Tworząc strukturę nowej witryny, bardzo częstym problemem, szczególnie dla początkujących webmasterów, jest „rozciągnięcie” elementu blokowego <div> na całą wysokość strony (a właściwie ekranu), nawet wtedy, kiedy content (treść) nie wypełnia całego okna. Sam kiedyś potrzebowałem takiego rozwiązania, a przeszukiwanie tysiąca postów na forach nie było wcale takim przyjemnym zadaniem. Zdaję sobie sprawę, że rozwiązań tego problemu może być całkiem sporo, dlatego liczę, że jeśli ktoś z Was zna inny sposób, poinformuję nas o tym w komentarzu na końcu poradnika.
Na początku przyjmijmy, że posiadamy, taki szkielet witryny:
1 2 3 4 5 6 7 8 9 | <body> <div id="kontener"> <div id="content"> Treść w tym elemencie blokowym nie zawsze zajmuje całą wysokość ekranu i w takim przypadku DIV ten zostawia poniżej wolne miejsce, którego ilość uzależniona jest od rozdzielczości. </div> </div> </body> |
Oraz odpowiadający mu kod w arkuszu CSS:
1 2 3 4 5 6 7 8 9 10 11 | body { background: yellow; } div#kontener { width: 960px; margin: 0 auto; } div#content { width: 100%; background: red; } |
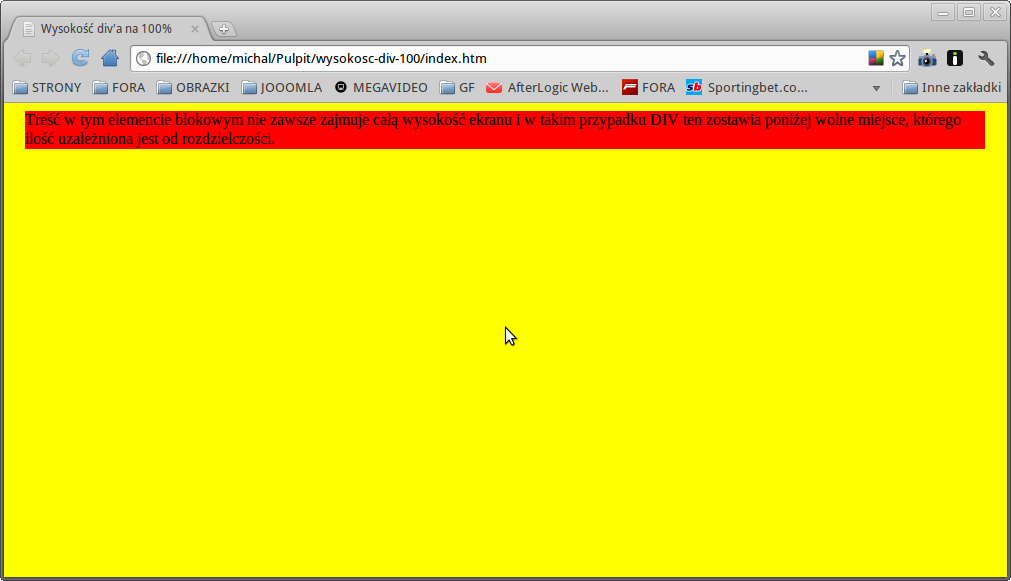
W takim przypadku otrzymamy układ, który dopasuje się do ilości treści, w elemencie #content:

Jak widać, teksu mamy mało, a zakładaliśmy, ze chcemy aby #content rozciągnął się na całą wysokość ekranu. Aby to zrobić, edytujmy kod w arkuszu CSS.
1 2 3 4 5 6 7 8 9 10 11 | body { background: yellow; height: 100%; } div#kontener { width: 960px; height: 100%; margin: 0 auto; } div#content { width: 100%; min-height: 100%; background: red; } |
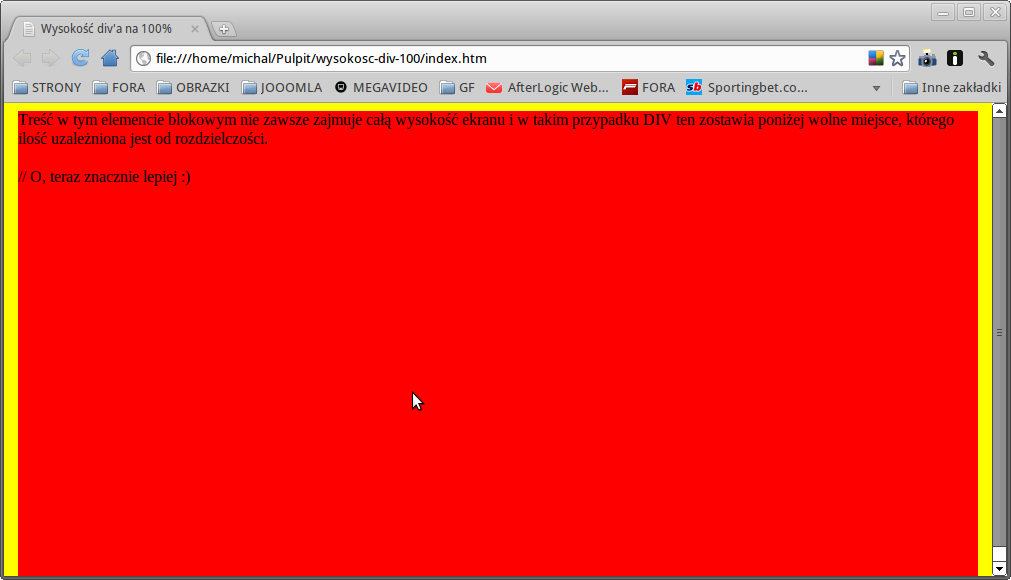
Element <body> jest również elementem blokowym, tak samo jak #kontener, i aby nasz content z treścią miał w ogóle prawo się „rozciągnąć”, musimy nadać im wysokość bezwzględną 100%. Natomiast dla bloku z treścią, zostaje ustawić minimalną wysokość (min-height) również na 100%. Efekt powinien być zadowalający.

Tak jak wspomniałem wcześniej, mile widziane będą Wasze sposoby, na uzyskanie podobnego efektu.


działa ok, ale powinno być
body {background: yellow; height: 100%;margin: 0 auto;}
wydaje mi się, że dla html też trzeba ustawić height:100%
mr.mr się nie myli. Ma być
html, body {background: yellow; height: 100%;margin: 0 auto; }
nie działa to dobrze, bo to jest wysokość tylko do rozdzielczości ekranu, a raczej powinno być do wysokości contentu
Działa dobrze, założeniem było „rozciągnięcie” div’a tak, aby wypełniał całe okno przeglądarki, czyli nawet wtedy, kiedy mamy mało contentu.
A co, gdy przekroczymy wysokość strony? Obawiam się, że wtedy nasz div będzie sięgał tylko do tego punktu.
div rozciągnie się razem z contentem – sprawdzone :-)
Miłe zaskoczenie, kapnąć się po przeczytaniu „jakiegoś” artykułu, że został napisany przez znajomego ;)
Co do samego arta, tak jak inni w komentarzach zwrócili uwagę, musi być jeszcze zdefiniowana wysokość do html. Czyli należy height: 100% ustawić w każdym nadrzędnym elemencie. Pozdrawiam! ;)
nie działa!!!!!!!!!!!!!!!!!
Kilkanaście wykrzykników nie rozwiąże problemu. Jeśli masz jakieś trudności z implementacją powyższego tutoriala to zapraszam na nasze forum. Załóż tam w odpowiednim dziale i na pewno uzyskasz pomoc.
Trochę trudno zauwać komuś, kto nadaje divovi width: 100%.
a co w przypadku struktury:
lub jeszcze bardziej zagnieżdżonej struktury?
Niestety nadanie height: 100% dla html i body nie wystarcza
Witam,
Należy wszystkim znacznikom „z zewnątrz” nadać height: 100%; a na koniec dla właściwego div’a (lub innego kontenera) min-height: 100%;
W takim wypadku jak mówisz bierze 100% wysokości body co nie jest pożądanym efektem, ponieważ do wysokości kontenera dochodzi wysokość stopki i nagłówka i razem mamy ponad 100% wysokości. Myślę że nie obędzie się tu bez javascriptu:(
A Faktycznie – nie wziąłem tego pod uwagę.
Ewentualnie możemy zrobić to inaczej:
Wtedy kontener przyjmie 100% height.
Dla kontener damy jeszcze {position: relative;}, dla stopki {position: absolute; bottom: 0;}
PS. W razie dalszej potrzeby dyskusji zapraszam na nasze forum – tam możemy poszukać jakiegoś dobrego rozwiązania.
Już to przetestowałam
Niestety mam aplikację w .necie a tak jest tworzone mnóstwo niepotrzebnych divów i spanów. Chyba nad tym nie zapanuję i będę musiała poszukać rozwiązania javascriptowego :)
W podanym przykładzie #content się rozciąga, a #kontener już nie gdy zawartości jest więcej niż 100% (widać jak się ustawi tło albo użyje firebug).
Przestaje działać gdy na początku napiszemy:
<!– –>
!DOCTYPE html
html: css: #a{height: 100vh; }
Ok… A co z domyślnymi marginesami przeglądarki? Nie lubimy pasków przewijania ;) Warto dorzucić border-boxa
No i się zastanowić czy na pewno chcemy się pozbyć wsparcia dla starszych browserów (inna rzecz, że raczej user IE nie umrze, jak mu się div na całą stronę nie rozciągnie)
nic z tego nie będzie, jeśli masz jakikolwiek header/ stopkę itp, itd.
nic z tego nie będzie, jeśli masz jakikolwiek header/stopkę itp, itd, bo 100% = wielkość monitora + header + stopka (lub co tam jeszcze jest). Siedziałem nad tym z 2 noce i nic w CSS+HTML nie wymyśliłem ani nie znalazłem w internetach. A rzadko kiedy strona wygląda jak w powyższym artykule, tak więc po co dawać przykład tak bardzo niepraktyczny… (sprawdzający się tylko, gdy mam 2 divy oO )
Najprostsze rozwiązanie jakie znalazłem to jQuery, gdzie wysokość diva z contentem = wielkość okna – wysokość header – wysokość stopki.
Od tego jest np calc, pozycjonowanie czy jednostki typu vh. Naprawdę nie trzeba używać jQuery
Nie do końca pomocny jest ten kod, powinno być:
body {
background: yellow; height: 100%;
}
html,
body,
#kontener ,
##content {
height: 100%;
min-height: 100%;
}
div#kontener {
width: 960px;
margin: 0 auto;
overflow: hidden;;
}
div#content {
width: 100%; background: red;
}
Height:100vh; -daje 100% wysokości dla strony
Nie jestem specem od programowania, więc nie potrafię ocenić, czy opisane tu rozwiązanie działa we wszystkich przypadkach. Natomiast w przypadku mojej prościutkiej, amatorskiej stronki (składającej się z 4 bloków) ZADZIAŁAŁO – tego właśnie szukałem.
Z podziękowaniem dla Autora!
Z tym że – jak słusznie dodano w dyskusji – trzeba (u mnie) ponadawać wysokość 100 % elementom nadrzędnym.
W ogóle, na mój zdrowy amatorski rozum, powinno być tak, że wystarczy dać height:x% i zawartość rozciągnie się na odpowiednią część kontenera – takiego kontenera, jaki jest. Skąd te bezsensowne komplikacje (to zażalenie do twórców HTML-a, oczywiście).
Pozdrawiam wszystkich (ucieszony, że znalazł się sposób na problem).
witam :)
wystarczy tylko w body dać height:100vh; :)
To nie działa, div content nie robi się na całą stronę…
polecam stronę
A jak ustawić div w elemencie html aby tam było w treści samego div jego rozmiary.
html, body
{
margin: 0;
height: 100%
}
div.a {
background: yellow;
height: 300px;
}
div.b
{
background: gray;
height: calc(100% – 300px;
}
Górny DIV o klasie „a” ma wysokość 300px, dolny DIV o klasie „b” ma wysokość całej strony, pomniejszony o wysokość górnego DIVa – zatem dolny DIV wypełnia pozostałą część strony pod DIVem górnym.