
Adobe Brackets – brackets.io
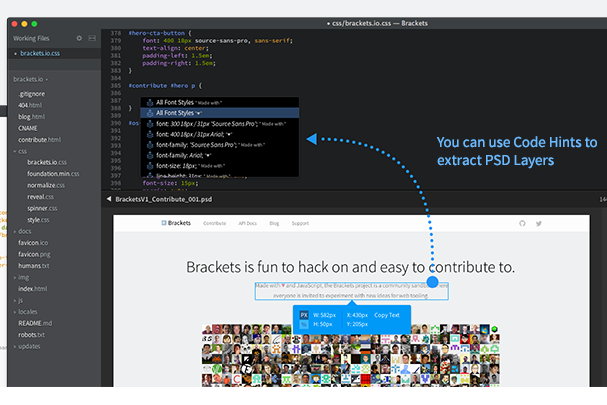
Pewnie wielu z Was słyszało już o Brackets, darmowym edytorze kodu pisanym w HTML, CSS i JavaScript, który dostępny jest na brackets.io. Ciekawe jednak czy słyszeliście, że obecnie w Brackets można otworzyć plik PSD i 'wyciągać’ z niego style?
Continue reading Brackets + Extracts plugin
Tagi: edytory kodu • PSD to HTML


Marta
Świetnie pokazane, jak jedno małe ustawienie może realnie poprawić UX na mobile'u – szczególnie przy dłuższych formularzach, gdzie każdy klik ma znaczenie. Ciekawi mnie, czy przeglądarki mobilne zawsze konsekwentnie interpretują inputmode, czy są tu jakieś różnice między Androidem a iOS-em?2025-07-21 16:43:00