W dzisiejszym, krótkim poradniku pokażę Wam jak w bardzo prosty sposób, tylko za pomogą arkusza CSS, stworzyć schludny, ciekawy efekt obramowania wokół grafiki umieszczonej na naszych stronach internetowych. Dobrze przygotowana grafika skutecznie przyciąga wzrok. W tym celu wykorzystamy niektóre możliwości kaskadowych arkuszy stylów, takie jak cienie (box-shadow), a także zaokrąglone brzegi obrazków (border-radius). O każdej z tych możliwości pisałem już wcześniej na łamach wortalu. Teraz wykorzystamy tę wiedzę w praktyce. Zapraszam do lektury.
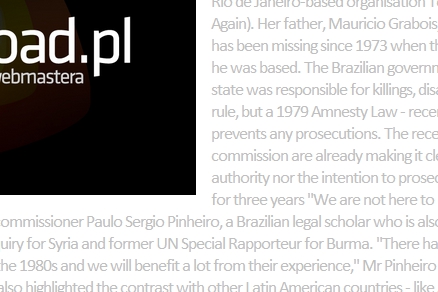
Krok 0. Obrazek bez efektów
Surowo wstawiona grafika jest niezbyt estetyczna, szczególnie, jeśli wokół niej opływa tekst.

Krok 1. Marginesy
Główną zmorą jest bliskość tekstu w stosunku do obrazka. Brakuje odstępu. Dodajmy kod do naszego arkusza CSS.
1 2 3 4 | img { margin-right: 15px; margin-bottom: 8px; } |

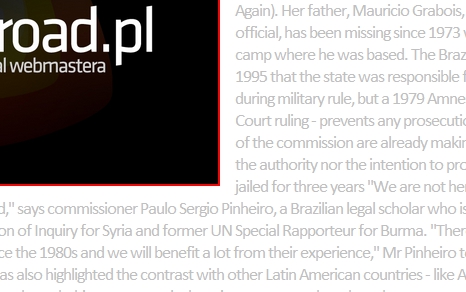
Krok 2. Obramowanie proste
Dodamy teraz linie okalającą nasze obrazki. Rozszerzamy wcześniej napisany kod CSS. Dla uwidocznienia zmian, w podglądzie użyłem czerwonego koloru ramki.
1 2 3 4 5 | img { margin-right: 15px; margin-bottom: 8px; border: 1px solid silver; } |

Krok 3. Odstęp obramowania od brzegów grafiki
Na tym etapie dodamy minimalistyczną ramkę, a właściwie określimy tylko zwykły odstęp obrazka od obramowania.
1 2 3 4 5 6 7 | img { margin-right: 15px; margin-bottom: 8px; border: 1px solid silver; background: white; padding: 4px; } |

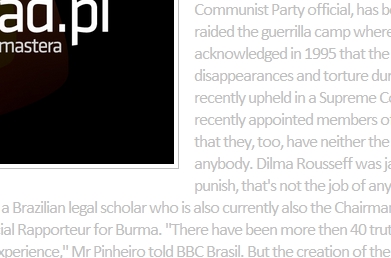
Krok 4. Zaokrąglenie rogów
Przeczytaj artykuł > Zaokrąglanie rogów w CSS3
Kiedyś musielibyśmy używać specjalnie przygotowanej grafiki, teraz wykonamy to szybką instrukcją w CSS3.
1 2 3 4 5 6 7 | img { margin-right: 15px; margin-bottom: 8px; border: 1px solid silver; background: white; padding: 4px; border-radius: 3px; } |

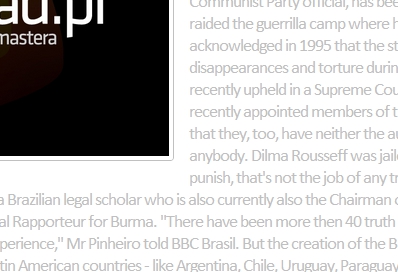
Krok 5. Cień obrazka
Przeczytaj artykuł > Tworzenie cieni za pomocą CSS3
Ostatni punkt poradnika to dodanie cienia.
1 2 3 4 5 6 7 8 | img { margin-right: 15px; margin-bottom: 8px; border: 1px solid silver; background: white; padding: 4px; border-radius: 3px; box-shadow: 1px 1px 3px silver; } |

To już wszystko. Obrazek prezentuje się lepiej, prawda? Macie własne sposoby na tworzenie obramowania? Piszcie, komentujcie.
Na wszelkie pytanie w sprawie problemów odpowiadam tylko i wyłącznie za pomocą komentarzy pod wpisem.


Mamy właśnie taki jak ten tutaj przedstawiony, padding i border odpowiednio dobrany, przy lekkim cieniu daje wspaniały efekt ;)
Czy da się zrobić tak, aby tyczyło to się jednego obrazu?
Oczywiście. Wystarczy do obrazka przypisać jakąś klasę, a potem zastąpić nią znacznik img w arkuszu CSS.
Piękny efekt, bardzo Ci za to dziękuje!
Ramka bardzo fajna. Tylko, że jest na wszystkich zdjęć jakie występują na stronie. Jak zrobić by ramka była tylko dodawana w artykułach?