Na forum webroad.pl pojawił się z pozoru prosty, lecz ciekawy temat, który chciałbym krótko poruszyć w to piątkowe popołudnie. Otóż jeden z Czytelników bloga zapytał o pomoc we wdrożeniu czegoś w rodzaju uzupełniania treści w kontrolkach formularzy (autocomplete) za pomocą jQuery.
Owszem, można zrobić to za pomocą jQuery. W sumie czego nie można?
Ważniejsze jest jednak pytanie – Ale po co?
Podpowiedzi w input’ach w HTML5
HTML5 zawiera w sobie ciekawy element <datalist>, który działa bardzo podobnie do natywnych podpowiedzi ostatnio wpisanych fraz w kontrolkach formularzy, z tą różnicą, że sami możemy zasugerować przeglądarce, co dokładnie ma podpowiedzieć.
Spójrz na poniższą implementację <datalist> w kodzie HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <datalist id="imiona"> <option value="Ada"> <option value="Bartek"> <option value="Celina"> <option value="Damian"> <option value="Ewa"> <option value="Franek"> <option value="Grzegorz"> <option value="Halina"> <option value="Iza"> <option value="Jarek"> <option value="Kamil"> <option value="Lucyna"> <option value="Michał"> <option value="Nikodem"> <option value="Ola"> <option value="Paweł"> <option value="Robert"> <option value="Sebastian"> <option value="Tomek"> <option value="Urszula"> <option value="Wiktor"> <option value="Zenon"> </datalist> |
Aby odnieść się do niej w polu tekstowym, czy liście rozwijanej, wystarczy użyć następującego kodu…
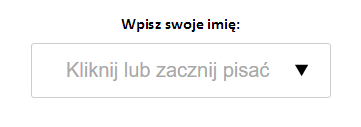
1 2 | <label for="imie">Wpisz swoje imię:</label> <input type="text" id="imie" placeholder="Kliknij lub zacznij pisać" list="imiona"> |
… gdzie parametr list będzie wskazywał na identyfikator przygotowanej listy.
Kontrolki z <datalist> w praktyce
Efektem tego prostego kodu, będzie pole, umożliwiające wpisanie wartości.

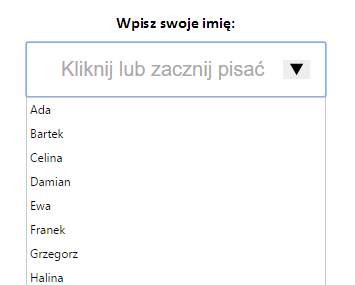
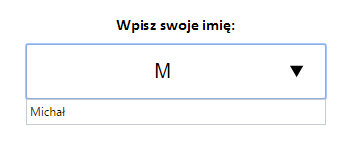
Lub wybranie proponowanych odpowiedzi z listy.


Aby sprawdzić działanie powyższego przykładu, zamieszczam go do podglądu.
Dostępność funkcji w przeglądarkach
Praktycznie rzecz biorąc, wszystkie nowsze wersje popularnych przeglądarek wspierają <datalist>. Więcej szczegółów znajdziesz na stronie caniuse.com/#feat=datalist.
Tagi: datalist • featured • formularze • html5


Marta
Świetnie pokazane, jak jedno małe ustawienie może realnie poprawić UX na mobile'u – szczególnie przy dłuższych formularzach, gdzie każdy klik ma znaczenie. Ciekawi mnie, czy przeglądarki mobilne zawsze konsekwentnie interpretują inputmode, czy są tu jakieś różnice między Androidem a iOS-em?2025-07-21 16:43:00