Przygotowując witryny internetowe najmniej czasu poświęcamy, z pozoru najmniej znaczącym, elementom, takim jak formularze, czy choćby pola wyszukiwania. W kolejnych poradnikach tworzyć będziemy przyjemnie wyglądające, wybrane elementy stron www. Zaczniemy od przygotowania elegancko wyglądającego panelu logowania, który możecie użyć podczas budowania przyszłych projektów. Nie wykorzystamy w tym celu elementów graficznych. Posłużymy się samym formatowaniem CSS3. Zabierzmy się więc do działania. Zacznijmy od zbudowania podstawowego szkieletu w kodzie HTML.
Krok 0. Podstawowy szkielet panelu logowania
Oczywiście same podstawy. Pole tekstowe, pole hasła i przycisk wysyłania. Dodatkowo umieścimy możliwość zaznaczenia, czy należy zapamiętać logowanie użytkownika.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div id="panel"> <form> <label for="username">Nazwa użytkownika:</label> <input type="text" id="username" name="username"> <label for="password">Hasło:</label> <p><a href="#">Zapomniałeś hasła?</a></p> <input type="password" id="password" name="password"> <div id="lower"> <input type="checkbox"><label class="check" for="checkbox">Zapamiętaj mnie!</label> <input type="submit" value="Login"> </div> </form> </div> |
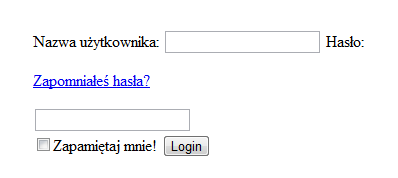
Spójrzmy do okna przeglądarki. Oto dotychczasowy, surowy efekt.

Krok 1. Tworzymy tło panelu
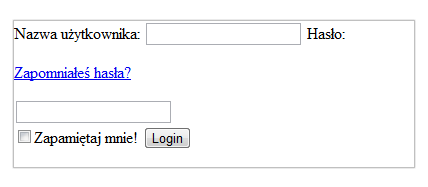
Przechodzimy do podpiętego arkusza CSS3. Dla bloku „panel” tworzymy tło, cień, oraz delikatne obramowanie.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #panel { width: 400px; margin: 0 auto; padding: 15px 0 0; background: #fff; border: 1px solid silver; font: 16px calibri; letter-spacing: -1px; -webkit-box-shadow: 0 0 2px silver; -moz-box-shadow: 0 0 2px silver; box-shadow: 0 0 2px silver; } form { margin: 0; } |

Krok 2. Formatujemy etykiety
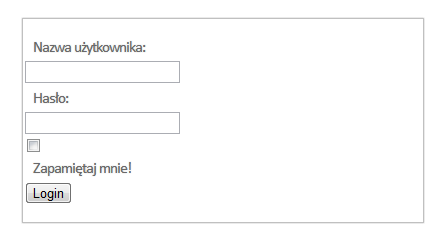
Nadajemy odpowiednie ustawienia dla wyświetlanych etykiet, kolor tekstu, opływanie i delikatny cień.
1 2 3 4 5 6 7 8 | label { display: block; width: 260px; padding: 10px 20px; color: #696969; font-size: 16px; text-shadow: 0 0 1px silver; } |

Krok 3. Pola tekstowe
Teraz nadszedł czas na kod pól do wpisywania loginu i hasła.
1 2 3 4 5 6 7 8 9 10 11 12 | #username, #password { display: block; width: 360px; margin: 0 auto; padding: 10px 5px; border: 1px solid silver; outline: 5px solid #ebebeb; font-size: 22px; } #username:focus, #password:focus { outline: 5px solid #e5f2f8; } |

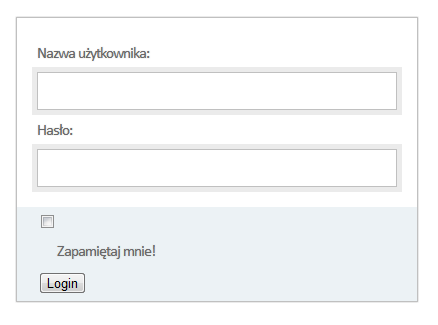
Krok 4. Sekcja dolna
Wyróżnić trzeba dolną sekcję, z przyciskiem logowania i przyciskiem do zapamiętywania.
1 2 3 4 5 6 | #lower { background: #ecf2f5; width: 360px; padding: 5px 20px; margin-top: 20px; } |

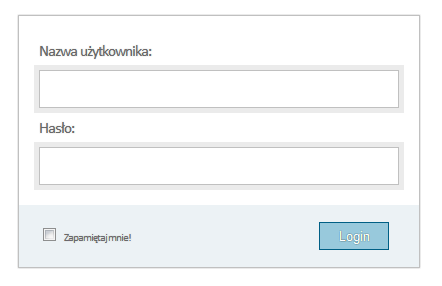
Krok 5. Elementy w dolnej sekcji
Czas na sformatowanie przycisku do logowania i pola opcji.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .check { display: inline; float: none; font-size: 11px; padding: 5px; } input[type="submit"] { width: 70px; padding: 5px 13px; border: 1px solid #005f85; color: white; text-shadow: 0 0 1px black; background: #98c9dc; position: relative; left: 180px; } |

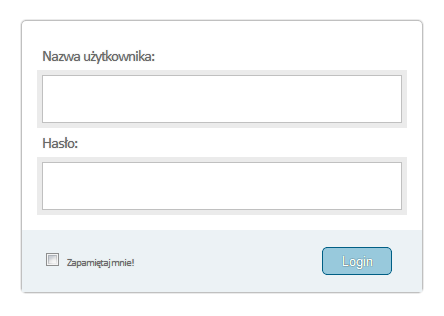
Krok 6. Nadawanie zaokrągleń
W tym kroku podrasujemy trochę nasz panel, dodając zaokrąglenia niektórych rogów.
1 2 3 4 5 | #panel, input[type="submit"] { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } |

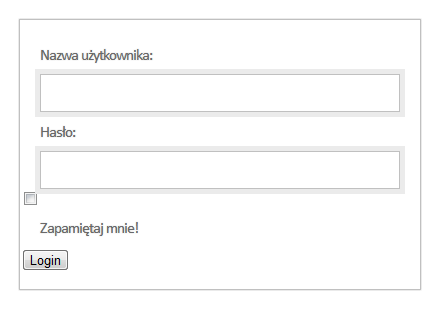
Osiągnęliśmy etap końcowy. Na koniec wpisu udostępniam Wam pliki źródłowe, oraz DEMO online.
Wszelkie pytania dotyczące tutorialu zostawiajcie tylko i wyłącznie w komentarzach pod artykułem.


Elegancko :)
Przydatne. Dzięki.
Witaj.
Menu Logowania wygląda wyśmienicie, ale mam pytanie jak to wsadzić w Joomla’e ,że grało i działało nie znam PHP i dokładniej budowy Joomla stąd moje pytanie
W którym miejscu dokładnie chciałbyś umieścić ten panel logowania? Do zaplecza witryny, czy przy logowaniu frontowym?
Takie małe pytanie, gdzie uciekło pole „Zapomniałeś hasła?” :P
Wybaczcie zapewne prostote pytania ale dopiero zaczynam :) udało mi sie wstawić panel na serwer i dopasować wygląd. Nie wiem 2 rzeczy: gdzie wpisać ustanowione hasło dla danego użytkownika oraz ustalić akcje po wpisaniu niepoprawnego hasła oraz prawidłowego ( w tym przypadku przejscie do mojej strony ) Pozdrawiam !!
Witam jak dodać tutaj do panelu kilka kont które działają a inne nie
Nie zrozumiałem chyba… Proszę opisać dokładniej pytanie na naszym forum. Pozdrawiam!
Jak do tego zrobić aby każda podstrona wiedziała że użytkownik a nie gość na niej jest ?
Np.Pokazywała jego nick w prawym górnym rogu.
Musisz się odnieść w php czyli „if loged”.
Jak stworzyć użytkownika?
(początkujący jestem)
Musisz mieć już bazę danych MySQL, przy czym tam zarejestrować 'użytkownika specjalnego’. Należy połączyć się z bazą danych MySQL, aby ktokolwiek istniał.
Przy połączeniu do bazy danych (w PHP) należy podać hosta, hasło do MySQL.
Jeśli jesteś 'internet maniak’, pogrzeb trochę w sieci, i coś na pewno znajdziesz.
Pozdrowienia!
Ja nie jestem „sieciowym maniakiem” i nie wiem jak to zrobić. Proszę pomóż mi.
Pozdrawiam!!!
Adam Małetka
Jak przesunąć ten panel w prawo?
Bardziej w prawo, czy zupełnie do prawej krawędzi? Centruje go {margin: 0 auto;} więc proponuję zacząć od usunięcia tego formatowania w CSS.
div#x{
Position:relative;
right,left,top,bottom: wartość w px bądź %;
Sprzedam opla
jaki stan ?
Panie, nic nie stuka, nic nie puka.
jak dorzucisz Pan zimówki to biere.
Mogę dorzucić żone, niski przebieg.
Jak ma dobry lakier i nie jest zdezelowana to też biere.
Niemiec płakał, jak sprzedawał.
Żona z niskim przebiegiem to pułapka. Pewnie od kilku lat na kanale i nijak nie da się jej poużywać. ;)
Nie działa (Najlepiej zrób filmik bo tu Gł***o wytłumaczone)
toż to jest tylko wygllad panelu, chcesz zeby dzialalo naucz sie php i SQL’a
1. Strona ma do dupy kodowanie
2. Zróbcie jakis film bo tu jest niewytlumaczone wienc skond mam wiedziec
gdzie to zapisac i wogule (Nic tu w tym przydatnego nie ma!)
Jesteś debilem czy takiego udajesz?
A masz wątpliwości patrząc na umiejętność wysławiania się?
dziękuję bardzo. zdecydowanie przydatne.
jedno pytanie: jak teraz dodać opcję rejestracji?
Temat tworzenia panelu sterowania jest tutaj z 2012r. Jak to wyglądałoby obecnie w 2022 czyli po 10 latach.
Może przy użyciu funkcji. Nie wiem pytam. Może autor postarałby się o nowe rozwiązanie i moglibyśmy oba porównać.
ja to robię teraz i działa normalnie tak samo, tylko że musiałem sobie to trochę pozmieniać, ale poradnik GIT.