Jakiś czas temu Mateusz pisał o maskach w CSS3, dzięki którym będziemy mogli w znacznym stopniu zastąpić niektóre funkcje programów graficznych, na rzecz odpowiednich reguł w CSS. Ja natomiast trafiłem na kolejne, ciekawe własności CSS’a, które – jeśli zostaną oficjalnie wprowadzone (i poprawnie zaimplementowane w przeglądarkach) – bardzo mocno namieszają w świecie webdesignerów. O czym mowa? O filtrach graficznych. Zapraszam do lektury.
Niestety, filtry są w chwili obecnej funkcją eksperymentalną, wspieraną przez silnik WEBKIT. Na dzień dzisiejszy, przykłady wstawione do strony-demo na końcu wpisu będą działać więc jedynie w przeglądarkach Chrome oraz Safari (także Opera 15). Miejmy jednak nadzieję, że wkrótce implementacja rozszerzy się także na pozostałe przeglądarki. Tym czasem warto dodawać już deklaracje dla pozostałych producentów, używając standardowych przedrostków.
W jaki sposób deklarować filtry w arkuszu CSS? Jest to naprawdę proste.
1 | filter: nazwa_filtru(wartość); |
Zabierzmy się więc do praktycznego używania kilku dostępnych już filtrów.
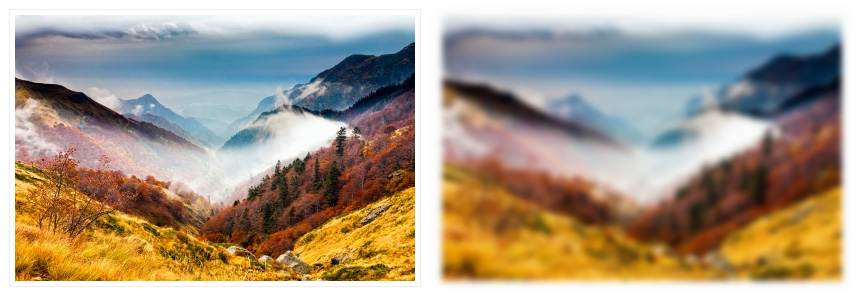
Blur (rozmycie)
Filtr rozmycia możemy wykorzystać na przykład dla zdjęć, które mają znaleźć się w tle któregoś z elementów na na stronie internetowej. Jednostką wartości są piksele. Im większa wartość, tym rozmycie zdjęcia będzie większe.
1 2 3 4 5 | -webkit-filter: blur(3px); -moz-filter: blur(3px); -o-filter: blur(3px); -ms-filter: blur(3px); filter: blur(3px); |
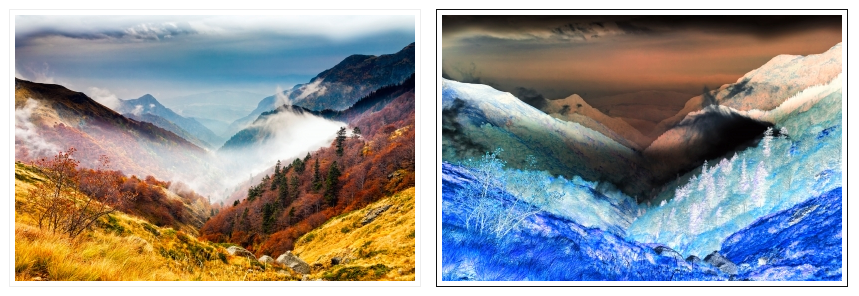
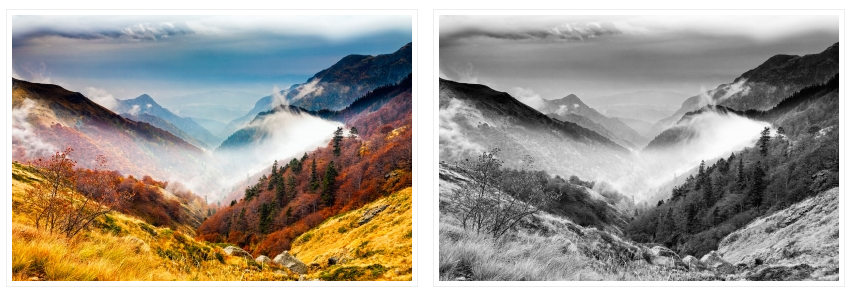
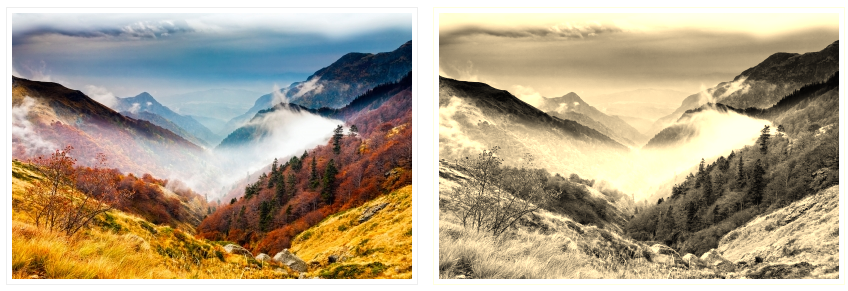
Poniżej przedstawiać będę również zrzuty przykładów, przydatne szczególnie tym użytkownikom, których przeglądarki nie wspierają jeszcze filtrów CSS. Po lewej stronie zawsze znajdować się będzie zdjęcie oryginalne, po prawej natomiast – przetworzone przez filtr CSS.

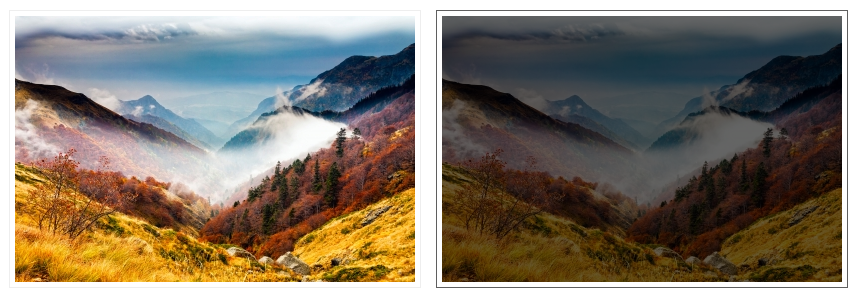
Brightness (jasność)
Twoje zdjęcia w galerii są zbyt ciemne? Wgrałeś już ich bardzo dużą ilość i nie chcesz edytować każdego z nich z osobna w programie graficznym? W bardzo łatwy sposób możesz zmienić ich jasność za pomocą filtra w CSS. Wartością, w tym przypadku, jest liczba z przedziału od 0 do 1, gdzie im bliżej zera, tym zdjęcie będzie ciemniejsze.
1 2 3 4 5 | -webkit-filter: brightness(0.4); -moz-filter: brightness(0.4); -o-filter: brightness(0.4); -ms-filter: brightness(0.4); filter: brightness(0.4); |

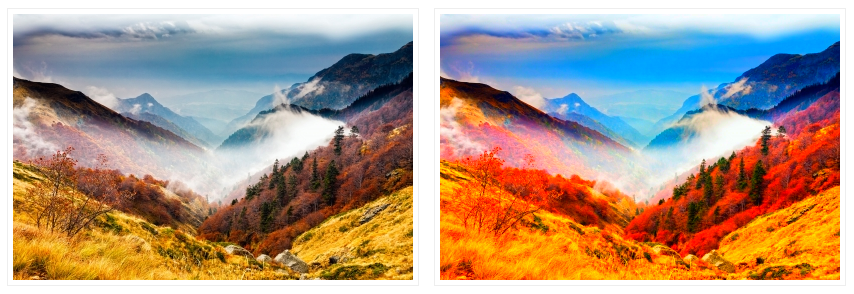
Saturation (nasycenie)
Jeżeli Twoje zdjęcia są szare, bure i ponure, warto wycisnąć z nich jakiekolwiek kolory, zwiększając wartość nasycenia. Tym razem jednostką są procenty. 0% oznacza zdjęcie czarno-białe, 100% – zdjęcie o zwykłych kolorach, natomiast wartości powyżej 100% zwiększają standardowy poziom nasycenia zdjęcia.
1 2 3 4 5 | -webkit-filter: saturate(300%); -moz-filter: saturate(300%); -o-filter: saturate(300%); -ms-filter: saturate(300%); filter: saturate(300%); |

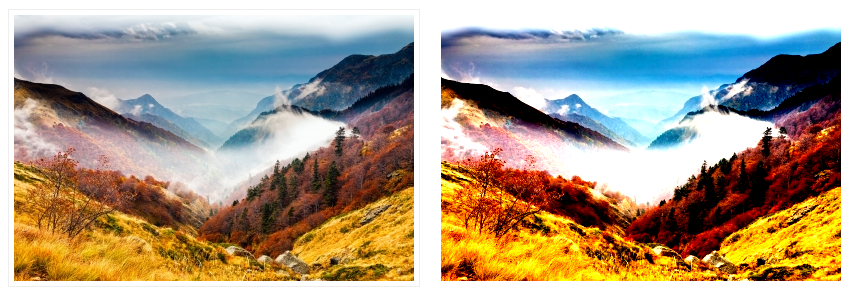
Hue rotate – odwrócenie barw
Chcemy z człowieka zrobić zielonego ufoludka? Żaden problem! Wystarczy przekręcić koło barw o kilkadziesiąt stopni. To właśnie w stopniach wyraża się jednostka wartości dla tego filtru. Zalecam eksperymenty, bo efekty mogą być naprawdę bardzo zabawne.
1 2 3 4 5 | -webkit-filter: hue-rotate(90deg); -moz-filter: hue-rotate(90deg); -o-filter: hue-rotate(90deg); -ms-filter: hue-rotate(90deg); filter: hue-rotate(90deg); |

Contrast (kontrast)
Zdjęcia są niewyraźne? Dodajmy im kontrastu. To również robimy za pomocą procentów. 0% oznacza czarne zdjęcie, 100% – normalne, a wartości powyżej – zwiększają go.
1 2 3 4 5 | -webkit-filter: contrast(200%); -moz-filter: contrast(200%); -o-filter: contrast(200%); -ms-filter: contrast(200%); filter: contrast(200%); |

Invert (negatyw)
Potrzebujemy efektu o znanej wszystkim nazwie „negatyw”? Bardzo proszę. Wartości procentowe, z tym, że w tej chwili Webkit obsługuje tylko wartość 100%.
1 2 3 4 | -webkit-filter: invert(100%); -moz-filter: invert(100%); -o-filter: invert(100%); -ms-filter: invert(100%); |

Grayscale – skala szarości
Jeśli chcielibyśmy podmienić wszystkie zdjęcia na witrynie na takie same, z tym, ze czarno-białe, powinniśmy wykorzystać właśnie ten filtr. Korzystamy z wartości procentowych, gdzie 100% oznacza brak kolorów, natomiast 0% – pełne kolory.
1 2 3 4 5 | -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -o-filter: grayscale(100%); -ms-filter: grayscale(100%); filter: grayscale(100%); |

Sepia
Efekt tak bardzo pożądany w ostatnim czasie. Chcesz być na topie? Włącz sepię! Tak samo, jak w przypadku skali szarości i tu korzystamy z procentów. 100% oznacza pełną sepię, natomiast 0%- jej brak.
1 2 3 4 5 | -webkit-filter: sepia(100%); -moz-filter: sepia(100%); -o-filter: sepia(100%); -ms-filter: sepia(100%); filter: sepia(100%); |

Zakończenie
Dodać mogę jeszcze, że filtry fotograficzne można ze sobą łączyć. Robimy to w dość intuicyjny sposób. Dla przykładu:
1 | img {filter: brightness(0.4) saturate(300%);} |
Miejmy nadzieję, że już niedługo do grona przeglądarek obsługujących filtry dołączą również inni producenci. Czy ciągłe rozbudowywanie CSS to początek końca standardowych aplikacji graficznych? Czas pokaże. Na koniec zapraszam Was do testów na przygotowanej przeze mnie stronie-demo. Liczę na Wasze komentarze.
Zobacz demo: Filtry graficzne w CSS
Zdjęcie źródłowe pochodzi z Freedigitalphotos.net.


„strony-demo na końcu wpisu będą działać więc jedynie w przeglądarkach Chrome oraz Safari.”
I Operze 16 ;)
(chociaż osobiście chyba do końca będę musiał korzystać z 12.x, nie wiedzę żadnej alternatywy :/)
Od lat brakuje mi rozmycia, szkoda, że jeszcze trochę trzeba poczekać ;)
Oooo, dziękuję za informację. Nie testowałem jeszcze w najnowszej Operze. Poprawiłem wpis i podlinkowałem do Twojego komentarza. Pozdrawiam!
Biorąc pod uwagę jak i w jaką stronę rozwijają się prace W3C przyszłość projektowania w przeglądarce może być całkiem realna. Zresztą już to się dzieje o czym pisaliśmy na webroad.pl tu: https://webroad.pl/inne/550-projektowanie-w-przegladarce
Jestem ciekaw, czy w ciągu kilku najbliższych lat arkusze stylów zmienią się w takie mini edytory grafiki…?
Właśnie się już tak zastanawiałem… Gdyby za kilka lat udało się zastąpić taki edytor zwykłym CSS’em i HTML’em :)
Wydaje mi się, że to wszystko trzeba pisać w cudzysłowie bo nie ma chyba opcji żeby technologia zaszła aż tak daleko (może mile się rozczaruję). Jednak mimo wszystko takie pojedyncze „funkcjonalności” programów graficznych „transponowane” na CSS dają bardzo duże możliwości.
Mega ciekawe rozwiązanie. Daje duże pole manewru bez edycji w PSie czy Gimpie czy czymkolwiek innym. Ciekawe co będzie dalej… Jak rozwinie się CSS3, bo na razie cały czas zaskakuje rozwiązaniami :)
Teraz tylko czekać na pełną implementację w przeglądarkach. Choć już nawet prefiksy by mnie zadowalały, o ile powyższe filtry zaczęły by działać nie tylko na Webkit :-)
To fakt, ale patrząc po tym jak wygląda „rynek” przeglądarek, gdzie na topie jest Chrome, a Opera również oparta jest już o Webkit z tego co kojarzę, to jest nieźle – nawet jak na testową funkcjonalność :)
A w Gecko też zaczyna się coś dziać. Na IE za szybko nie liczę, no chyba, że mnie mile zaskoczą ;-)
Od Firefoxa odszedłem gdzieś przy wersji 4.0. Wtedy też przeglądarka generalnie zaczęła się wieszać i zwolniła. Do Chrome’a nie byłem przekonany, ale jakoś zostałem. Nie było dobrej alternatywy. Safari nie lubię (pomimo, że pracuję na MacBooku), w Operze zawsze coś mi przeszkadzało, a o IE nie wspominam nawet ;)
Witaj
Zapodasz jak można fajnie obrazek zlać z tłem ? Chodzi o to aby np końcowe fragmenty (obramowanie) stopniowo przechodziło w zamglenie / kolor biały ? Tak aby estetycznie to wyglądało ? Mam nadzieje że wiesz o co mi chodzi
Najlepiej chyba przygotować coś w programie graficznym.
[…] stosować (nakładać na zdjęcia, bloki, a także łączyć ze sobą). W tej materii polecam artykuł na webroad.pl gdzie jest to obszernie […]