Jak często zdarza się, że przeszukujemy kod źródłowy witryny internetowej w poszukiwaniu odpowiedniego fragmentu kodu? Czy to chcemy bliżej poznać strukturę wybranego elementu, czy poszukujemy klasy lub identyfikatora, którym jest on opisany, w celu odpowiedniego sformatowania go w arkuszu CSS, warto skorzystać z gotowego narzędzia dla przeglądarki Mozilla Firefox, jakim jest Firebug. Jest on prostym, lekkim i co najważniejsze – intuicyjnym dodatkiem, który pozwala nam na kompleksowe badanie kodu źródłowego wybranej strony. Używając go, nie musimy martwić się, że nie znajdziemy linijki odpowiedzialnej za wyświetlanie nagłówka, czy obrazka. W kilku prostych kliknięciach otrzymamy wszystkie, potrzebne nam, informacje.
Pobieranie dodatku Firebug
Aby skorzystać z wspomnianego narzędzia musimy uruchomić przeglądarkę Mozilla Filefox, a następnie przejść pod adres www.getfirebug.com. Klikamy na duży, czerwony button Install Firebug.

Wybieramy najnowszą, rekomendowaną wersję dodatku.

Dodajemy go do naszego Firefoksa za pomocą takiego przycisku. Nastąpi instalacja narzędzia.
![]()
Po jej przemyślnym przebiegu zostaniemy poproszeni o ponowne uruchomienie przeglądarki.

Po ponownym jej włączeniu, w górnym prawym rogu pojawi się nowa ikonka. Jest to własnie skrót do opcji Firebug’a.
![]()
Korzystanie z narzędzia Firebug w praktyce
W naszym przypadku poszukiwać będziemy kodu odpowiedzialnego za wyświetlanie odnośnika obrazkowego do naszego kanału na YouTube.

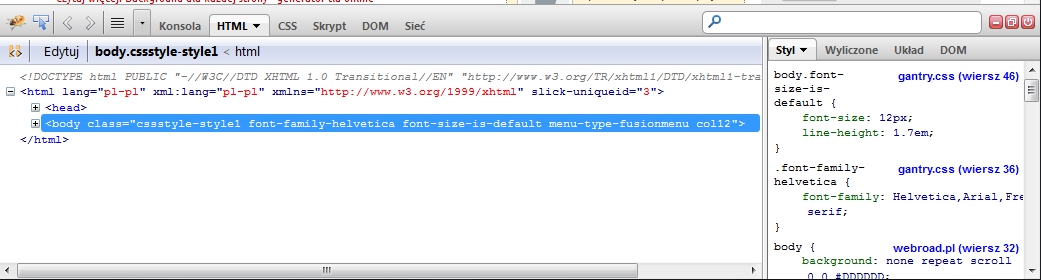
Swoje działania zaczynamy od uruchomienia Firebug’a za pomocą ikonki, w prawym górnym rogu. Na dole pojawi nam się specjalna konsola z kodem źródłowym.

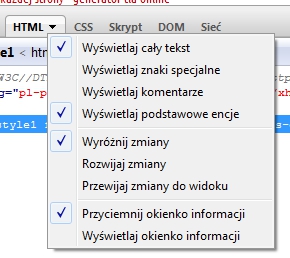
Mamy tu multum opcji, które możemy dostosowywać wedle własnych potrzeb.

W naszym przypadku zainteresujemy się małą ikonką w górnym lewym rogu konsoli. Służy ona do zaznaczania poszukiwanych części strony w kodzie źródłowym.
![]()
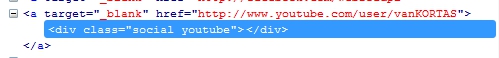
Zaznaczmy kontener DIV z obrazkiem naszego kanału.

Jak na pewno zauważyliśmy, kod w konsoli się rozwinął, przenosząc nas do odpowiedniego miejsca.

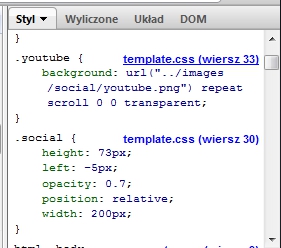
Po prawej stronie znajduje się okienko, które pokazuje nam też kod CSS, formatujący dany fragment witryny.

Granatowym kolorem wypisana jest nazwa arkusza stylów i numer linijki, w której znajduje się dany fragment. Teraz znalezienie go i sama edycja nie jest niczym trudnym.
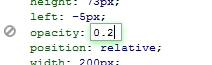
Klikając w któreś z poleceń możemy je edytować.

Oczywiście zmiany będą widoczne tylko dla nas.

Podobne narzędzie w Google Chrome
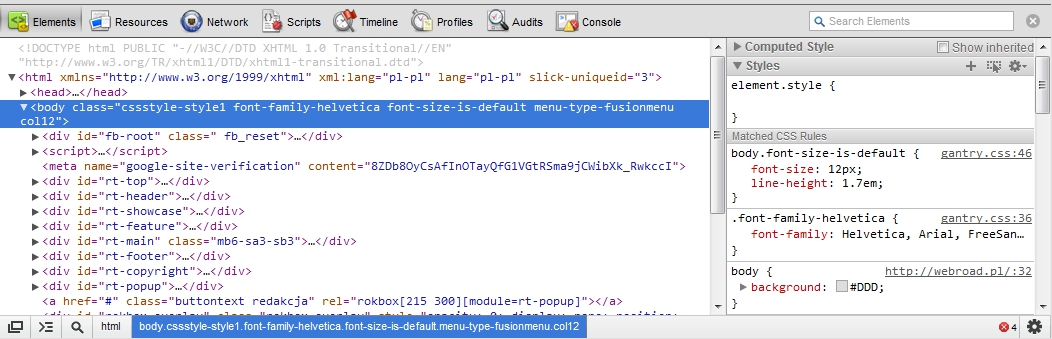
W przeglądarce Google Chrome podobne narzędzie jest już standardowo wbudowane. Wystarczy kliknąć F12 na klawiaturze.

Większość opcji działa podobnie. To taka alternatywa, jeśli na co dzień korzystamy z Chrome’a. Znacie jeszcze jakieś dodatki tego typu?
Z czego korzystacie podczas pracy nad swoimi witrynami? Czekam na komentarze i wskazówki.


Hm, przydałby się opis, jak debugować w tym JS a jeszcze lepiej – jQuery:)
ok, a jak dany element odnaleźć w strukturze strony i zapisać zmiany na stałe…
Podpowiesz mi
W moim przypadku znikło okienko po prawej stronie ,co zrobić aby powróciło?
Po prawej (bardziej do góry) masz taką strzałkę, którą chowasz i pokazujesz to okienko. Pewnie to kliknąłeś i nieświadomie sam sobie zamknąłeś tę część narzędzi.