 Przyznacie, że 10 lat – dekada to w świecie Internetu czasy odległe jak upadek cesarstwa zachodniorzymskiego. Coś było wcześniej, ale to starożytność. Chodź od początku browser wars minęło już sporo czasu, to właśnie w godzinach policzyć można wydanie pierwszej(?) edycji otwartej przeglądarki stricte przeznaczonej dla developerów. Cieszy mnie to tym bardziej jako fana Mozilli i ich produktów, a Firefoxa w szczególności. Szczerzę przyznaję, że nowe narzędzia developerskie Firefox Developer Edition mogą zachwiać pozycją FireBuga.
Przyznacie, że 10 lat – dekada to w świecie Internetu czasy odległe jak upadek cesarstwa zachodniorzymskiego. Coś było wcześniej, ale to starożytność. Chodź od początku browser wars minęło już sporo czasu, to właśnie w godzinach policzyć można wydanie pierwszej(?) edycji otwartej przeglądarki stricte przeznaczonej dla developerów. Cieszy mnie to tym bardziej jako fana Mozilli i ich produktów, a Firefoxa w szczególności. Szczerzę przyznaję, że nowe narzędzia developerskie Firefox Developer Edition mogą zachwiać pozycją FireBuga.
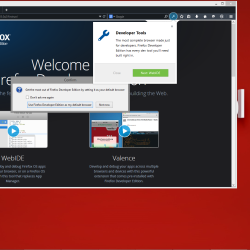
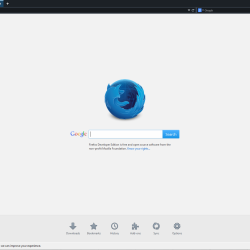
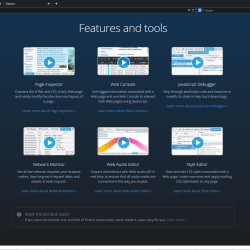
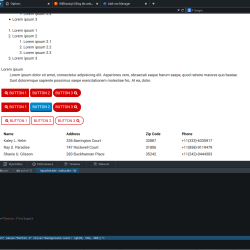
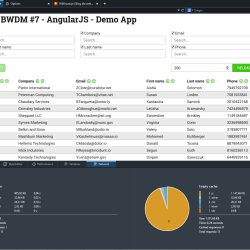
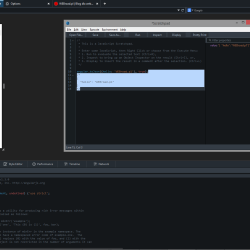
W Firefox Developer Edition pojawiło się WebIDE, które służy do tworzenia i testowania aplikacji na Firefox OS. Usprawniono RWD View ( Ctrl + Shift + M ), szczególnie cieszy wygodny widok media queries. Ulepszeń doczekały się też inspektor, debugger, konsola jak i pozostałe zakładki narzędzi developerskich. Pełną listę zmian wraz z filami i plik instalacyjny znajdziecie na stronie Firefox Developer Edition. To co rzuca się w oczy najbardziej to nowy motyw, który poza swoimi ciemniejszymi względem pierwowzoru kolorami odznacza się oszczędnością miejsca. Jeżeli ktoś lubi niebieski i klimaty neonów to wygląd z pewnością przypadnie mu do gustu. Wolałbym jednak bardziej neutralną tonację biorąc pod uwagę, że FDE służy do tworzenia aplikacji webowych, a co za tym idzie też nierzadko projektowania interesów. Ale od czego są motywy :)
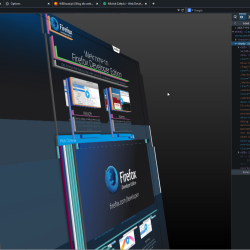
Firefox Developer Edition, pomimo swojego splendoru i doświadczenia jakie mają developerzy Firefoxa, nie uniknął jednak choroby wieku dziecięcego. Doświadczyłem pewnych bugów (czyt. featureów) FDE namiętnie odmawia mi wyjścia z widoku 3D czy pojawiły się od czasu do czasu jakieś artefakty by po chwili zniknąć.
Tagi: FDE • Firefox Developer Edition • Mozilla • przeglądarka

















Na to czekałem :) Pobieram i zabieram się do testowania.
Również pobrałem. Naprawdę świetnie się zapowiada :)
FDE miałby sens, gdyby Gecko był bleeding edge – a nie jest. Dla mnie nie ma sensu ściąganie tej przeglądarki, skoro siedzę w Web Components, których wciąż w lisku nie ma (a jak pogrzebałem w ustawieniach i udało mi się je włączyć, to cały Polymer siadł, więc… dalej nie ma ;)).
Co do WebIDE – bardzo fajnie, że dla systemu opartego na *otwartych standardach* potrzebny jest dedykowany edytor. Ktoś nas chyba robi lekko w * ;) A to, że FirefoxOS nie ma nic wspólnego z otwartymi standardami, można się przekonać przeglądając dokumentację MDN: spokojnie 85% APIs nie jest nawet zgłoszona do standaryzacji w W3C. Co więcej, Mozilla tym zachowaniem ubiła np. Web Intents, wprowadzając na ich miejsce Web Activities. Do tego dochodzą takie ciekawostki, jak CameraManager, zamiast rozwijanego Device API, mozPay, które jest konkurencyjne dla Google Wallet i które – tak samo jak rozwiązanie Google – nie ma nic wspólnego z rozwijanym w W3C standardem obsługi płatności czy wreszcie Firefox Accounts, które są „bardziej priorytetowe” niż Persona, wcześniej określana jako pogromca OAuth 2.0 a obecnie, przez samą Mozillę, sprowadzona do roli „systemu weryfikacji maila”. I nic dziwnego, skoro Mozilla urąbała Mozilla Labs (http://www.ianbicking.org/blog/2014/09/professional-transitions.html) a tym samym tak genialne projekty, jak Popcorn czy Together.js.
Jeśli chodzi o Valence, czyli debugowanie innych przeglądarek: jaką mi to daje przewagę nad wykorzystanie zautomatyzowanych testów przy pomocy Selenium? W przypadku debugowania Chrome na Androidzie kroki, które trzeba wykonać, żeby tę funkcję aktywować, są de facto takie same, jak przy próbie debugowania mobilnego Chrome w desktopowym Chrome – żadnego kroku naprzód tu nie ma. A debugowanie desktopowego Chrome w lisku to IMO już sztuka dla sztuki, zwłaszcza, że dev tools w Chrome zdają mi się przyjaźniejsze i bardziej rozbudowane. + mają tę przewagę, że przy małym nakładzie pracy mogę w nich debugować aplikacje napisane w node.js. W dokumentacji Valence nie widzę żadnej wzmianki o takiej możliwości. No i wszystko się podpina pod WebIDE – serio muszę zmieniać swoje przyzwyczajenia z ST? Jakoś średnio mnie kusi taka wizja.
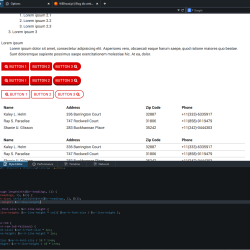
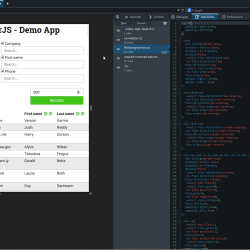
To tyle tak z zewnątrz – skusiłem się jednak i ściągnąłem (i tu już ciekawostka – czemu nie ma debki dla Ubuntu, tylko jest uniwersalne archiwum dla wszystkich 64-bitowych pingwinków?). Inspektor elementów wygląda bardzo podobnie do tego, który jest w Chrome. Brakuje mu jednak obsługi Shadow DOM, która dla mnie obecnie jest kluczowa. Natomiast miłym dodatkiem jest pokazanie który element łapie jakie zdarzenia – IMO jednak jest to mniej czytelne niźli oddzielny tab od tego w inspektorze w Chrome. Ciekawi mnie także dlaczego Firefox zdarzenia przypięte do window pokazuje na document.documentElement w inspektorze. W zależności od tego, co chcemy zrobić, może to prowadzić do błędnych wniosków. Fajne są wykresiki funkcji czasowych przy transitions w inspektorze – wyglądają naprawdę ładnie. Pytanie brzmi: czy aby na pewno są użyteczne? ;) Reszta devtoolsów z dolnego paska jest analogiczna do tego, co znajdujemy w Chrome. Jedynym dodatkiem ponad to jest edytor stylów – czasami się przydaje, jednak osobiście wolę po prostu bawić się stylami w inspektorze elementów.
Widok RWD wygląda bardzo podobnie, jak w Chrome. Niemniej ma mniej opcji: brak tutaj listy predefiniowanych urządzeń, symulowania ograniczeń transferu sieciowego czy nadpisywania UA stringu. Mamy za to opcję screenshota, której w Chrome nie ma.
WebIDE – cóż, faktycznie wygląda jak edytor tylko i wyłącznie appek dla FirefoxOS… No to raczej mi się nie przyda.
Firefox Hello – wbudowany komunikator oparty o WebRTC a więc p2p (p2p przy pomocy linka – to mnie zawsze bawi w WebRTC :D). Coś pięknego, ale raczej nie uzyska to dużej adopcji. A szkoda.
Sam pomysł jest genialny i chętnie bym zobaczył Chrome Developer Edition, jednak IMO wykonanie winno być lepsze. Na razie Mozilla po prostu to, co miała, wpakowała do nowego produktu i wydała. Nie ulepszyli tego jakoś drastycznie, żeby móc powiedzieć „To jest nowy produkt” – to po prostu lisek, z natywnie doinstalowanymi dodatkami i nowym theme. To trochę IMO mało. No i sam Gecko nie jest szczególnie bleeding edge, co dla mnie akurat jest bardzo istotne (ale nigdy bym nie zgodził się na Firefoksa z Blinkiem, bo to by oznaczało koniec Open Web!). Mozilla się miota, nie wie co ma robić. Pracują równolegle nad asm.js (który nie zdobył aż tak dużej popularności, jak myśleli), Polaris (które może zabić sieć Tor i raczej rozwścieczyć userów liska niż im pomóc), FirefoxOS (który ma schizofrenię i twierdzi, że jest oparty na otwartych standardach, a nie jest), Firefoksem i FDE (które pewnie w końcu się rozejdą i FDE będzie jechał na innej wersji Gecko, co doprowadzi do wewnętrznej fragmentacji środowiska Mozilli) a równocześnie ubijają Mozilla Labs, które – zamiast tworzyć produkty pod liska – tworzyło produkty dla Sieci (c’mon – Mozilla, największy zwolennik Open Web, uwala projekt, który najbardziej tej wizji służy?). Do tego dochodzi słynna akcja z Eichem i bezsensowne lamentowanie, że tracimy rynek i to wina Google (http://robert.ocallahan.org/2014/08/choose-firefox-now-or-later-you-wont.html). Mozilla gdzieś w swoich działaniach IMO się pogubiła – łapie za ogon za dużo srok i one zaczynają ją dziobać i to mocno. Lisek traci udziały głównie z powodu dziwnych decyzji (patrz: uwalenie wersji 64-bitowej) i tego, że pozostaje w tyle za Chrome (słynne problemy z Firefox Sync czy właśnie brak wsparcia dla bleeding edge). FirefoxOS nigdy nie zdobędzie dużych udziałów na rynku mobilnym, bo pojawił się zbyt późno i dodatkowo jest instalowany na telefonach, które kilka lat temu nie uchodziłyby za demony prędkości, co niestety odbija się na jakości systemu (JS, który nie należy mimo wszystko do najszybszych języków świata + słaby sprzęt = wolniejszy nawet od TouchWiza). Problemy można by mnożyć. Kibicuję Mozilli, bo zrobiła – i wciąż robi – bardzo dużo dla Sieci. Ale… to już nie jest ta sama Mozilla. Powoli – niestety! – zamieniają się z fundacji w korporację, dbającą o własne zyski. A szkoda. Może i Google dla swojego Chrome snuje mocno monopolistyczne i totalistyczne plany, w których całym ekosystemem jest ta przeglądarka, zespolona z ChromeOS i Androidem, ale ta wizja jest spójna. Tej spójności – póki co – niezmiernie mi brakuje w wizji Mozilli.
Super! Właśnie pożegnałem się z firebugiem – zabieral mi bardzo duzo ramu.
Chyba nigdy nie należał do tych lekkich dodatków – w sumie jak sam FF :)
Może i jestem początkujący, może również malkontentujący ale w dalszym ciągu nie rozumiem zachwytu tzw. „liskiem”. Gdyby (pod względem obsługiwanych technologii, właściwości, itp.) wszystkie przeglądarki były na poziomie (nadal nie idealnym !) Chrome to świat byłby piękny. Nie widzę wielkiego hurra mutantem przeglądarki która na ten moment nadal nie obsługuje tak trywialnych operacji CSS3 jak cross-fade grafiki osadzonej za pomocą 'background-image’.. Nie chcę tutaj tworzyć mini browser war …takie tylko moje zdanie z którym nie trzeba się zgadzać ani nawet szczególnie brać pod uwagę.. może zdobycie doświadczenia wykaże że jednak się mylę. Niemniej jednak artykuł dobrze i na bieżąco informujący.
Dzięki. Powodów szukałbym gdzieś indziej. Instalujesz Chrome => reklama Chromebooka (ew. jakiejś usługi Google). Instalujesz Firefoxa => informacja o jakiejś akcji społecznej na rzecz wolnego Internetu + powiadomienie, w którym napisano o Twoich prawach.
Dobry argument, o takim aspekcie nie pomyślałem. Oczywiście zależy też to od osobistych odczuć co do tego typu spraw. W moim przypadku nie gra to żadnej roli, a „ekosystem” Google jest na tyle spójny i dobrze wykonany, że mogą mi po drodze oferować wszystko co tylko jeszcze ciekawego wymyślą, a ja w zamian oddam im wszystkie potrzebne dane, które jeszcze bardziej polepszą mi UX, a im dadzą, jakże potrzebne pieniądze. Jak widać, preferencje dotyczące wyboru przeglądarki to tak złożony temat, że chyba każdy znalazłby jakiś argument. :)
Nie wiem jak można zachwycać się firefixem – rąk również można powiedzieć. Chrome nie obsługuje wiele rzeczy, które ff bez problemu obsługuje…
W moim przypadku jedyną potrzebną mi rzeczą, którą lisek obsługuje, a Chrome nie, to MediaRecorder API. We wszystkich innych przypadkach jednak Chrome ma lepsze możliwości: natywne HTML Imports, Service Workers itp.
Jeśli natomiast chodzi o CSS, to faktycznie lisek ma lepsze wsparcie
Czy tylko ja mam tak, że w najnowszym firefoksie wszystko działa jakby 5x wolniej niż we wcześniejszych wersjach? Np. samo wpisywanie czegokolwiek wygląda tak, że to firefox nie nadąża wpisywać to, co ja klikam na klawiaturze… chyba na urodziny czas rozstać się z liskiem
Wersja developerska czy standardowa? Ja na obecną chwilę mam 33.1.1 i takich problemów nie doświadczyłem. Spróbuj z powyłączanymi dodatkami (po kolei klawisze: lewy Alt, C, U).