki sekcji, kategorii i podkategorii.
Zastanówmy się więc, skąd rzekomy internauta trafił na naszą stronę kategorii? Jeżeli jesteśmy dobrze wypozycjonowani w wyszukiwarkach, być może odesłała go do nas właśnie ona. Z doświadczenia jednak wiem, że najczęściej użytkownik trafia tu poprzez kliknięcie w menu na stronie głównej. Tam bowiem zazwyczaj znajdują się odnośniki do stron poziomu nr 2, na którym znajdują się właśnie główne kategorie treści na witrynie. Dlatego też bardzo ważne jest ich wyróżnienie na stronie startowej (to takie przypomnienie odnośnie poprzedniego wpisu).
Najważniejsze potrzeby internautów
Skoro nasz czytelnik trafił na stronę kategorii ze strony głównej, ewidentnie czegoś potrzebuje. Co więcej – na 90% już wie dokładnie czego potrzebuje. Tak więc jedną z najważniejszych funkcji strony kategorii jest funkcja informacyjna. Po wejściu na tę część witryny użytkownik powinien w mgnieniu oka stwierdzić, że trafił w dobre miejsce.
Być może warto dodać krótki opis kategorii na samej górze? Wyróżnijmy ponadto najważniejsze dla nas produkty, znajdujące się właśnie w tej kategorii. Nie oszczędzajmy też grafiki, szczególnie w wersjach dla dużych monitorów. Pokażmy to, czym się chlubimy oraz te treści, które są najczęściej przeglądane przez internautów naszej strony.
Pamiętajmy także o wyszukiwarce. Musi być ona dostępna w każdym miejscu witryny. A nuż zajdzie potrzeba szybkiego przeszukania kategorii?
Cele biznesowe
Powiem krótko, jak to zwykle bywa, witryna ma na siebie zarabiać. Zadbajmy więc i o nasze strony kategorii pod względem biznesowym. Niech staną się pięknymi wystawami, które zachęcą potencjalnego klienta-internautę do ewentualnych zakupów.
Aby się to udało, należy pamiętać o kilku prostych, ale bardzo pomocnych rozwiązaniach przekazywanych użytkownikowi:
- w ciekawy i niemonotonny sposób przedstaw swoją ofertę
- pozwól na filtrowanie i zawężanie pokazywanej treści, według preferencji naszego gościa
- nie bądź nachalny – to sprawdza się również w realnym świecie
- pogrupuj produkty i usługi – nie mieszaj wszystkiego razem
- w razie potrzeby stosuj podkategorie, jednak nie przesadzaj z ich ilością
- zaopatrz użytkownika w wystarczającą ilość informacji, aby zachęcić go do ewentualnego zakupu
- korzystaj ze zrozumiałego języka – eksperckie wstawi są zazwyczaj trudno odbierane dla ludzi z poza branży
Przydatne wskazówki
Podczas projektowania User Experience stron kategorii przydatne mogą okazać się ponadto poniższe wskazówki. Większość z nich jest efektem doświadczenia zebranego podczas codziennej pracy, inne zaś znalazłem w sieci.
- zapewnij filtrowanie (byle tyko sensowne!) – niech to nie będzie tylko Twój cel biznesowy, ale i zwyczajne ułatwienie dla użytkownika
- listy produktów powinny posiadać nieparzystą liczbę elementów w szeregu – najlepiej 3 lub 5
Zasada nieparzystości — jej założeniem jest przekonanie, iż nieparzysta liczba obiektów w obrazie jest przyjemniejsza dla oka i sprawia bardziej harmonijne wrażenie. W przypadku umieszczenia jako dominanty jednego z elementów, najlepiej otoczyć go parzystą liczbą obiektów dodatkowych, by dzięki temu uzyskać nieparzystą liczbę wszystkich elementów w dziele.
Kanon ten pojawił się dopiero w sztuce współczesnej i fotografii.
Źródło: http://blog.psboy.pl
- zapewnij dostęp do innych rejonów witryny – być możne Twój gość nie od razu znajdzie to, czego szuka
- nie umieszczaj reklam – mało kogo one interesują, jeśli przyszedł tu już zdecydowany, czego poszukuje
- przygotuj schludny i przystępny dla oka projekt graficzny strony kategorii
- w widocznym miejscu umieść dane kontaktowe, które w razie potrzeby, pomogą rozwiać wszelkie wątpliwości
- nie przesadzaj z nagromadzeniem danych – strona kategorii jest tylko (albo i aż) drogowskazem i krótkim przystankiem
- w miarę finansowych możliwości przeprowadź testy użyteczności strony kategorii – niech potencjalni użytkownicy sami określą co im nie gra oraz czego potrzebują na Twojej stronie
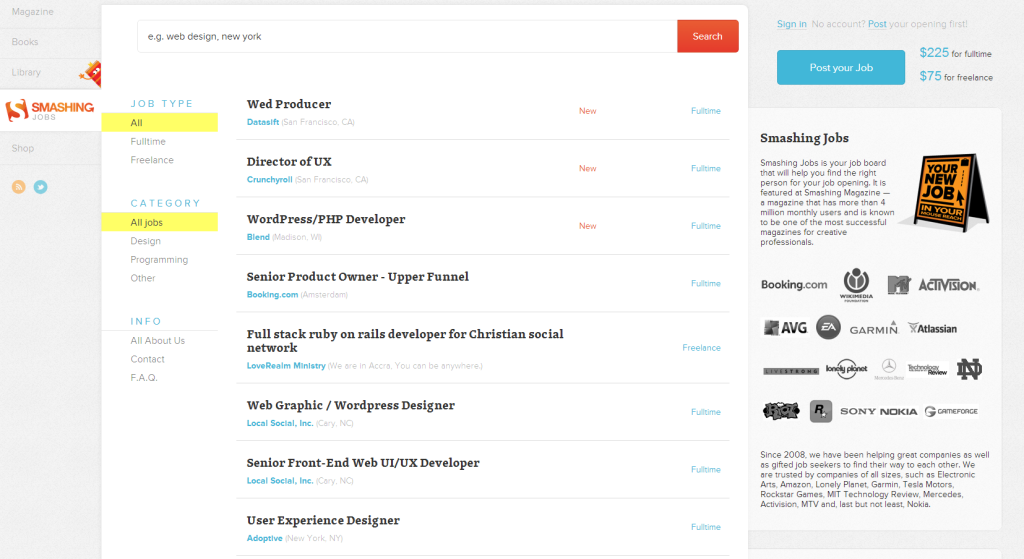
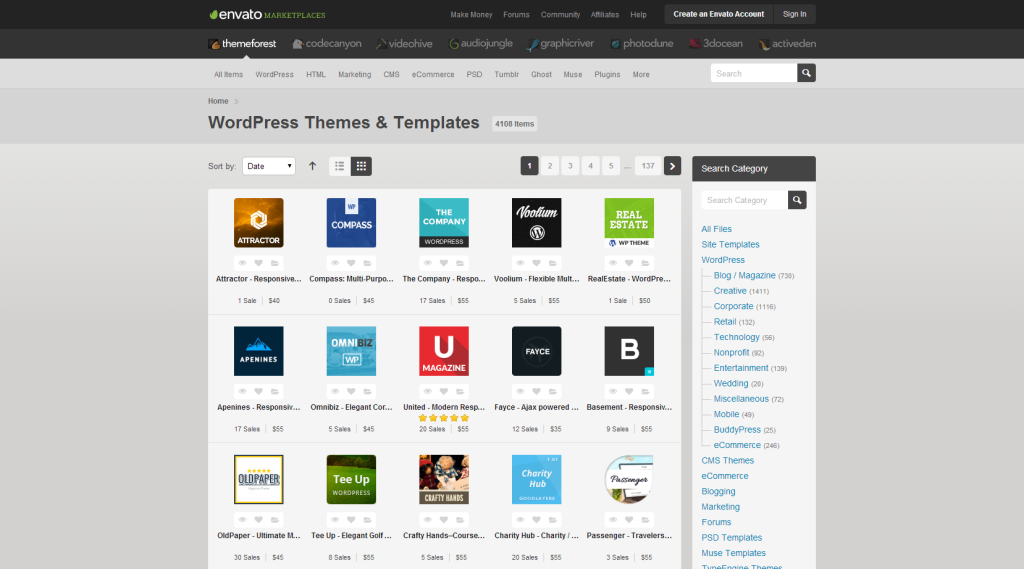
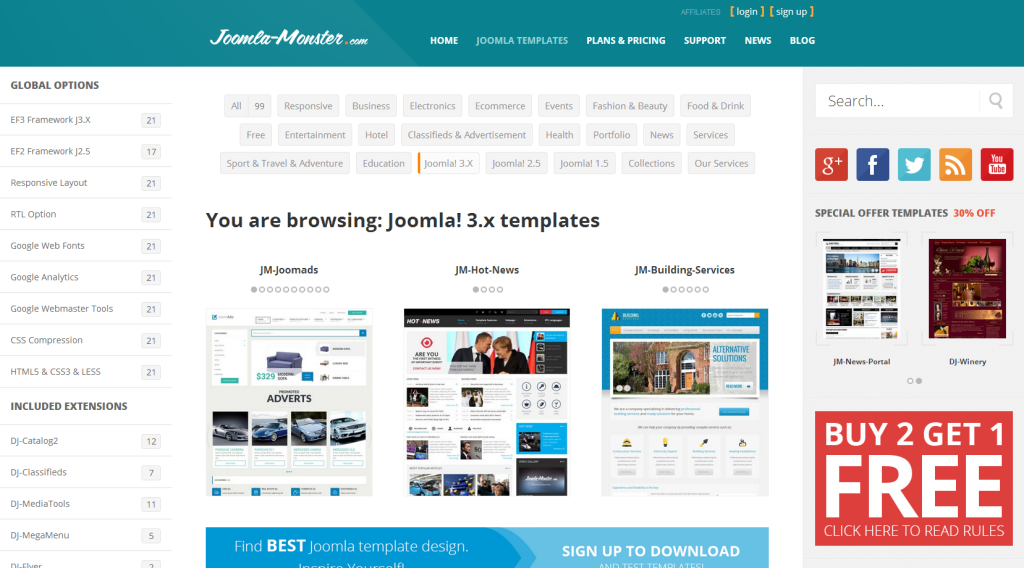
Przykłady dobrych stron kategorii
Smashing Magazine

Themeforest

Joomla-Monster

Zakończenie
Cieszę się, że dotarliście ze mną do końca niniejszego wpisu. Mam nadzieję, że pomoże on Wam trafnie przygotować strony kategorii sklepów internetowych czy witryn z ofertą firmy. Zachęcam Was gorąco do komentowania i dzielenia się własną opinią. W razie problemów lub pytań wymagających szczegółowych odpowiedzi, zapraszam na nasze forum dla webmasterów.
W kolejnej części omówię projektowanie User eXperience stron produktów.
Tagi: projektowanie • promowany • strona kategorii • user experience • ux

