HTML5 Starter jest frontendowym frameworkiem skupionym wokół duetu SASS + Compass i czerpiącym garściami z H5BP, który opisywałem w moim poprzednim wpisie. Poprzedni artykuł jest o tyle istotny, iż zakładam, że posiadasz wiedzę w nim przekazaną. HTML5 Starter powstał z powodu mojego przywiązania do preprocesorów CSS, i potrzeb poszerzenia funkcjonalności HTML5 Boilerplate.
Jeżeli SASS i Compass nie są tobie znanymi narzędziami to możesz również używać HTML5 Starter edytując pliki CSS zamiast plików SCSS, jednak ich znajomość znacząco usprawnia tworzenie witryn.
HTML5 Starter podobnie jak HTML5 Boilerplate jest wydany na licencji MIT, więc nie ma przeciwskazań aby wykorzystać go za darmo również w projektach komercyjnych. Pliki możesz pobrać z repozytorium na GitHub.
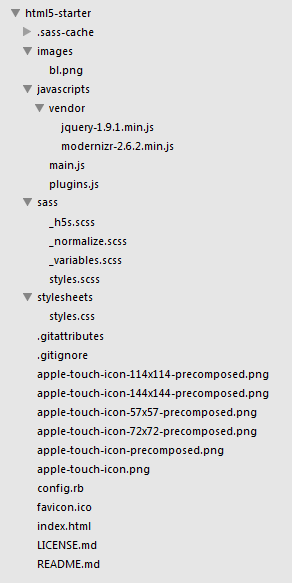
Struktura katalogów

Struktura katalogów dopasowana jest do konwencji nazewnictwa jaką proponuje standardowo Compass, czyli pełne nazwy w liczbie mnogiej. Jest to pierwsza rzucająca się w oczy różnica wzglądem H5BP.
- .sass-cache – katalogiem tym nie należy się przejmować, istnieje on na potrzeby preprocesora SASS,
- images – tu znajdą się zdjęcia, pierwotnie tylko bl.png, ale o nim za chwile,
- javascripts – katalog identyczny z js w H5BP
- sass – lokalizacja wszystkich plików SCSS
- stylesheets – w tym katalogu znajdują się wygenerowane pliki CSS
HTML
W całym frameworku znalazł się jeden plik HTML, index.html. Pierwsze zmiany widoczne są już przy klasach warunkowych.
1 2 3 4 | <!DOCTYPE html> <!--[if lt IE 8]> <html class="no-js lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js ie8"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> |
Postanowiłem o zarzuceniu wsparcia dla IE 6 oraz IE 7 więc jedyna informacja jaka jest dla nas ważna to czy przeglądarka jest starsza od IE 8 czy nowsza, bez większego rozdrabniania się. Idące za tym zmiany dotknęły tez Google Chrome Frame, które będzie pokazywane również w przypadku IE 7.
1 2 3 | <!--[if lt IE 8]> <p class="chromeframe">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">activate Google Chrome Frame</a> to improve your experience.</p> <![endif]--> |
Odnośniki do ikon nie są wymagane jeżeli będą się one znajdować w głównym katalogu.
1 2 3 4 5 6 7 8 9 | <!-- Place favicon.ico and apple-touch-icon.png in the root and delete these references --> <link rel="shortcut icon" href="favicon.ico"> <link rel="apple-touch-icon" href="apple-touch-icon.png"> <link rel="apple-touch-icon-precomposed" href="apple-touch-icon-precomposed.png" /> <link rel="apple-touch-icon-precomposed" sizes="57x57" href="apple-touch-icon-57x57-precomposed.png" /> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-icon-72x72-precomposed.png" /> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-icon-114x114-precomposed.png" /> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-icon-144x144-precomposed.png" /> |
Innych, większych zmian względem HTML5 Boilerplate nie ma, reszta różnic wynika z innego nazewnictwa katalogów. Reszta zawartości to zestaw różnych znaczników, które mają na celu łatwiejsze przygotowanie stylów dotyczących typografii, potem może pełnić rolę co najwyżej ściągawki ze znacznikami.
Wyrównanie w pionie i bl.png
Plik bl.png wyświetlany jako tło strony tworzy linie podobne do tych w zeszycie. Linia ta ma 24px i podobnie jak w zeszytowej powinna znajdować się w niej dokładnie jeden wiersz. Jest to sprawa estetyki i łatwości w czytaniu, jest ona bardzo pomocna w procesie projektowania strony. Szczegółowo opisał to Espen Brunborg w artykule pt. „CSS Baseline: The Good, The Bad And The Ugly” na łamach Smashing Magazine.
CSS? SASS!
Cały kod CSS znajduje się w pliku style.css, który generowany jest z styles.scss w katalogu scss. Składają się nie niego trzy pliki:
- normalize.scss
- variables.scss
- h5s.scss
normalize.scss
Plik zawierający CSS normalize.css lecz już w drugiej wersji zamiast pierwszej, którą z kolei znajdziemy w H5BP, gdyż jak już pisałem, zrezygnowałem ze wspierania IE6 i IE7.
variables.scss
W tym pliku znajdują się zmienne, które wykorzystywane są przez preprocesor SASS. Zalecam też umieszczanie w nim własnych zmiennych dla zachowania większej przejrzystości.
h5s.scss
Plik, w którym zawarte zostały pomocnicze funkcje, domyślne style dla HTML5 Starter, trochę ogólnych usprawnień oraz kod CSS opracowany przez developerów H5BP.
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* ========================================================================== Mixins and Functions ========================================================================== */ // Working in ems is annoying. Think in pixels by using this handy function, emCalc(#px) @function emCalc($pxWidth) { @return $pxWidth / $em-base * 1em; } // Creating rems and pixels @function remCalc($pxWidth) { @return $pxWidth / $em-base * 1rem; } |
Jak nie trudno się domyśleć emCals i remCals zwracają wielkość w określonej jednostce przyjmując jako parametr rozmiar w pikselach. Określanie rozmiaru w jednostkach em i rem jest wysoce zalecane w przypadku czcionek. Funkcje te są zapożyczone z Zurb Foundation. Warto dodać, że IE8 nie wspiera określania rozmiaru w jednostkach rem więc należy ją też podawać również w pikselach np:
1 2 | padding-bottom: 24px; padding-bottom: remCalc(24px); |
W kolejnych liniach umieściłem kod odnoszący się do typografii. Jest on przeznaczony dla czcionki o wielkości 16px i wysokości linii wynoszącej 150% wysokości czcionki (line-height: 1.5;). Korzystając z Em Baseline Generator zmiana tych wartości, wedle własnych potrzeb nie stanowi najmniejszego problemu. Po stylach dla ramki z zapytaniem o Google Chrome Frame znajdują się klasy pomocnicze i style dla druku znane z H5BP. Radzę akurat ten plik pozostawić bez zmian, gdyż ułatwi to ewentualne uaktualnienie frameworka.
styles.scss
1 2 3 4 5 6 7 | @import "normalize"; @import "variables"; @import "h5s"; /* ========================================================================== Your Stylesheets ========================================================================== */ |
W tym pliku należy umieścić własne selektory odnoszące się już do konkretnej witryny. Na jego początku znajdują się linie odpowiadające za zaimportowanie wcześniej omawianych plików. Nie jest błędem to, że podane zostały ich nazwy pozbawione rozszerzeń gdyż jest to domyślne dla preprocesora SASS.
Podsumowanie
HTML5 Starter jest cały czas przeze mnie rozwijany i stale próbuję go ulepszać. Jeżeli macie jakieś wątpliwości lub pomysły co ciekawego i pomocnego mogło by się w nim znaleźć, a czego brakuje to nie krępujcie się zostawiać komentarzy.
Zobacz HTML5 Starter na GitHub’ie


Myślę, że kolejny artykuł powinien być poświęcony SASS ;)