Przygotowanie odpowiedniego wyświetlania kolorów na potrzeby sieci jest trudne, z uwagi na to, że nigdy do końca nie wiesz, w jakim środowisku twój projekt będzie oglądany. Środowiskiem odbioru może być Windows lub Mac, komputer, telefon komórkowy lub też iPad, monitor skalibrowany lub nie. Pewnie zastanawiasz się teraz, jak bardzo ogranicza to twój wpływ na ostateczny wygląd twoich przyszłych projektów – i słusznie.
Otóż w zależności od ostatecznego środowiska odbioru, kolory twoich prac mogą być bardziej lub mniej nasycone, jaśniejsze lub ciemniejsze, cieplejsze lub też chłodniejsze, a w skrajnych wypadkach mogą nawet wywołać całkiem nieporządany efekt. To spory problem, zwłaszcza w sytuacji, kiedy kolor jest szczególnie ważnym elementem projektu, a klient jest wymagający. Niemniej jednak, to właśnie twoim obowiązkiem jako designera jest rozwiązanie, a raczej załagodzenie tego problemu. Nie bez powodu użyłem słowa załagodzenie. Tak – tego problemu nie da się do końca rozwiązać. Jednak podążając odpowiednimi ścieżkami, jesteś w stanie przygotować twój projekt tak, aby jego kolorystyka ulegała możliwie jak najmniejszym zmianom u różnych odbiorców.
KALIBRACJA MONITORA
Poprawny kolor wyjściowy, w dużej mierze zależny jest od twojego punktu widzenia, a ten jak wiadomo zależy od punktu siedzenia. Jako że siedzisz przed monitorem, to właśnie nim zajmiemy się na początek.
Kalibracja monitora może zostać przeprowadzona przez jakikolwiek program kalibrujący lub tzw. Colorimiter. Niezależnie od tego, czy do kalibracji używasz sprzętu czy oprogramowania, warto dać monitorowi nieco się rozgrzać.
Ponieważ nasze prace będą wyświetlane zarówno na Macu jak i Windowsie, powinniśmy użyć ustawień najbardziej zalecanych.
- Ustaw gamme na wartość 2.2 oraz White Point na wartość D65,
Wartością standardową dla Windowsa i Snow Leoparda jest gamma 2.2, dla Maca 1.8. Dlatego też, najodpowiedniejszym ustawieniem gammy na potrzeby sieci jest wartość 2.2.
PROFILE ICC
Odpowiednie dysponowanie kolorami w czasie, gdy technika ciągle gna do przodu, byłoby niemal niemożliwe bez jakiego kolwiek uniwersalnego standardu. Taki właśnie standard pojawił się z inicjatywy ICC (The International Color Consortium). Dzięki specyfikacjom kolorów, ICC stworzyło urządzeniom możliwość odpowiedniego interpretowania i wyświetlania kolorów. Co za tym idzie, prace designerów docierają do publiki z zamierzonym efektem, a w niektórych wypadkach w sposób jak najbardziej do niego przybliżony.
- Profilem kolorów twojej przestrzeni roboczej powinien być sRGB IEC 61966-2.1,
Standardowy system kolorów RGB (Red, Green, Blue) czy też sRGB IEC 61966-2.1 posiada olbrzymią paletę kolorów, które z powodzeniem mogą być replikowane przez większość urządzeń. Dlatego też świat internetu przyswoił sobie ten właśnie profil jako standardowy.

USTAWIAMY PHOTOSHOPA
Przyszedł czas na ustawienie Photoshopa. W tej części rzeczy stają się nieco bardziej skomplikowane.
CMM – COLOR MANAGEMENT SYSTEM
Photoshop współpracuje z Color Management Modules (CMM), który służy do konwertowania kolorów pomiędzy różnymi profilami ICC. Inaczej mowiąc, system ten umożliwia dokładne odwzorowanie kolorystyczne, umożliwia reprodukowanie kolorów. Teoretycznie więc ustawienie obszaru roboczego na sRGB oraz zaznaczenie opcji „Embed Color Profile” powinno rozwiązać problem. Niestety jednak, system ten nie jest obsługiwany przez część przeglądarek, a takie rozszerzenia jak GIF czy PNG wogóle go nie wspierają.
Problem tkwi w tym, że kolory, które widzisz podczas pracy w Photoshopie, nie są prawdziwymi kolorami pliku. Przygotowywując dokument w trybie sRGB, a potem sprawdzając go w przeglądarce internetowej innego systemu, zauważysz znaczne przesunięcie kolorów. Dzieje się tak dlatego, że dokument mówi komputerowi, aby ten najpierw skonwertował plik do profilu sRGB, a dopiero potem do profilu monitora.
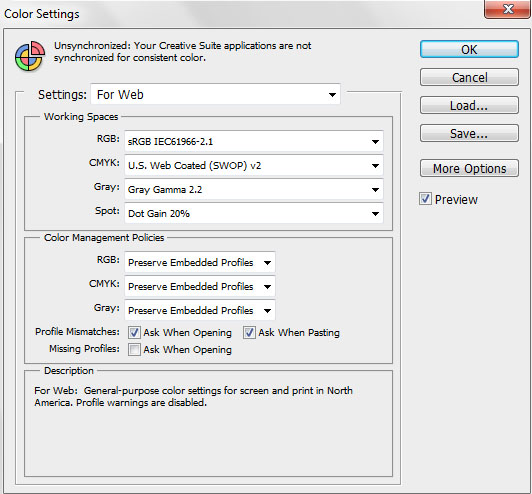
USTAWIENIA KOLORÓW
Pozostawienie orginalnych ustawień photoshopa doprowadzi do przesunięć kolorów w momencie, kiedy zaczniesz używać przeglądarki do podglądu grafiki. Dzieje się tak dlatego, że photoshop domyślnie używa sytemu kolorów Adobe RGB, o ile system ten doskonale sprawdza się przy projektach przeznaczonych do druku, tak przy projektach na potrzeby sieci prowadzi do komplikacji. Z tego powodu powinieneś zmienić ustawienia kolorów twojego obszaru roboczego. Są dwie możliwości, niemniej jednak ja przedstawie Ci tylko jedną, sprawdzoną i w moim przekonaniu bardziej praktyczną.
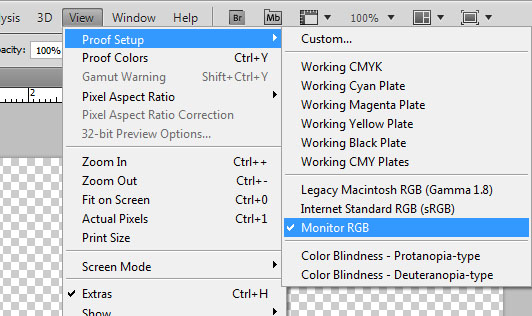
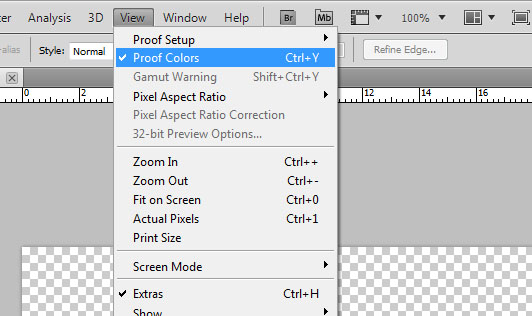
Jak już wcześniej wspomniałem, zalecam zawsze używać profilu sRGB IEC 61966-2.1, z uwagi na to iż większość maszyn świetnie radzi sobie z reprodukcją jego kolorów. Tak proste zastosowanie, nie eliminuje jeszcze różnicy interpretacji kolorów przez przeglądarkę. Rozwiązanie problemu kryje się w okienku „View”. Wejdź w „View -> Proof Setup” po czym zaznacz „Monitor RGB„, następnie upewnij się że „View -> Proof Colors” jest zaznaczone.
Zapamiętaj, by zawsze sprawdzać, czy opcja Proof Colors jest zaznaczona!


Powinieneś zauważyć w swoim dokumencie zmianę. Właśnie tak będą teraz wyglądać kolory w przeglądarce. W momencie kiedy używasz zapisu „Safe for Web and Devices” upewnij się, że opcja „Embed Color Profile” jest wyłączona.
REASUMUJĄC
Dowiedziałeś się dziś, jak skalibrować monitor oraz ustawić obszar roboczy Photoshopa w sposób pozwalający na odpowiednie wyświtlanie i zaspisywanie kolorów na potrzeby internetu.
- Skalibruj swój monitor ustawiając Gamme 2.2 oraz White Point D65.
- Ustaw profil kolorów przestrzeni roboczej Photoshopa na sRGB (Edit-> Color Settings) lub podczas tworzenia nowego dokumentu.
- Zaznacz opcję View -> Proof Colors oraz View -> Proof Setup -> Monitor RGB.


super, dziekuje… pomogl punkt 3ci :-)