HTML5 Boilerplate jest profesjonalnym front-endowym „starter kitem”. Pomaga budować, a raczej rozpocząć budowę witryny zgodnej ze specyfikacją HTML5. Zbudowany na doświadczeniu ponad setki deweloperów jest bardzo ciekawym kandydatem na szkielet strony WWW. Jest to punkt wyjścia dla projektów aplikacji internetowych, a nie pakiet gotowych elementów tak jak Twitter Bootstrap czy Zurb Foundation.
Dodam, że jeśli chcemy korzystać z Twitter Bootstrap i H5BP to warto skorzystać z Initializr, narzędzia, które dostarcza nam już gotowy szablon. HTML5 Boilerplate jest wydany na licencji MIT, więc nie ma przeciwwskazań aby wykorzystać go za darmo również w projektach komercyjnych.
Struktura katalogów
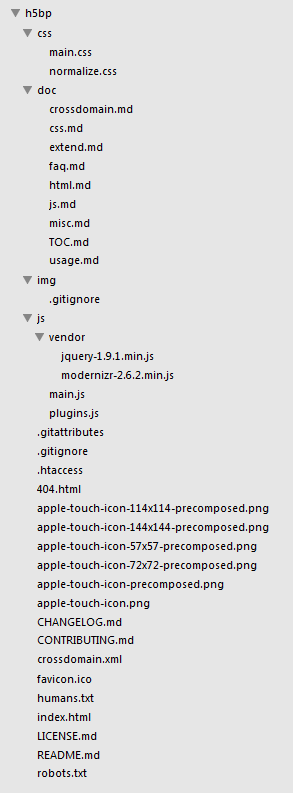
Szablon pobrać możecie z oficjalnej strony lub z GitHub. Po rozpakowaniu archiwum otrzymamy następującą strukturę katalogów:
- css – katalog zawierający pliki css, gdzie powinny znajdować się wszystkie arkusze stylów,
- doc – dokumentacja w języku angielskim, po przeczytaniu można spokojnie usunąć ten katalog,
- img – tutaj znaleźć mają się wszystkie pliki graficzne, z których będziemy korzystać,
- js– w tym katalogu znajdziemy wszystkie pliki JavaScript,
- vendor – katalog zawierający pliki JavaScript takie jak pluginy, biblioteki itd.

Katalog główny
W katalogu głównym znajdują się następujące pliki:
- .gitattributes, .gitignore – pliki, z których korzysta GitHub, nie wpływają w żaden sposób na działanie witryny
- .htaccess – konfiguracja serwera Apatche, która sprawdzi się w większości przypadków i zapewni optymalne działanie, nie będę się nad nią dokładnie rozwodził, plik jest bogaty w komentarze,
- 404.html – strona obsługująca błąd 404, na początek wystarczy,
- apple-touch* – ikony wykorzystywane w urządzeniach mobilnych Apple’a,
- CHANGELOG.md – changelog :)
- CONTRIBUTING.md – parę dodatkowych informacji, warto przeczytać, ale jak ktoś tego nie zrobi to wiele nie straci,
- cossdomain.xml – szablon do pliku z ustawieniami obsługi żądań cross-domain, jak nie wiesz o co chodzi to możesz usunąć, bo i tak Ci się nie przyda,
- favicon.ico – ikona wyświetlana na karcie w przeglądarce,
- humans.txt – deweloperzy pracujący nad witryną,
- index.html – główny plik HTML, poświęcona jest mu kolejna sekcja
- LICENSE.md – licencja,
- READEM.md – kilka słów wstępu od autorów,
- robots.txt – wskazówki dla robotów indeksujących witrynę;
HTML
W całym H5BP znajdują się dwa pliki HTML: 404.html, o którym już wspominałem i index.html, na którym teraz się skupię.
Komentarze warunkowe
1 2 3 4 5 | <!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> |
Komentarze warunkowe, które pomagają w rozpoznaniu wersji przeglądarki IE. Tag <html> w zależności od klienta z jakiego korzysta użytkownik będzie posiadać adekwatne klasy.
Klasa no-js
Klasa, która jest usuwana przez Modernizr, pomoże ona na dodatkowe użycie styli tak aby lepiej dostosować strony w przypadku gdy obsługa JS jest wyłączona.
X-UA-Compatible
1 | <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> |
X-UA-Compatible odpowiada za to by w przypadku gdy użytkownik korzysta z IE zawsze używana była najnowsza wersja silnika renderującego, a jeśli dostępny jest Google Chrome Frame, żeby to właśnie on odpowiadał, za wyświetlanie strony.
Mobile viewport
1 | <meta name="viewport" content="width=device-width"> |
Istnieje wiele ustawień tego meta tagu, można przeczytać o nim więcej w dokumentacji deweloperów Apple. Te ustawienia są optymalne i gwarantują pożądany rezultat w większości przypadków.
Google Chrome Frame
1 2 3 | <!--[if lt IE 7]> <p class="chromeframe">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">activate Google Chrome Frame</a> to improve your experience.</p> <![endif]--> |
W przypadku korzystania z przestarzałej przeglądarki użytkownik zostanie poinformowany o tym w jaki sposób powinien postępować aby osiągnąć najlepsze rezultaty w korzystaniu z twojej witryny.
Ładowanie biblioteki jQuery
1 2 | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery-1.9.1.min.js"></script>')</script> |
HTML5 Boilerplate wykorzystuje bez wątpienia najlepszy sposób na dołączenie biblioteki jQuery. Jeśli nie istnieje możliwość aby pobrać bibliotekę z serwerów googleapis.com to zostaje załadowana biblioteka z naszego serwera.
Google Analytics
1 2 3 4 5 6 | <script> var _gaq=[['_setAccount','UA-XXXXX-X'],['_trackPageview']]; (function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[0]; g.src='//www.google-analytics.com/ga.js'; s.parentNode.insertBefore(g,s)}(document,'script')); </script> |
Zoptymalizowana wersja najnowszego kodu do śledzenia ruchu za pomocą Google Analytics. „UA-XXXXX-X” powinien zostać zastąpiony identyfikatorem witryny. Mimo, że Google zaleca wstawienie kodu na końcu tagu <head> to wstawienie go na końcu dokumentu jest lepszym rozwiązaniem. Efekt będzie taki, że tylko użytkownicy którzy poczekali na załadowanie strony zostaną uznani za osobę odwiedzającą witrynę. Pomaga to w uzyskaniu najdokładniejszych wyników.
CSS
Na kod CSS H5BP składają się dwa pliki. Pierwszy to normalize.css w wersji pierwszej. Pomimo tego, że jest wersja druga normalize.css to z uwagi na to, że nie wspiera ona najstarszych wersji IE deweloperzy H5BP nie zdecydowali się na jej wykorzystanie. Jeśli nie zamierzasz wspierać 6. i 7. wersji przeglądarki Microsoftu to możesz spokojnie zaimplementować najnowszą wersje, która znajdziesz na stronie projektu normalize.css na GitHub.
Kolejny plik to main.css i jest on, w zamyśle twórców, głównym arkuszem stylów. Zawiera on odpowiednio od góry podstawowe domyślne style. Kolejne są reguły donoszące się do wcześniej wspomnianego Google Chrome Frame. Następnie znajdziemy miejsce na kod autorów strony odnoszący się do konkretnej witryny i wreszcie pomocnicze klasy. Wspomnę o wszystkich jednak opiszę tylko te bardziej znaczące.
Pierwsza klasa to .ir, odpowiada za zamienianie się obrazów, przyznam, że chyba nigdy nie zdarzyło mi się jej wykorzystać.
.hidden, .visuallyhidden, .invisible
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .hidden { display: none !important; visibility: hidden; } .visuallyhidden { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .visuallyhidden.focusable:active, .visuallyhidden.focusable:focus { clip: auto; height: auto; margin: 0; overflow: visible; position: static; width: auto; } .invisible { visibility: hidden; } |
Kolejne klasy to:
- .hidden – ukrywa i wyłącza element, do których zostanie dopasowana,
- .visuallyhidden – ukrywa element, ale nie wyłącza co skutkuje tym, że dopasowane elementy pozostaną „widoczne” dla czytników ekranu,
- .invisible – ukrywa element również dla czytników ekranu ale nie wpływają na layout;
Clearfix
1 2 3 4 5 6 7 8 9 10 11 | .clearfix:before, .clearfix:after { content: " "; /* 1 */ display: table; /* 2 */ } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } |
Inną wartą odnotowania klasą jest .clearfix. Zapobiega ona „wypływaniu” elementów. Osobiście uważam, że jej nazwa jest trochę chybiona gdyż nie do końca oddaje sens działania tej klasy, .group pasowałoby dużo lepiej. Warto zapoznać się z artykułem Chris Coyiera, a jeśli nie zamierzamy wspierać IE 6 oraz IE 7 to również z poniższym kodem:
1 2 3 4 5 | .group:after { content: ""; display: table; clear: both; } |
Media Queries i style dla drukarki
Kolejnym elementem są zapytania o media, a raczej jeden z przykładów takiego zapytania.
1 2 3 | @media only screen and (min-width: 35em) { /* Style adjustments for viewports that meet the condition */ } |
Następnie znajdziemy zestaw selektorów, które wpłyną na dopasowane elementy w momencie gdy strona będzie miała zostać wydrukowana. Zmiany jakie zostaną wprowadzone to m. in. marginesy dla strony, wyświetlenie linków z odnośników itd.
JavaScript
W sumie w HTML5 Boilerplate znajdziemy cztery pliki z rozszerzeniem *.js. Tych z katalogu vendor oczywiście omawiać nie będę, gdyż jQuery i Modernizr to tematy na osobny wpis, albo nawet kilka. Głównym plikiem, w którym ma się znaleźć kod JS jest main.js, który „od nowego” jest pusty. W plugins.js natomiast znajdziemy coś więcej, choć nadal niewiele. Znajdujące się tam 25 linijek kodu (w sumie to 18 – nie licząc komentarzy) uchroni nas przed błędami konsoli w przeglądarkach, które są jej pozbawione. W plugins.js autorzy H5BP przewidują też, że znajdzie się tam kod pluginów, co biorąc pod uwagę nazwę pliku nikogo raczej nie dziwi.
Podsumowanie
Bez wątpienia HTML5 Boilerplate jest jednym na najlepszych tego typu narzędzi i zachęcam do jego wykorzystywania. Po dłuższym doświadczeniu z HTML5 Boilerplate mogę stwierdzić, że nie jest on idealny, czegoś brakuje, czegoś nigdy nie używam itd., wynika to jednak z tego, że jest napisany tak by być jak najbardziej uniwersalnym. Nie ma rzeczy idealnych i warto czerpać z tego typu rozwiązań tak, aby stworzyć własne, skrojone na miarę. Na tym właśnie skupie się w kolejnym wpisie i przedstawię swoje autorskie rozwiązanie bazujące m. in. na omawianym dzisiaj H5BP.
EDIT: Zgodnie z przyjętą nomenklaturą HTML5 Boilerplate nie należy traktować jako framework. Mimo iż posiada on cechy zgodnie z definicją frameworku należy go rozpatrywać w kategorii tzw. szablonów startowych.


trudno nazywać HTML5 Bolierplate frameworkiem. To jest tylko starter kit.
Większość takich publikacji ciężko nazwać frameworkiem, a jednak tak się je nazywa ;) Taka już chyba konwencja językowa.
No cóż, po przeczytaniu definicji fw na wikipedii do H5BP można mieć wątpliwości, szczególnie zdanie o szkielecie aplikacji i strukturze aplikacji. Faktycznie jednak sami twórcy nazywają to szablonem startowym. Gdy będę miał dostęp do panelu, na pewno dodam stosowną adnotacje.
Dziękuję i pozdrawiam
Wkradła się literówka w słowie „jQuery” w „Ładowanie biblioteki jQuery” ->”HTML5 Boilerplate wykorzystuje bez wątpienia najlepszy sposób na dołączenie biblioteki jQuey.”
Dzięki! Poprawione.