 W trakcie prac koncepcyjnych nad stroną internetową co raz częściej stosuje się metodę prototypowania w postaci tworzenia makiet serwisu. O przydatności takiego rozwiązania nie trzeba chyba nikogo przekonywać. Makiety można teoretycznie stworzyć nawet na kartce papieru… ale po co skoro mamy mnóstwo przydatnych i funkcjonalnych narzędzi do makietowania? W tym artykule postaramy się przybliżyć wybór programów służących do tworzenia makiet, które dobraliśmy tak aby przedstawić przekrój ciekawych funkcjonalności dostarczanych przez te programy.
W trakcie prac koncepcyjnych nad stroną internetową co raz częściej stosuje się metodę prototypowania w postaci tworzenia makiet serwisu. O przydatności takiego rozwiązania nie trzeba chyba nikogo przekonywać. Makiety można teoretycznie stworzyć nawet na kartce papieru… ale po co skoro mamy mnóstwo przydatnych i funkcjonalnych narzędzi do makietowania? W tym artykule postaramy się przybliżyć wybór programów służących do tworzenia makiet, które dobraliśmy tak aby przedstawić przekrój ciekawych funkcjonalności dostarczanych przez te programy.
Axure RP

Axure RP jest chyba pierwszym programem, który przychodzi nam na myśl kiedy zastanawiamy się nad wyborem narzędzia do tworzenia makiet. Rzeczywiście program ten jest pewnym standardem w branży UX i znajomość jego obsługi jest nawet wymieniana jako wymóg w różnych ofertach pracy. W każdym razie wypada go znać.
Jakie zalety ma Axure RP? Przede wszystkim jest to program rozbudowany, który w intuicyjny sposób pomaga tworzyć szkicowe projekty interfejsów internetowych. Poza tym Axure jest programem bardzo popularnym, więc łatwo znajdziemy różnorakie poradniki i tutoriale „krok po kroku”, które przeprowadzą nas przez proces projektowania. Niewątpliwą zaletą tego programu jest też mnogość elementów interfejsu, które mamy dosłownie na wyciągnięcie ręki.
Axure RP jest aplikacją desktopową, więc aby jej używać musimy ją zainstalować na naszym komputerze. To rozwiązanie trochę utrudnia dzielenie się wynikami pracy, ale obecnie dostępny jest AxShare, który umożliwia nam prezentację prototypów online. „Niestety” zarówno Axure jak i AxShare są płatne. Jeśli chcemy się przekonać jak działa program możemy oczywiście skorzystać z darmowego okresu próbnego.
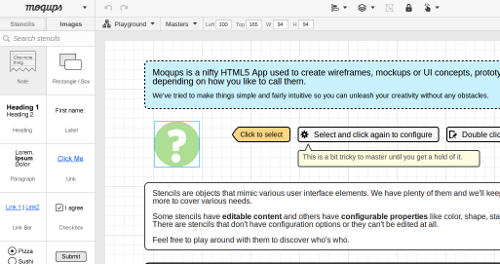
Moqups

Moqups.com jest w pełni funkcjonalnym, (w dużej mierze) darmowym programem do tworzenia makiet online. Aplikacja udostępnia dużą ilość funkcji zupełnie za darmo, a jedynym wymogiem jest rejestracja. Darmowej części moqups.com można używać dowolną ilość czasu, a jeśli chcemy poszerzyć np. ilość dostępnych projektów zawsze możemy zdecydować się na płatną subskrypcję.
Uważam, że Moqups to jeden z najciekawszych programów do tworzenia makiet nie tylko, dlatego że jest w dużej mierze darmowy, ale też dlatego, że posiada bogaty zestaw narzędzi, umożliwiający tworzenie projektów interfejsów. Stosunek ceny do jakości jest więc bardzo atrakcyjny ;)
Dodatkowym plusem tej aplikacji jest jej przejrzystość i intuicyjność. Dzięki temu od razu możemy wpaść w wir pracy i nie musimy martwić się o zawiłości samej aplikacji.
UXPin

Dobre bo polskie ;) I nie jest to wcale wymuszone tylko patriotyzmem stwierdzenie. UXPin jest aplikacją online, która zawiera wiele przydatnych opcji, ma przyjazny i łatwy w użyciu interfejs oraz umożliwia dzielenie się wynikami naszej pracy za pośrednictwem internetu. W łatwy sposób możemy zaprosić inne osoby do współpracy przy projekcie, a co więcej uwagi do projektu mogą być zamieszczane bezpośrednio na nim w formie komentarzy.
UXPin jest aplikacją płatną, która posiada krótki okres próbny, ale jeśli polubimy UXPin na Facebooku możemy liczyć na przedłużenie darmowego trial’a. Cena aplikacji jest niska biorąc pod uwagę funkcjonalności i narzędzia jakie udostępnia.
Moim zdaniem UXPin jest jednym z najciekawszych projektów w zakresie projektowania prototypów interfejsów jaki pojawił się w ostatnim czasie. Zdecydowanie warto spróbować!
Pencil Project

Pencil Project to kolejny program, który może zaskoczyć nas bogatą gamą funkcjonalności. Nie dość, że jest w pełni funkcjonalnym narzędziem to jeszcze do tego jest darmowy i dostępny jako aplikacja desktopowa oraz dodatek do przeglądarki Firefox (niestety maksymalne wsparcie to wersja FF16).
Pencil Project zawiera mnóstwo elementów UI charakterystycznych np. dla systemów Android lub iOS. Ponad to jest wiele innych ciekawostek, które możemy ściągnąć i „dorzucić” do programu.
Biorąc to pod uwagę nie trudno zauważyć, że Pencil to bardzo ciekawy produkt, który może zaspokoić nasze potrzeby nawet przy pracach nad dużymi projektami.
WebZap

WebZap nie jest ani aplikacją online ani aplikacją desktop (nie do końca). WebZap to plugin to Photoshop’a, który poszerza PS o funkcje programu do tworzenia makiet. Oczywiście w narzędziu jakim jest PS można by spokojnie tworzyć sobie makiety, ale WebZap nam to znacznie ułatwia zamieniając PS’a w narzędzie do tworzenia makiet.
Nie znam WebZap na tyle dobrze żeby wypowiadać się na temat wygody pracy, czy chociażby użyteczności samej aplikacji, ale mam wrażenie, że osoby projektujące grafikę na strony internetowe i jednocześnie tworzące makiety stron będą zachwycone takim rozwiązaniem. Wydaje mi się też, że WebZap byłby idealny do tworzenia makiet „high fidelity” leżących gdzieś na pograniczu prototypowego projektu graficznego interfejsu.
Jumpchart

Jumpchart jest dość specyficznym programem ponieważ nie jest to jedynie narzędzie do projektowania makiet, ale aplikacja, która oprócz projektowania makiet pozwala nam na sporządzanie notatek, pisanie tekstów, organizację architektury informacji i ma w sobie jeszcze parę innych bajerów ;) Tak przynajmniej jest reklamowana przez twórców, aczkolwiek nie wyróżnia się tutaj znacząco na tle konkurencji chociaż możliwe, że w Jumpchart jest to wszystko „lepiej poukładane”. Ciekawostką jest jednak planistyczna część Jumpchart, która jest rzeczywiście oryginalna i godna uwagi.
Pidoco

Pidoco to kolejny program, który chciałem Wam przedstawić. To co wyróżnia Pidoco na tle konkurencji to moduł aplikacji dedykowany prowadzeniu testów online z użytkownikami. Oprócz tego oczywiście Pidoco dostarcza nam wszystko co moglibyśmy oczekiwać od programu tego typu.
Znowu mamy do czynienia z aplikacją online, więc nie dość że mamy do niej dostęp z każdego miejsca na świecie (gdzie jest Internet) to jeszcze możemy korzystać z uroków zdalnej pracy z użytkownikami, którzy testują prototypy naszych interfejsów.
Creately

Creately jest narzędziem, które zostało stworzone nie tylko z myślą o tworzeniu makiet, ale również diagramów, czy wykresów UML. Oczywiście w każdym innym narzędziu do tworzenia makiet również możemy stworzyć tzw. flow chart, ale o ile jest to łatwiejsze kiedy ma się moduł aplikacji stworzony z myślą o tym by udostępnić nam taką możliwość?
Ponad to Creately zawiera bardzo dużą bazę komponentów UI, które mogą się nam przydać przy tworzeniu makiet wizualnie zbliżonych do wyglądu strony. Dołączając do tego opcję konta darmowego i relatywnie niskie ceny płatnych opcji Creately jest jednym z ciekawszych narzędzi na rynku.
Balsamiq

Podobnie jak Axure Balsamiq jest programem, który chociaż ze słyszenia zna każdy. Jest to bardzo popularne narzędzie, które zasłużyło sobie na swoją sławę. Balsamiq występuje w wersji desktop i online oraz jako plugin dla np. Google Drive, czy aplikacji JIRA.
Myślę, że Balsamiq jest wart sprawdzenia jeśli szukacie narzędzia do tworzenia makiet, aczkolwiek mam też wrażenie, że tak na prawdę jego największym plusem jest integracja z JIRA, czy XWiki.
HotGloo

HotGloo jest ładne. Zacznę od takiego banalnego stwierdzenia. Rzeczywiście używając HotGloo możemy tworzyć wyjątkowo estetyczne makiety stron internetowych i jest to zdecydowany plus tej aplikacji. Dodatkowo HotGloo nie odstaje od konkurencji, jest online i ma wersję darmową co też pozytywnie wpływa na jej odbiór.
Jeśli chodzi o ceny to myślę, że są ciut wysokie, ale nie są też horendalne, więc wybór zostawiam Wam. Mówiąc wprost HotGloo jest solidną aplikacją, ale możliwe, że warto się porozglądać nim podejmiemy decyzję o subskrypcji.
Podsumowanie
Na koniec chciałbym Was przede wszystkim zachęcić do poeksperymentowania i samodzielnego sprawdzenia, która aplikacja jest dla Was najlepsza. Możliwe że odkryjecie w nich więcej niż mówią reklamy ;)
Tajemnicą poliszynela jest, że tak na prawdę wszystkie te aplikacje w dużej mierze pokrywają się zakresem funkcjonalności i najczęściej to niepozorne detale będą stanowić o realnych różnicach między nimi. Dlatego tym bardziej warto sprawdzać i poszukać narzędzia, które najlepiej dopasuje się do Waszych potrzeb i oczekiwań.
Image courtesy of KROMKRATHOG at FreeDigitalPhotos.net


Kiedyś testowałem Pencila. Szczerze NIE polecam :) Przy makiecie mającej więcej niż kilkadziesiąt obiektów strasznie spowalnia i wygodna praca właściwie przestaje być możliwa.
Dzięki za komentarz. Pencil testowałem i jakoś z nie miałem żadnych problemów, ale możliwe, że po prostu nie doszedłem do momentu kiedy przestaje on poprawnie działać :)
Czy aktualnie, mając na uwadze praktycznie w każdym przypadku istnieje wymóg responsywności czy to przy projektowaniu witryn czy systemów internetowych oraz faktu że framework bootstrap w dużym stopniu umożliwia realizację tej idei czy nie warto narzucić sobie bootstrapowych ram już przy projektowaniu niż mieć nie przejmować się tym przy projektowaniu a potem mieć dużo więcej pracy przy implementacji? Dlatego pytanie czy istnieją profesjonalne programy do projektowania interfejsów bazujące na bootstrapie?
Photoshop, Fireworks. Jak poszukasz znajdziesz gotowe UI kity do użycia w PS. Jednak nie wiem czy to na pewno dobra droga. Raczej warto stworzyć unikalny layout i pod niego dobrać narzędzia.
Ci bardziej uszczypliwi odpowiedzieliby, że profesjonalnie Bootstrap się wyklucza. Problemem jest to, że Bootstrap już dostarcza design, więc już z tego „projektowania” tak wiele nie zostaje.
np. na uxpin masz elementu UI z bootstrapa. jest też jakieś polskie narzędzie z edytorem WYSIWYG do tworzenia stron na podstawie bootstrap, ale nazwa mi z glowy wyleciała.
responsywność do dzisiaj raczej standard właśnie przez frameworki, które są powszechnie (nad)używane.
Podstawą takich porównań jest zrobienie tabeli z najważniejszymi funkcjami. I brakuje tutaj informacji, czy w darmowym podejściu jest możliwość robienia projektów prywatnych czy tylko publicznych – a to podstawa jednak.
Hej! Wrzuciliśmy zestawienie narzędzi do prototypowania dość niedawno, może Was to zainteresuje? :) http://blog.ordergroup.pl/narzedzia-do-prototypowania/
dzień dobry
Teraz spokojnie można dodać także polskie narzędzie Symu.co
Nie jest to czasem inna aplikacja? Nie tworzymy tam makiety od podstaw tylko wysyłamy gotową.
Ma też opcję tworzenia makiet.
Our hotspots feature allows you to create a clickable model.
Add a clickable area anywhere you like and create a dynamic design!
Dodał bym jeszcze kilka innych narzędzi, tutaj fajne zestawienie http://bit.ly/1RPWgx8
Bardzo fajne zestawienie, przyda się do poszerzenia listy narzędzi.