Jak na pewno każdy projektant stron internetowych wie, jednym z najważniejszych elementów na witrynie jest menu. Idealny system nawigacji powinien być intuicyjny, schludny i czytelny. Znalezienie złotego środka nie raz może wydawać się trudne, dlatego czasem warto zasięgnąć inspiracji (a nawet udostępnionego już wcześniej pomysłu) w przygotowanych własnej witryny. W dzisiejszym wpisie przedstawiam Wam kolekcję najlepszych projektów menu, które możecie użyć podczas swojej pracy.
Modern, Simple Navigation Menu

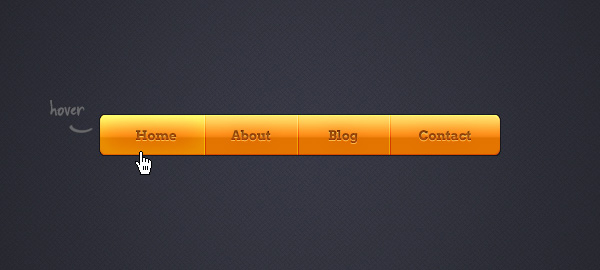
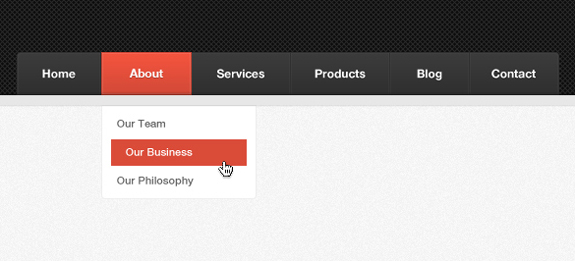
Glossy Orange Navigation Bar

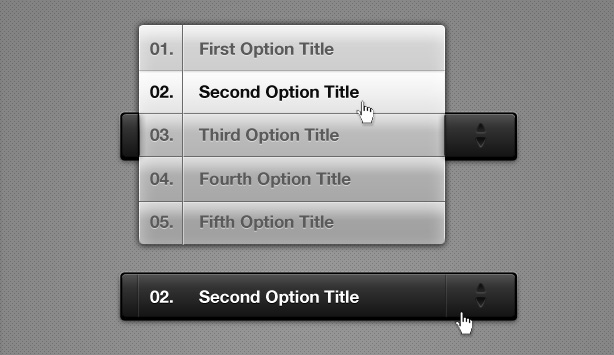
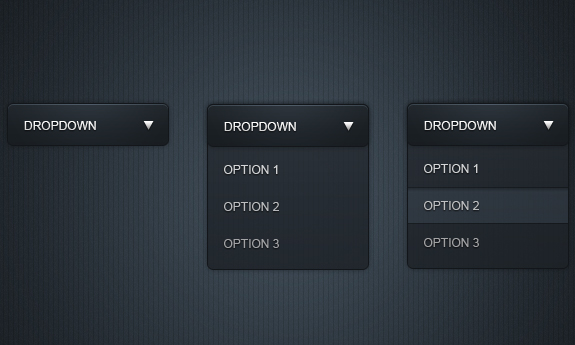
Custom Select Menu (PSD)

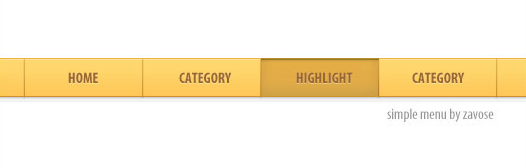
Elegant Ribbon Menu

Simple Tabbed Navigation

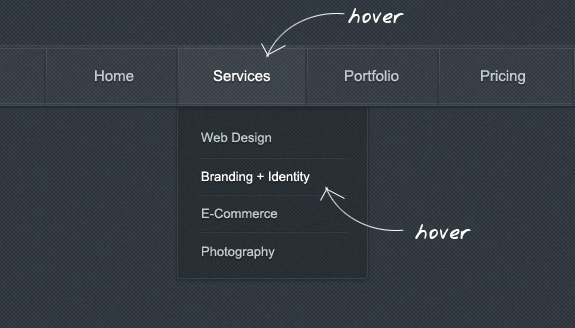
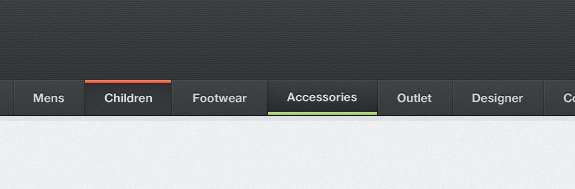
Serious Dark Tabbed Navigation PSD

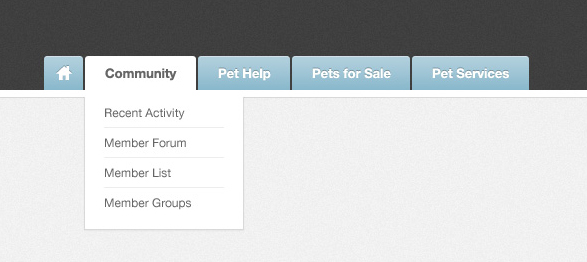
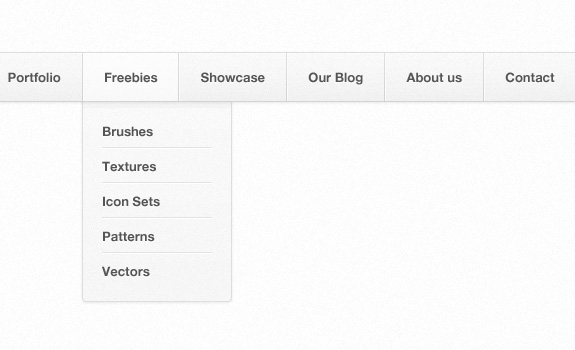
Simple Drop-Down Menu PSD

Sleek Dropdown Menu

Clean & Simple Navigation Menu (PSD)

Navigation PSD Pack

Simple Dark Navigation Menu (PSD)

Simple Navigation

Free Ribbon Navigation PSD

Dark Navigation Menu (PSD)

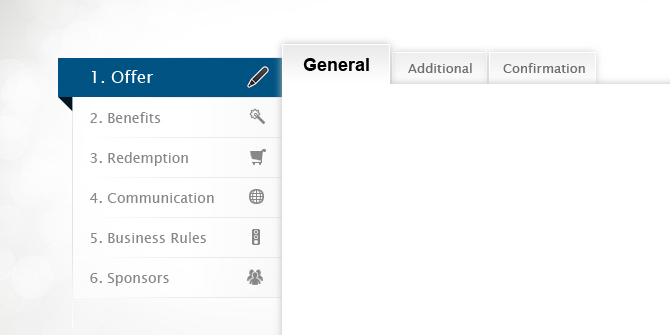
Sidebar and Tabs Design (PSD)

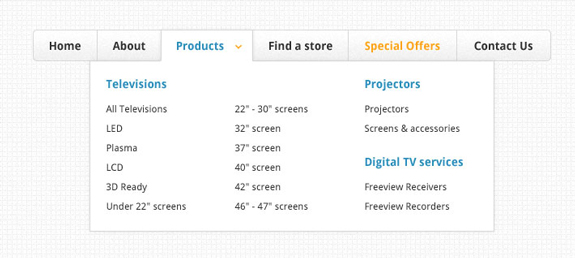
Mega Dropdown Menu

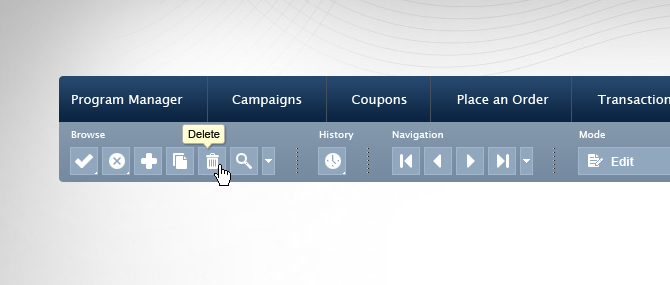
Toolbar and Menu Template

A może macie inne inspiracje? Oczywiście podzielcie się nimi w komentarzach.


Dzięki wielkie, na pewno się przyda. :)
Wypadałoby jednak poinformować już na wstępie artykułu, że są to pliki graficzne w formacie PSD i z czym – mniej więcej – to „się je”. Ja to wiem, ty to wiesz – ale już np. ON może tego nie wiedzieć… Pozdrawiam panie Michale.
Jeżeli można prosić panie Michale o jakiś odrębny temat o budowaniu takiej nawigacji przy czym nie chodzi mi o takie proste jak np Glossy Orange Navigation Bar tylko Mega Dropdown Menu :) lub też jeżeli można poprosić o wytłumaczenie jak używać http://tiny.pl/hngs6 tego typu molochów.
Bardzo chętnie, dziękuję za podrzucenie pomysłu. Wykorzystam go w jednym z nadchodzących moich poradników.
Chciał bym też poprosić o podpięcie o ten poradnik np używania jednej strony pełnej małych grafik w stronie jak je rozmieszczać itp bo też takie pomysły widziałem :)
adne, profesjonalnie wyglądające… chociaż wszystkie na jedno kopyto. Tzn. nadające się bardziej do serwisów mających wyglądać „poważnie i profesjonalnie”, ale do bardziej luźnych serwisów wolę zrobić coś bardziej fantazyjnego.
dobre :)