 Przyznacie, że 10 lat – dekada to w świecie Internetu czasy odległe jak upadek cesarstwa zachodniorzymskiego. Coś było wcześniej, ale to starożytność. Chodź od początku browser wars minęło już sporo czasu, to właśnie w godzinach policzyć można wydanie pierwszej(?) edycji otwartej przeglądarki stricte przeznaczonej dla developerów. Cieszy mnie to tym bardziej jako fana Mozilli i ich produktów, a Firefoxa w szczególności. Szczerzę przyznaję, że nowe narzędzia developerskie Firefox Developer Edition mogą zachwiać pozycją FireBuga.
Przyznacie, że 10 lat – dekada to w świecie Internetu czasy odległe jak upadek cesarstwa zachodniorzymskiego. Coś było wcześniej, ale to starożytność. Chodź od początku browser wars minęło już sporo czasu, to właśnie w godzinach policzyć można wydanie pierwszej(?) edycji otwartej przeglądarki stricte przeznaczonej dla developerów. Cieszy mnie to tym bardziej jako fana Mozilli i ich produktów, a Firefoxa w szczególności. Szczerzę przyznaję, że nowe narzędzia developerskie Firefox Developer Edition mogą zachwiać pozycją FireBuga.
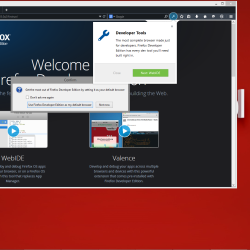
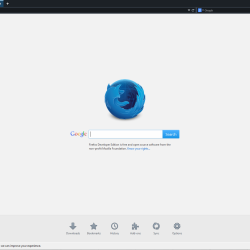
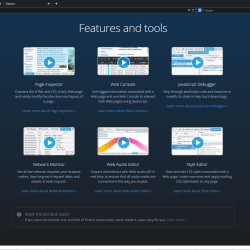
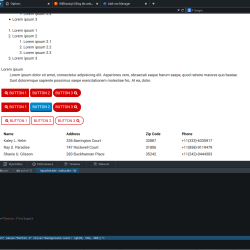
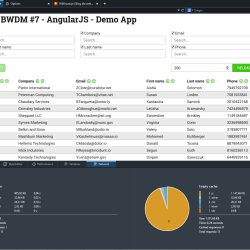
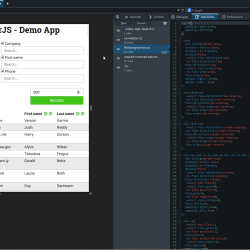
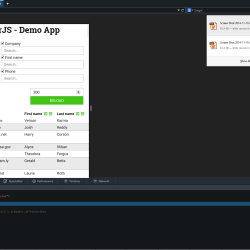
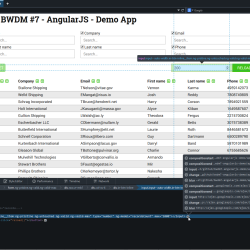
W Firefox Developer Edition pojawiło się WebIDE, które służy do tworzenia i testowania aplikacji na Firefox OS. Usprawniono RWD View ( Ctrl + Shift + M ), szczególnie cieszy wygodny widok media queries. Ulepszeń doczekały się też inspektor, debugger, konsola jak i pozostałe zakładki narzędzi developerskich. Pełną listę zmian wraz z filami i plik instalacyjny znajdziecie na stronie Firefox Developer Edition. To co rzuca się w oczy najbardziej to nowy motyw, który poza swoimi ciemniejszymi względem pierwowzoru kolorami odznacza się oszczędnością miejsca. Jeżeli ktoś lubi niebieski i klimaty neonów to wygląd z pewnością przypadnie mu do gustu. Wolałbym jednak bardziej neutralną tonację biorąc pod uwagę, że FDE służy do tworzenia aplikacji webowych, a co za tym idzie też nierzadko projektowania interesów. Ale od czego są motywy :)
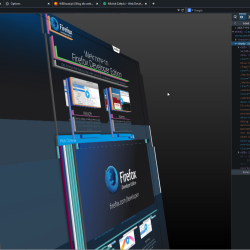
Firefox Developer Edition, pomimo swojego splendoru i doświadczenia jakie mają developerzy Firefoxa, nie uniknął jednak choroby wieku dziecięcego. Doświadczyłem pewnych bugów (czyt. featureów) FDE namiętnie odmawia mi wyjścia z widoku 3D czy pojawiły się od czasu do czasu jakieś artefakty by po chwili zniknąć.
Tagi: FDE • Firefox Developer Edition • Mozilla • przeglądarka

















Marta
Świetnie pokazane, jak jedno małe ustawienie może realnie poprawić UX na mobile'u – szczególnie przy dłuższych formularzach, gdzie każdy klik ma znaczenie. Ciekawi mnie, czy przeglądarki mobilne zawsze konsekwentnie interpretują inputmode, czy są tu jakieś różnice między Androidem a iOS-em?2025-07-21 16:43:00