Na forum webroad.pl pojawił się z pozoru prosty, lecz ciekawy temat, który chciałbym krótko poruszyć w to piątkowe popołudnie. Otóż jeden z Czytelników bloga zapytał o pomoc we wdrożeniu czegoś w rodzaju uzupełniania treści w kontrolkach formularzy (autocomplete) za pomocą jQuery.
Owszem, można zrobić to za pomocą jQuery. W sumie czego nie można?
Ważniejsze jest jednak pytanie – Ale po co?
Podpowiedzi w input’ach w HTML5
HTML5 zawiera w sobie ciekawy element <datalist>, który działa bardzo podobnie do natywnych podpowiedzi ostatnio wpisanych fraz w kontrolkach formularzy, z tą różnicą, że sami możemy zasugerować przeglądarce, co dokładnie ma podpowiedzieć.
Spójrz na poniższą implementację <datalist> w kodzie HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <datalist id="imiona"> <option value="Ada"> <option value="Bartek"> <option value="Celina"> <option value="Damian"> <option value="Ewa"> <option value="Franek"> <option value="Grzegorz"> <option value="Halina"> <option value="Iza"> <option value="Jarek"> <option value="Kamil"> <option value="Lucyna"> <option value="Michał"> <option value="Nikodem"> <option value="Ola"> <option value="Paweł"> <option value="Robert"> <option value="Sebastian"> <option value="Tomek"> <option value="Urszula"> <option value="Wiktor"> <option value="Zenon"> </datalist> |
Aby odnieść się do niej w polu tekstowym, czy liście rozwijanej, wystarczy użyć następującego kodu…
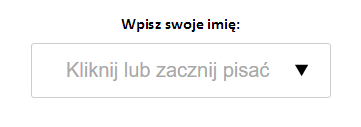
1 2 | <label for="imie">Wpisz swoje imię:</label> <input type="text" id="imie" placeholder="Kliknij lub zacznij pisać" list="imiona"> |
… gdzie parametr list będzie wskazywał na identyfikator przygotowanej listy.
Kontrolki z <datalist> w praktyce
Efektem tego prostego kodu, będzie pole, umożliwiające wpisanie wartości.

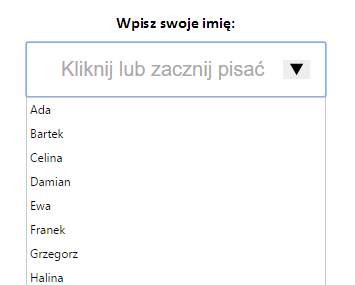
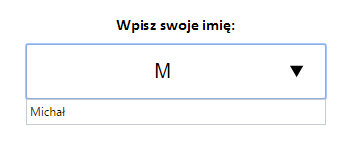
Lub wybranie proponowanych odpowiedzi z listy.


Aby sprawdzić działanie powyższego przykładu, zamieszczam go do podglądu.
Dostępność funkcji w przeglądarkach
Praktycznie rzecz biorąc, wszystkie nowsze wersje popularnych przeglądarek wspierają <datalist>. Więcej szczegółów znajdziesz na stronie caniuse.com/#feat=datalist.
Tagi: datalist • featured • formularze • html5


> Owszem, można zrobić to za pomocą jQuery. W sumie czego nie można?
> Ważniejsze jest jednak pytanie – Ale po co?
Bo datalist tak bardzo ssą i są tak bardzo niestylowalne i prymitywne, że nic sensownego się z nimi nie zrobi ;)
Problem polega na tym, że zrobienie poprawnie comboboxa samemu jest po prostu trudne.
> Bo datalist tak bardzo ssą i są tak bardzo niestylowalne i prymitywne, że nic sensownego się z nimi nie zrobi ;)
To prawda, jednak do najprostszych zastosowań wystarczą i są proste w implementacji. Jeśli tylko nie zależy Ci na ekstra wyglądzie… I użytkownikom nie zależy :)
Po moim zapytaniu Pan Michał dodał ten wpis. #dumny Do aplikacji, którą tworzę rzeczywiście wystarczyło, więc pewnie okaże się to pomocne dla niejednej osoby. Zastanawiam się jednak, i tu bardziej już prośba o ewentualną drugą część wpisu o „datalist”, czy (i jeśli tak to jak) da się zaczytywać te propozycje z bazy. Chyba, że Pan Comandeer ma jakiś instruktaż jak zrobić wyszukiwarkę podpowiadającą z bazy danych w jQuery.
A wybranie danych z bazy i wygenerowanie za pomocą pętli? Gdyby były problemy, zapraszam na forum.
Hej. Jeśli nie zależy mi na wyglądzie to czy jest sens bawienia się z AJAXem i wysyłania zapytania do bazy danych z każdym kliknięciem w input czy lepiej zastosować datalist? Bo jeśli chodzi o bazę danych to pewnie korzystniej jest załadować wszystkie możliwości od razu.
To zależy ile tych elementów w tej bazie masz. Jeśli sporo, to prawdopodobnie pobieranie na żywca może być bardziej wydajne. Ale musiałbyś to przetestować.
Przydają się w przypadku korzystania z generatorów statycznych stron, jak Sculpin lub Jekyll, gdy bazy danych po prostu nie ma.
No ale przecież te sugestie i tak sami podajemy, więc i tutaj lepiej wygenerować taką listę samemu.
Safari nie ogarnia tematu :(
Niestety… W zamian można sprawdzić w Modernizr, czy funkcja jest dostępna w przeglądarce i ewentualnie załadować: https://miketaylr.com/code/datalist.html
tak swoja drogą zazwyczaj powinno być „dodaj”, dzisiaj są imiona neologizmy, jak na nowoczesny swiat przystało :D
by niepelnosprawny,org
No w safari niestety nie działa.
Safari nie jest najlepszą przeglądarką, żeby nie powiedzieć, upośledzoną :)