Czy kiedykolwiek zastanawiałeś się, w jaki sposób ustawić rozmiar elementu na stronie dokładnie względem okna przeglądarki? Ilekroć razy chciałeś użyć do tego Javascriptu? Jeżeli na oba pytania odpowiedziałeś sobie wynikiem większym niż zero, zapoznaj się z poniższą wskazówką.
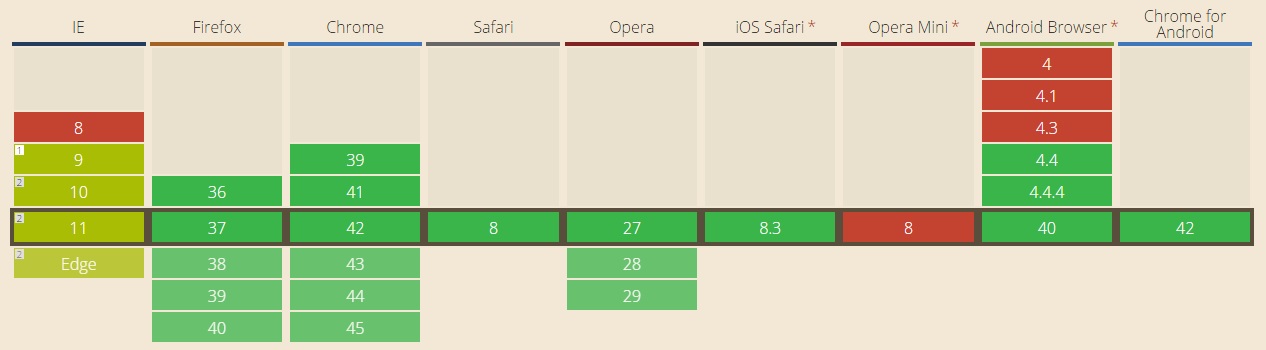
W dzisiejszym wpisie zademonstruję Ci w jaki sposób odnosić się do rozmiarów elementów względem okna przeglądarki (viewport). Pomocne będą Ci w tym jednostki vw, vh, vmax i vmin, czyli tak zwane Viewport Units. Bieżące wsparcie dla nich przez najpopularniejsze przeglądarki możesz zweryfikować na stronie caniuse.com. Stan na dzień dzisiejszy prezentuję poniżej.

Wsparcie dla Viewport Units dzięki http://caniuse.com/
Viewport width i viewport height
Ogólnie rzecz biorąc 1vh jest równy 1% wysokości obszaru roboczego ekranu, tak samo jak 1vw – z tym, że w tym przypadku mówimy o 1% szerokości. Z tej własności wynika, że w przypadku obszaru roboczego ekranu o szerokości 1000px wartość dla 1vw jest równa: 1% x 1000px = 10px.
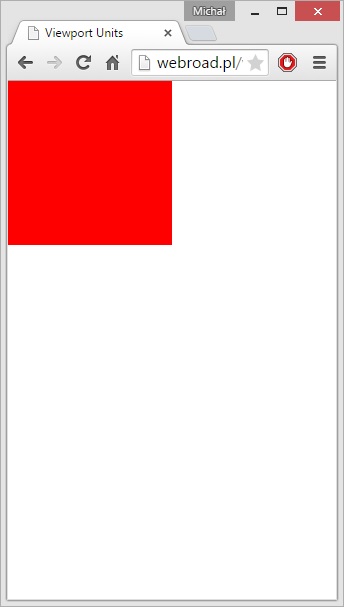
Czyli jeżeli ustawisz wysokość i szerokość kontenera <div> w ten sposób:
1 2 3 4 5 6 | div { box-sizing: border-box; background: red; width: 50vw; height: 50vh; } |
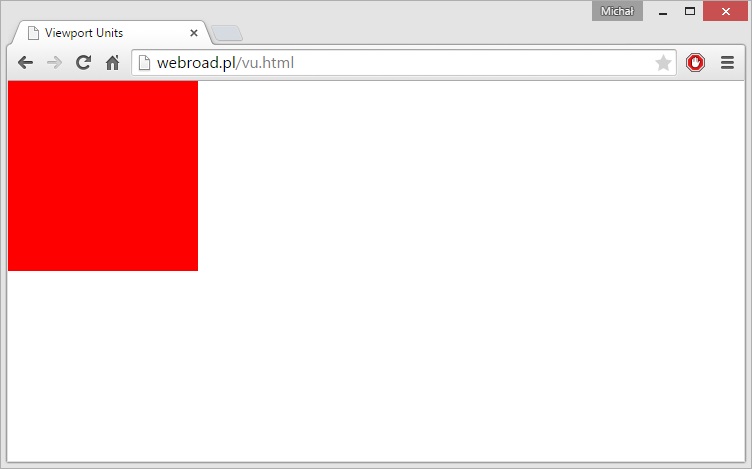
Otrzymasz następujący efekt:

Jednostki vh i vw używać możesz nie tylko dla wartości własności width czy height, ale i choćby dla określania rozmiaru fontu na stronie.
1 2 3 4 5 | p { font-family: sans-serif; font-size: 15vw; text-align: center; } |
Przy zmianie rozmiarów okna font będzie dopasowywał się do wskazanej wartości.
Viewport minimum i viewport maximum
W tym wypadku wartość będzie dopasowywała się automatycznie, w zależności, której opcji użyjemy.
Wartość 1vmin jest równa mniejszej z wartości 1vh lub 1vw, natomiast 1vmax wybierze sobie większą wartość ze zbioru {1vh, 1vw}.
Sprawdźmy to w praktyce.
Ustaw dla kontenera następujący kod CSS:
1 2 3 4 5 6 | div { background: red; box-sizing: border-box; width: 50vmin; height: 50vmin; } |
Taki styl zapewni nam to, że w przypadku ekranu pionowego <div> przyjmie szerokość i wysokość połowy krótszego boku obszaru roboczego (czyli szerokość).

Jeśli jednak zamienimy orientację ekranu na horyzontalną, wartości dopasują się wprawdzie również do krótszej krawędzi obszaru roboczego, ale w tym przypadku będzie nią już wysokość.

Zakończenie
Zachęcam Cię do testowania i dzielenia się z nami swoimi uwagami.
A może stworzyłeś już projekt, gdzie wykorzystałeś już viewport units?


Fajna sprawa, muszę to sama kiedyś przetestować ;)
Kolejna sprawa, gdzie możemy wykorzystać CSS3 zamiast JS :)
Fajny byłby artykuł, który obrazuje różnice między VH/VW a REM, może uda się Wam napisać, rozjaśniło by temat :)
Fajne praktyczne zastosowanie to na poczatku arkusza css dac insttukcje :root i po niej zdefiniowac font size wlasnie z vh vw i vmin . W ten sposob ma sie elastyczny rem
Problem jest, gdy pojawia się scroll i rozmiar powiększa się o szerokość scrolla.
no właśnie po proszę o artykuł dla laika o vh vw rem em % etc :) Przeczytałem już masę tego wszystiego ale wciąż czasami nie jestem pewien, która z opcji będzie lepsza. I zamiast zająć się pisaniem kodu zaczynam w dziale informacji google ;P
super sprawa! ciagle sie czegos nowego dowiaduje :)