
Czy przycisk wybierania pliku musi wyglądać zupełnie inaczej w każdej z przeglądarek?
Takie pytanie otrzymałem we wczesnej fazie projektowania interfejsu aplikacji webowej. Oczywiście osoba, która je zadała, nie musiała wiedzieć, że wygląd ten narzuca z góry silnik przeglądarki. Postanowiłem jednak wyjść na przeciw temu zagadnieniu i przygotowałem krótki kod niwelujący różnice.
Formularz HTML z elementem „file”
Jeśli posiadasz już gotowy formularz, zawierający element input[type="file"] możesz śmiało przejść do następnego kroku. Poniższy listing stworzy przykładowy formularz, na którym będziesz mógł dalej pracować.
Kod HTML formularza
Formularz zawiera dwa główne elementy. Pierwszy z nich to pole tekstowe, a drugi – pole wyboru pliku.
1 2 3 4 5 6 7 8 9 10 | <form> <div class="field"> <label><em>Nazwa pliku</em></label> <input type="text" name="name" placeholder="Wpisz nazwę pliku..."> </div> <div class="field upload"> <label><em>Wybierz plik z komputera</em></label> <input type="file" name="upload-file"> </div> </form> |
Kod CSS formularza
Poniższe style zapewnią odpowiedni wygląd pracy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | body { background: #555; font: .9em sans-serif; } body * { box-sizing: border-box; } form { width: 300px; margin: 0 auto; margin-top: 200px; padding: 20px; border: 10px solid #bbb; border-radius: 3px; box-shadow: 0 0 12px rgba(0,0,0,0.3); background: #eee; } form .field { margin-bottom: 10px; } form label { color: #999; } form input { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 3px; margin-top: 5px; } |
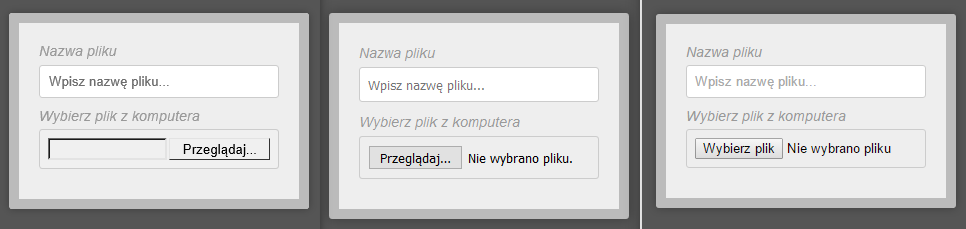
To, co powstało, niestety bardzo różni się popularnych przeglądarkach.

Od lewej: Edge, Firefox, Chrome
W dalszej części sprawię, że pole „file” będzie wyglądać identycznie w każdym z przypadków.
Własny styl CSS pola „file” w formularzu
Istotą problemu jest ukrycie standardowego pola „file”, a ostylowanie kontenera-rodzica.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | form .upload { position: relative; overflow: hidden; width: 100%; padding: 8px; text-align: center; background: #dd4b4d; border-radius: 3px; } form .upload input[type="file"] { position: absolute; top: 0; right: 0; margin: 0; padding: 0; width: 100%; height: 100%; cursor: pointer; opacity: 0; } form .upload label { color: #fff; } form .upload label:before { content: "\21EA"; margin-right: 5px; } |
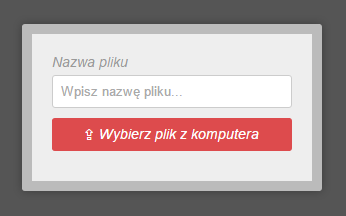
Daje to następujący efekt.

Własny styl CSS pola „file” w formularzu
Niestety, po wybraniu pliku z dysku, nie pojawi się jego nazwa. Dodam jednak odpowiedni kod JavaScript, który rozwiąże ten problem.
Kod JavaScript, pokazujący nazwę pliku
Zanim pokażę Ci kod, dodam najpierw dwa identyfikatory do elementów w formularzu.
- id="upload-label" dla etykiety pola „file”
- id="upload-file" dla pola „file”
Dzięki temu, poniższy listing spełni swoje zadanie.
1 2 3 4 5 6 7 8 9 10 | <script> document.getElementById("upload-file").onchange = function () { if(this.value.split(/(\\|\/)/g).pop()=='') { document.getElementById("upload-label").innerHTML = '<em>Wybierz plik z komputera</em>'; } else { document.getElementById("upload-label").innerHTML = this.value.split(/(\\|\/)/g).pop(); } }; </script> |
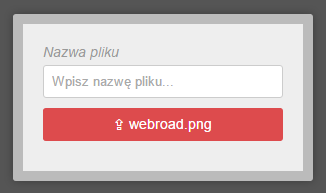
Wykorzystując funkcję split() zmusiłem przeglądarkę do wyświetlenia samej nazwy wybranego pliku zamiast całej ścieżki bezwzględnej.

Własne pole „file” po wybraniu pliku
Co jednak zrobić, jeśli przeglądarka nie będzie obsługiwała JavaScriptu? W moim przypadku JS był wymagany do ogólnego działania aplikacji, więc podstawą była odpowiednio skonfigurowana przeglądarka, jednak wykorzystując taki formularz na stronie internetowej, powinieneś koniecznie rozważyć to pytanie.
Tagi: featured • file • formularz • input • plik • upload


Super, tego własnie szukałem:)
Fajnie, potrzebuje jeszcze informacji jak przerobić checkboxa tak/nie na coś o wyglądzie przełącznika. Może jakis tutorial? ;-)
Co prawda nie nasz, ale też dobry ;) http://blog.piotrnalepa.pl/2015/04/01/css-jak-utworzyc-animowany-przycisk-typu-toggle-button-za-pomoca-css/
Dziękuję za szybką odpowiedź ;-)
Proszę, nie rób tego. Czekboksy są zdecydowanie czytelniejsze.
Gdy wybierzemy jakiś plik, a następnie znowu będziemy chcieli go wybrać ale naciśniemy anuluj w okienku wybierania plików to przycisk pozostaje bez treści. Do tego cursor pointer jest w dziwnych miejscach nad przyciskiem, nie nad nim całym
Dzięki za uwagi, jutro poprawię kod :)
Chciałbym zrobić formularz w którym mamy wybrać plik, ma się on zassać a następnie wysłać na maila lecz w tym kodzie jedynie wychodzi nazwa. Jak mogę to naprawić?
Po pierwsze dodaj do formularza atrybut enctype=”multipart/form-data”. Zakładam, że sprawdzasz zmienną $_POST. Zerknij do $_FILES.