 Społecznośc deweloperów od dawna czekała na 'lepszy’ sposób tworzenia układów stron internetowych. Mankamenty konstrukcji opartych na elementach blokowych ze zdeklarowaną właściwością float, liczne obejścia i sztuczki, które stosowano aby dostosować sztywne układy do wyświetlania się na rozmaitych rozdzielczościach w sposób ergonomiczny i jeszcze wiele innych niedogodności stały się częścią dnia codziennego dla wielu twórców stron internetowych. Jednak pojawiło się światełko w tunelu.
Społecznośc deweloperów od dawna czekała na 'lepszy’ sposób tworzenia układów stron internetowych. Mankamenty konstrukcji opartych na elementach blokowych ze zdeklarowaną właściwością float, liczne obejścia i sztuczki, które stosowano aby dostosować sztywne układy do wyświetlania się na rozmaitych rozdzielczościach w sposób ergonomiczny i jeszcze wiele innych niedogodności stały się częścią dnia codziennego dla wielu twórców stron internetowych. Jednak pojawiło się światełko w tunelu.
Flexible Box (a.k.a. Flexbox, Flexible Layout)
Kiedy W3C rozpoczeło prace nad nowymi sposobami tworzenia szkieletów stron www (na potrzeby artykułu tak nazwijmy sobie to co popularnie nazywa się gridem) głównym celem było stworzenie prostszego i bardziej elastycznego sposobu tworzenia nowoczesnych witryn. Szczególnym bodźcem była konieczność dopasowanie specyfikacji do potrzeb interfejsów zaawansowanych aplikacji internetowych (RIA).
Każdy kto zna realia wie, że metoda tworzenia szkieletów stron internetowych nie zmieniała się istotnie od lat (od czasu gdy porzuciliśmy tabelki) i w tym kontekście nawet techniki kodowania RWD nie są tutaj jakimś 'arcyprzełomem’ chociaż oczywiście nie można bagatelizować ich znaczenia. Wszyscy też wiemy, że obowiązujący obecnie schemat często wymaga od deweloperów stawania na głowie aby zaspokoić potrzeby współczesnego web design’u, który niewątpliwie jest duuużo bardziej wyrafinowany niż lata temu.
Tutaj właśnie pojawia się Flexbox, który pozwala elementowi będącemu kontenerem na elastyczne traktowanie szerokości i wysokości elementów wewnątrz niego. Kontener może zwiększać bądź zmniejszać swoją wielkość w zależności od dostępnego miejsca. W tym miejscu warto też zaznaczyć, że głównym przeznaczeniem Flexible Layout jest zaspokojenie potrzeb interfejsów RIA związanych z takim zjawiskami jak zachodzące tam zmiany wielkości elementów etc. Jeśli chcecie wiedzieć więcej o tym co W3C szykuje w kwestii bardziej standardowych stron zajrzyjcie do Editor’s Draft CSS Grid Layout Module, o którym to jakiś czas temu pisaliśmy.
Pojęcia i założenia
Podstawą konstrukcji flexbox jest podział na flex container i flex item. To przez odpowiednie właściwości i wartości przypiswane tym elementom jesteśmy w stanie stworzyć elastyczny szkielet layoutu.
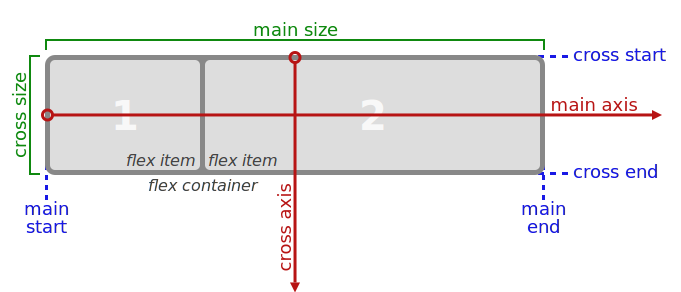
Opiszmy elementy widoczne na rysunku:
main axis i cross axis
Elementy wewnątrz układu flexbox’owego rozkładają się wzdłuż osi nazwanych main axis i cross axis. Osią wzdłuż, której rozkładamy poszczególne elementy jest main axis, a osią do niej prostopadłą jest oś cross axis.
main start i main end
Flex items, czyli bezpośrednie elementy potomne flex container układane są wzdłuż main axis zaczynając od main start i kierując się ku main end.
cross start i cross end
Są to punkty wyznaczane przez linie ograniczające flex container i analogicznie jak opisane powyżej punkty służą do oznaczenia początku i końca flex container.
flex container
Obszar generowany przez element, któremy nadajemy właściwość display o wartości 'flex’ lub 'inline-flex’.
flex item
To bezpośredni potomkowie flex container.
Jak to działa?
Aby rozpocząć pracę nad elastycznym szkieletem strony musimy nadać elementowi, z którego chcemy stworzyć nasz flex container odpowiednią własność i właściwość.
1 | display:flex; |
Możemy również zadeklarować:
1 | display:inline-flex; |
Flex container tworzy nowy kontekst dla formatowania dla swojej zawartości. W związku z tym warto wiedzieć, że wszystkie właściwości związane z CSS columns nie mają wpływu na flex container, a vertical-align, float i clear nie oddziałują na flex item.
Flex items tworzą się samoczynnie i są nimi wszystkie bezpośrednie dzieci flex container. Nie musimy tutaj deklarować dla nich jakiegoś specjalnego wyświetalnia – wszystko dzieje się automatycznie. Flex items staną się zarówno elementy blokowe jak i elementy inline, a nawet każdy 'nie owinięty’ tagami ciąg tekstu.
Oczywiście aby stworzyć sensowny, elastyczny layout trzeba napisać więcej kodu niż to co pokazaliśmy wyżej. Nie będziemy tutaj wyręczać specyfikacji i szczegółowo objaśniać każdą właściwość. Poglądowo opiszemy jednak co jest nam potrzebne do stworzenia layoutu opartego o flexbox:
Właściwości flex container:
- flex-wrap określa ile 'wierszy’ może zawierać w sobie flex container oraz kierunek cross axis
- flex-direction ustala main axis, a więc kierunek, w którym układane są flex items
- flex-flow to tzw. 'shorthand’ dla flex-wrap i flex-direction
- align-items definiuje jak flex items rozłożone są wzdłuż cross axis – jeśli przyjąć za punkt wyjścia powyższą ilustrację to można powiedzieć, że odpowiada za pionowe ułożenie flex items
- justify-content określa ułożenie wzdłuż main axis i sposób dystrybucji wolnej przestrzeni – odnosząc się do ilustracji z początku artykułu można powiedzieć, że decyduje o horyzontalnym ułożeniu flex items
- align-content decyduje o rozmieszeniu 'lini’ flexbox’a gdy jest ich więcej niż jedna i gdy w ramach cross axis występuje dodatkowe, niezagospodarowane miejsce
Właściwości flex item:
- flex-grow zgodnie ze specyfikacją możemy określić możliwość zwiększenia rozmiarów flex items; zasada wzrostu oparta jest o proporcje
- flex-shrink tutaj analogicznie jak wyżej z tą różnica, że określamy możliwość zmniejszania rozmiarów flex items
- flex-basis domyślny rozmiar elementów (przed dystrybucją wolnej przestrzeni)
- flex tzw. 'shorthand’ dla flew-grow, flex-shrink i flex-basis
- order definiuje kolejność wyświetlania flex items
- align-self daje możliwość nadpisywania align-items lub domyślnego ułożenia dla jednego elementu
Demo
Jeśli chcecie zobaczyć jak w praktyce wygląda przyszłość CSS3 zachęcamy do odwiedzenia stron Flexy Boxes i CSS Flexbox Please! Znajdziecie tam edytory online, które pozwolą Wam pobawić się z nowymi właściwościami CSS i na własne oczy przekonać się jak działa flexbox.
Natomiast dla ciekawych zapraszamy na stronę CSS Flexible Box Layout Module Level 1.
Image courtesy of Sira Anamwong / FreeDigitalPhotos.net
Tagi: CSS3 • Flexbox • promowany



link „flexbox” w pierwszym akapicie kieruje do 404 :D
Dzieki. Załatwione.
dalej nie działa :P
To niestety 'złośliwość’ pluginu, który linkuje do stron MDN. Na siłę podmienia słowo 'flexbox’ na ten link, ale niestety linkuje do 404.
Super artykul, dzieki wielkie. W koncu mnie oswiecilo w wielu kwestiach.