Dostęp do wszystkich znajdziesz na webroad.pl/tag/SASS.
SASS z definicji swoich twórców jest rozszerzeniem funkcjonalności CSS3. W praktyce jest preprocesorem CSS bardzo podobnym w swoich założeniach do LESS. Osobiście zdecydowanie preferuje SASS, ma większe możliwości, więcej frameworków (choćby Compass czy Inuit.css) i przyjemniej się z nim pracuje, choć jest to (nie tylko) moja subiektywna opinia.
SASS występuje w dwóch odmianach, różniących się tylko składnią:
- SASS – bez klamer i średników na końcu linii
- SCSS – bardziej przypominający CSS, z klamrami i średnikami
SCSS jest o tyle wygodny, że nie odzwyczaja nas od pisania zwykłego kodu CSS. Umiesz CSS? Umiesz SCSS! Może to dość śmiały pogląd, ale tak to właśnie wygląda w praktyce. Jednak żeby korzystać z dobrodziejstw SASS takich jak zmienne (tak, to nie literówka), wstawki, dziedziczenie selektorów czy zagnieżdżanie potrzeba poświęcić na to zagadnienie parę wolnych chwil.
Instalacja Ruby
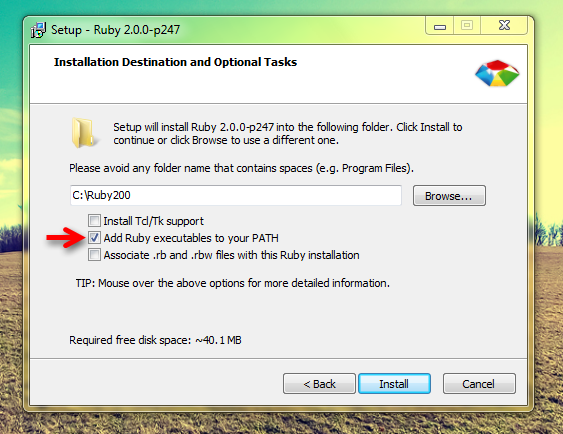
Pierwsze co potrzebujemy do rozpoczęcia pracy z SASS to instalacja Ruby. Znajomość Ruby nie ma żadnego znaczenia w przypadku SASS, no może łatwiej o konfiguracje, ale jeżeli nie masz z Ruby nic wspólnego nie stanowi to żadnej przeszkody. Po pobraniu instalatora Ruby należy pamiętać aby w trakcie instalacji zaznaczyć opcję, która doda ścieżkę do pliku wykonywalnego ruby.exe do zmiennej systemowej PATH, dzięki czemu będziemy mieli łatwy dostęp dzięki linii komend.

Instalacja SASS
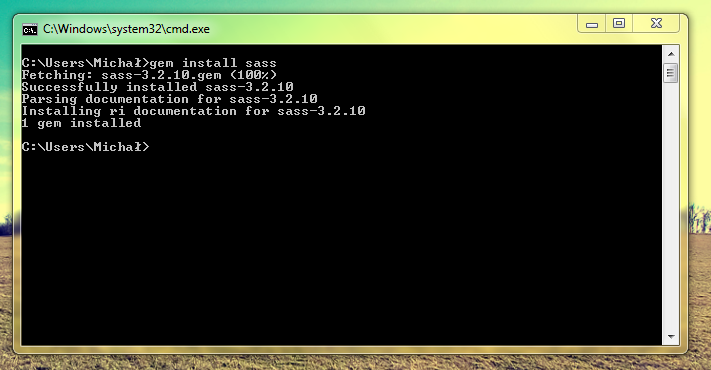
Instalacja SASS jest banalna i ogranicza się do jednej linijki.
1 | gem install sass |

Prawda, że proste? (chodź podejrzewam, że nie robi to wrażenia na użytkownikach Linuxa :P)
Instalacja Compass
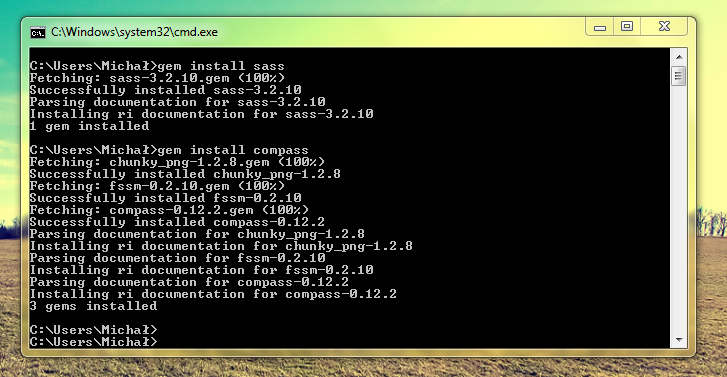
Compass jest frameworkiem SASS, stanowi zbiór przydatnych funkcji, wstawek, wspomagaczy itp. Warto go używać, gdyż jest jednym z najbardziej popularnych tego typu narządzi, a przy tym bardzo rozbudowanym i ze świetną dokumentacją i dużą społecznością. Instalacja jest analogiczna jak w przypadku SASS.
1 | gem install compass |

Podstawowe komendy SASS
- sass –watch – przegląda katalog(i) w poszukiwaniu plików do przetworzenia
- sass –update – jednorazowa kompilacja
- sass –check – sprawdza składnie, nie kompiluje
- sass –style NAME – styl css na wyjściu (NAME może być: nested, compact, compressed, expanded)
- sass –compass – umożliwia importowanie modułów Compass i ładuje konfiguracje projektu
- sass –help – wyświetla pomoc
- watch – Kompiluje pliki gdy zostaną zmienione
Podstawowe komendy Compass
- compass clean – usuwa wygenerowane pliki i czyści cashe
- compile – kompiluje pliki SASS do CSS
- create – Tworzy nowy projekt
- init – Dodaje Compass do istniejącego projektu
Tworzenie pierwszego projektu
Teraz gdy wszystko zainstalowane oraz gdy zapoznaliśmy się z podstawowymi komendami przyszedł czas na stworzenie pierwszego projektu.
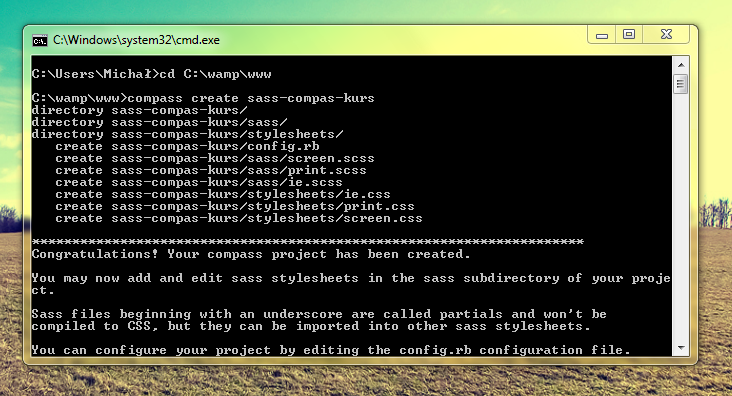
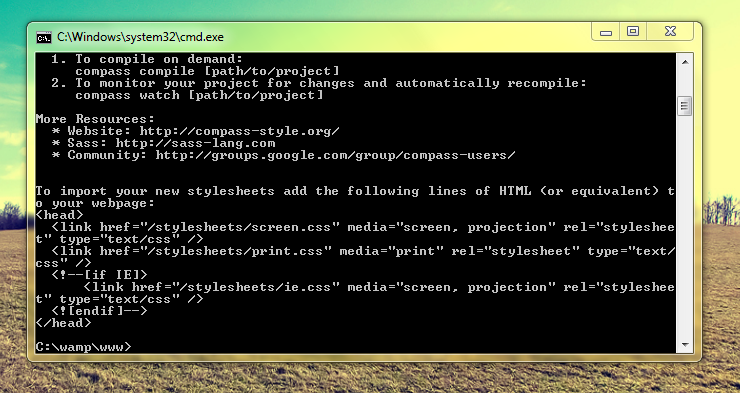
1 | compass create nazwa-projektu |


Gratulacje! Stworzyłeś swój pierwszy, nowy projekt SASS, w kolejnym wpisie poświęconym SASS + Compass dowiesz się jak przebiega kompilacja, jak rozbudować twój kod CSS o zmienne i czym jest zagnieżdżanie.
Przydatne linki
- Polska strona poświęcona Ruby
- Instalator Ruby dla Windows
- Porównanie SASS i LESS
- Strona SASS i dokumentacja
- Strona Compass i dokumentacja



http://alphapixels.com/prepros/ polecam dużo fajniejszy sposób :)
Na pewno godny uwagi, wiem, że niektórzy boją się konsoli albo po prostu wolą takie rozwiązania. Ja pozostanę przy cmd/terminalu ;)
„(…) stanowi zbir\u00f3w przydatnych funkcji”
Dzięki :)
[…] #1 SASS + Compass: Instalacja i podstawowe komendy […]