
Adobe Brackets – brackets.io
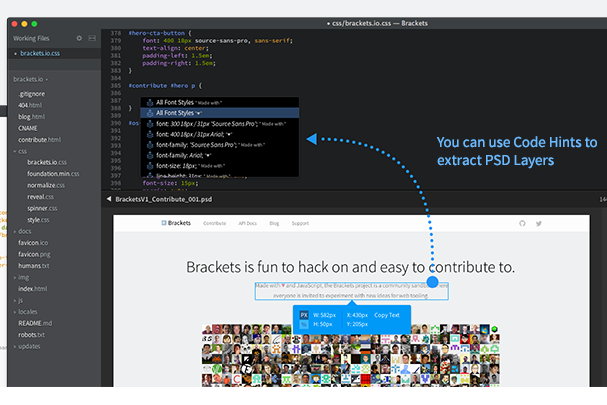
Pewnie wielu z Was słyszało już o Brackets, darmowym edytorze kodu pisanym w HTML, CSS i JavaScript, który dostępny jest na brackets.io. Ciekawe jednak czy słyszeliście, że obecnie w Brackets można otworzyć plik PSD i 'wyciągać’ z niego style?
Schemat PSD to HTML wymaga dużo cierpliwości i dokładności od dewelopera, który zajmuje się tzw. cięciem layoutów (osobiście nie znoszę tego określenia). Dodatkowo kodowanie HTML i CSS na podstawie dostarczonych projektów graficznych w plikach PSD jest o tyle męczące, że wymaga ciągłęgo manewrowania między plikami PSD i edytorem kodu a na domiar złego nie zawsze da się dokładnie przetłumaczyć to co znajduje się w projekcie w PSD na język arkusza styli. To wszystko razem może być po prostu 'upierdliwe’.
Na szczęście jacyć dobrzy ludzie w Adobe pomyśleli o bolączkach koderów i wyszli im na przeciw tworząc rozszerzenie Extract, które to właśnie powoduje, iż w edytorze Brackets można teraz otwierać pliki PSD i wyciągać z nich potrzebne fragmenty styli.
Mieliście już okazję używać Brackets z dodatkiej Extract? Jakie wrażenia?
Tagi: edytory kodu • PSD to HTML


„stylów” – dopełniacz l. mn. ma tylko taką formę (w słowniku wręcz napisano wyraźnie „nie styli”!)
A co do PSD – http://roflcopter.pl/7691 ;)
Wciąż nie mam przekonania do edytorów napisanych w node.js czy ogólnie w JS. Koniec końców to tak naprawdę odpalanie strony w jakiejś wykastrowanej przeglądarce. Sam pomysł jest genialny, ale JS wciąz nie jest aż tak wydajny i pod tym względem Brackets czy Atom odstają od natywnego Sublime Text. Ale sam pomysł Extracts jest genialny… niemniej nie nowy: https://csshat.com/ ;)
Czepiasz się :P
@csshat.com – brackets jest za darmo :)
Jestem polonistą – tego się ode mnie wymaga ;)
0_o a nie deweloperem js?
A to nie można być jednym i drugim? ;) Bardzo łatwo połączyć obydwie te pasje – wszak to dwa najdziwniejsze języki świata!
Skoro to robisz to pewnie można, ale dziwne to połączenie ;)
Moja żona koduje, a jest po filozofii ;)
Akurat sam nie jestem po informatycznym kierunku. Dziwiło mnie jednak, że z takimi zainteresowaniami w tym momencie nie studiuje kolega coś z inf związanego. Ale jak na ironię (ze względu na własną historię) poddałem się najprostszemu schematowi myślenia ;)
Jak to ? Comandeer siedzisz teraz na studiach polonistycznych ? Chyba sobie żarty nas stroisz …
Nie, właśnie piszę esej o opowiadaniach Marka Hłaski :D
Nie moja wina, że najpierw pisałem opowiadania i sztuki teatralne i to mi zostało.
Comandeer jako nauczyciel j.polskiego … w gimnazjum :D
Teraz cała widzę całą układankę, łapanie za słówka, upierdliwość, wiedziałem, że skądś to znam, z zamierzchłych czasów szkolnych ..
E tam, żartuje. Po prostu szacun.
Polonista programista, kto by pomyślał.
ps. uzupełnij życiorys na stronce ;)
No właśnie nie nauczyciel – animator kultury (cokolwiek to znaczy) ;)
Co do stronki – kiedyś, jak będzie i czas, i chęci.
Darmowy do użytku ;) -> Jak chcemy pociąć jakieś PSD to musimy mieć Adobe Photoshop CC.. Co już darmowe nie jest ;)
Zgadzam się, ale nikt nie obiecuje, że po instalacji brackets (nawet z extract) będziesz mógł to robić…
Możesz porównać z ST3? Kilka lat temu poznałem Sublime Text i jak dla mnie to najlepszy edytor ;)
Dołączam się do pytania. Używam Sublime Text, miałem także krótką przygodę z Atomem. Jak Brackets wypada na ich tle?
Jedyne czego mi w brackets brakuje to ten sidebar po prawej z miniaturowym widokiem kodu (to w ST było kozackie).
Ja edytora kodu używam tak 'średnio-intensywnie’ i z takiego punktu widzenia oceniam Brackets wyżej. Chociażby ze względu na dużą ilość przydatnych ficzerów (sry Comandeer:) jak podgląd strony live z możliwością edycji styli, czy teraz ten Extract.
Dla mnie minus brackets to nie do końca dobrze działająca wersja na linuxa.
ST też ma podgląd live ;)
http://livestyle.emmet.io/
@feamoig… A czego ST nie ma natywnie lub via dodatek? :-)))
Mnie brakuje lepszego wsparcia dla SASS (podpowiadanie zmiennych itp.) i kompresji HTML. Niby są jakieś pluginy, ale u mnie nie działały najlepiej. Może już coś się zmieniło :)
Za „ficzery” to mnie nie przepraszaj – zamiast tego przeproś za „styli” :P
Słownik się nie zna.
CodeOverview – wtyczka do Brackets, która dodaje owy podgląd kodu. Może trochę odstaję od tej z ST, ale też się sprawdza.
Jest to jakiś substytut, ale niestety nie to samo… ;/
Właśnie zainstalowałem, pobieżnie przejrzałem poradnik, zerknąłem na edytor i stwierdzam, że to może być mega. Od początku kariery (nie licząc lat szczenięcych) używam notepad++, przyzwyczaiłem się bardzo do niego, ale to połączenie notepada++ z css3ps i wyglądu zbliżonego do PS CS6+ … Chyba się zaprzyjaźnimy ;)
Jeśli podoba się Tobie wygląd to spróbuj Sublime Text :)
ST i tak warto spróbować choćby z jednego względu: Brackets, Atom i wszystkie inne zrzynają z niego równo ;)
Kiedyś próbowałem, ale mnie nie przekonał, ale teraz może już być inaczej… Póki co dam szansę Brackets, a przy kolejnym projekcie sprawdzę Sublime (też ma taki bajer z wyciąganiem styli z PSa? Bardzo wygodna sprawa – mniej klikania)
Brackets ma problemy z otwieraniem dużych plików, wszystko zamula a przy Sublime Text działa bardzo płynnie… Przez to odinstalowałem Bracketsa.
A tak zapytam -> Ktoś wie jak włączyć 'zamykanie divów i innych elementów’? Takie 'strzałki’ jak w ST3 po lewej stronie.. Bo mi tego brakuje i nie wiem czy w opcjach nie mogę znaleźć czy to jakiś dodatek magiczny tutaj musi być ;)
W menu „Edytuj” (czy tam „Edycja”) jest taka opcja.
Dziękuje za pomoc, jednak drogi kolego w programie ja nie mam takiej zakladki ani opicji (mac). Szukałem 3 razy zanim napisałem (bo nie chciałem robić z siebie kretyna :D. Ale nadal nie wiem gdzie jest ta opcja..
Wersji na mac’a drogi kolego nie znam.
Emmet?
,Zdecydownym kupować tanio polecam stronke:
http://www.make.my/aukcje
Mega okazje, licytacje za grosze.
Ja kupiłem sobie nowy TV 46cali za 180 zł :)..
Cięcie psd do html to prawdopodobnie najbardziej irytujące zajęcie web designera… Nienawidzę się tym zajmowac, więc podziiwam ludzi którzy to lubią i robią bez najmniejszych opoów.