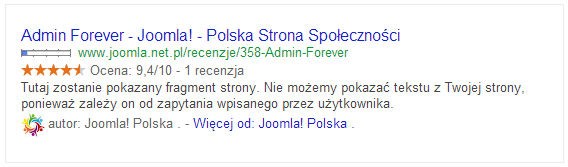
Kontynuując rozpoczęty już jakiś czas temu wątek rozszerzania możliwości wyników wyszukiwania Google, w którym to dodawaliśmy zdjęcie autora w serp'ach, chciałbym dzisiaj opisać kolejną ciekawą rzecz, a mianowicie gwiazdki ocen. Służą one przede wszystkim do graficznego wyświetlania oceny, jaką otrzymała dana usługa, produkt czy też chociażby pojedynczy artykuł.
Taką właśnie formę prezentacji treści wprowadził Radek z redakcji Joomla Network Poland, dlatego jeśli chcecie przetestować jej działanie, odsyłam Was do tamtejszego działu recenzji. Wyniki wyszukiwania sprawdzić możecie oczywiście w znanym Wam narzędziu, jakim jest Tester Danych Strukturalnych.
Ogólnie rzecz biorąc, implementacja poniżej przedstawionego efektu nie jest wcale trudna. Aż dziw bierze, że tak mało witryn internetowych nie stosuje tych darmowych wyróżników w wyszukiwarce. Spójrzmy z własnej perspektywy – widząc 10 wyników w Google, z czego jeden z graficznym dodatkiem, którego wybierzemy jako pierwszego? Nawet jeśli będzie pozycję, czy dwie, niżej niż lider, jest spora szansa, że jednak bardziej zainteresuje nas upiększony element.

Nie przeciągajmy jednak dłużej i zabierzmy się za realizacje naszego zadania.
Co będzie nam potrzebne?
Poniżej przygotowałem listę elementów, które będziemy musieli w odpowiedni sposób przygotować do tego, aby były widoczne przez roboty wyszukiwarki. Wszystko zależy oczywiście od tego, czy chcemy przygotować stronę, w której dany produkt będzie recenzowany tylko i wyłącznie przez autora, czy też pozwalamy na recenzje użytkownikom i w wynikach końcowych uwzględniamy także ich oceny.
Recenzja jednego autora
- Nazwa produktu
- Autor recenzji
- Data recenzji
- Krótkie podsumowanie
- Opis
- Ocena końcowa
Multi-recenzja wielu użytkowników/czytelników
- Nazwa produktu
- Średnia ocena
- Maksymalna ocena w skali
- Liczba wszystkich ocen
- Liczba użytkowników, którzy wystawili recenzję
- Opcjonalnie – grafika
Recenzja jednego autora
Przyjmijmy, że tekst naszej recenzji wygląda mniej więcej w taki sposób.
Tytuł: The Smashing Book #1
Zrecenzował: Michał Kortas
Data: 2 sierpnia 2013
Podsumowanie: Książka jest świetna. Polecam każdemu webmasterowi!
Opis: Prace nad nią konsultowane były z szeroką, internetową społecznością, co pozwoliło nie tylko na rozpalenie ciekawości potencjalnych czytelników, ale też dało możliwość pozostawienia przez nich cząstki siebie, przez co wzrosła końcowa satysfakcja obu stron.
Moja ocena: 9
A teraz obudujmy to w specjalne znaczniki.
{source}
<pre xml:lang="html5"><div itemscope itemtype="http://data-vocabulary.org/Review">
Tytuł: <span itemprop="itemreviewed">The Smashing Book #1</span>
Zrecenzował: <span itemprop="reviewer">Michał Kortas</span>
Data: <time itemprop="dtreviewed" datetime="2013-08-02">2 sierpnia 2013</time>
Podsumowanie: <span itemprop="summary">Książka jest świetna. Polecam każdemu webmasterowi!</span>
Opis: <span itemprop="description">Prace nad nią konsultowane były z szeroką, internetową społecznością, co pozwoliło nie tylko na rozpalenie ciekawości potencjalnych czytelników, ale też dało możliwość pozostawienia przez nich cząstki siebie, przez co wzrosła końcowa satysfakcja obu stron.</span>
Moja ocena: <span itemprop="rating">9</span>
</div></pre>
{/source}
Myślę, że to nie jest zbyt wielka filozofia i w bardzo łatwy sposób połapiecie się co, gdzie i jak. Przy każdym elemencie dodałem opis pola, które jest tagowane.
Multi-recenzja wielu osób
W tym przypadku sprawa jest równie prosta. Na samym początku podam Wam przykład recenzji.
Tytuł: The Smashing Book #1
Średnia ocena: 9
Maksymalna ocena do zdobycia: 10
Liczba ocen: 27
Liczba recenzji: 7
Spójrzmy teraz na kod. Będzie on wyglądał w taki sposób.
{source}
<pre xml:lang="html5"> <div itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
Tytuł: <span itemprop="itemreviewed">The Smashing Book #1</span>
<span itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating">
Średnia ocena: <span itemprop="average">9</span>
Maksymalna ocena do zdobycia: <span itemprop="best">10</span>
</span>
Liczba ocen: <span itemprop="votes">27</span>
Liczba recenzji: <span itemprop="count">7</span>
</div></pre>
{/source}
Mam nadzieję, że tutaj również się nie zgubicie. Wg mnie kod jest przejrzysty, a jednocześnie treściwy.
W powyższym opisie produktu warto dodać również zdjęcie podglądowe. Zrobimy to, dodając atrybut itemprop="photo" do deklaracji obrazka.
{source}
<pre xml:lang="html5"><img itemprop="photo" src="smashing_book.jpg" alt="Smashing Book"></pre>
{/source}
Podsumowanie
A więc to byłoby na tyle. Poniżej zamieszczam jeszcze wideo od Google, w którym omówiony został powyższy przykład. W razie problemów w implementacji, zapraszam Was, drodzy Czytelnicy, na nasze forum webmasterskie. Tam postaramy się rozwiać Wasze wszelkie wątpliwości.
{source}
<iframe width="640" height="360" src="//www.youtube.com/embed/n0SF6PLCx4I" frameborder="0" allowfullscreen></iframe>
{/source}


O, tego szukam: jak dodać mikrodane w WP do zwykłych wpisów ;)
Coś dodałem ale nie wiem czy dokładnie tak ma to wyglądać ;)
Zerknij na wtyczkę richsnippet albo itemprop.
Jeżeli chodzi o same gwiazdki to wtyczka post rating (jest z s i bez s w tytule – chyba obie generują mikrodane do gwiazdek) lub zdaje się nadal najpopularniejsza (ale duża) wtyczka GD Star Rating.
Natomiast, przy okazji, jeżeli mogę polecić wtyczkę do wstawiania gwiazdek dla stron w Joomla! (2.5 jak i 3.x), to warto wykorzystać Rich Snippets Vote.
Artykuł przydatny, jednak mam jedną rzecz: czemu http://data-vocabulary.org/Review, a nie http://schema.org/Review ?? schema.org jest standardem :P
Faktycznie. Posiłkowałem się dokumentacją Google, gdzie w przykładach używali data-vocabulary, lecz zapomniałem podmienić tego na Schema.org, tak jak to zrobiłem w poprzednim wpisie na temat Rich Snippets. Dzięki serdeczne za spostrzegawczość. Pozdrawiam!
Można także umieścić w treści strony obiekty JSON-LD. Takie rozwiązanie jest o wiele bardziej czytelne i prostsze do zaimplementowania. Oddziela się kod HTML od specjalnej treści przeznaczonej dla Googla lub innych jej parserów.
Ciekawy artykuł. Zainstalowałem wtyczkę z gwiazdkami na swojej stronie. Gwiazdki mu się na stronie pokazują, ale nie wiem czemu ich nie widać w wynikach wyszukiwania?
a jak takie gwiazdki dodać dodać do strony postawionej na wix.co ?
Świetna sprawa! Mam nadzieję, że uda mi się to ogarnąć u siebie! Dzięki