Pytaliście w komentarzach jak skracać tekst znajdujący się w kilku wierszach, w akapicie. Jest to obecnie możliwe również za pomocą CSS. Postanowiłem więc odświeżyć ten wpis z przed lat i dostosować go do bieżących możliwości przeglądarek. Pierwsza część zawiera to, co było tutaj do tej pory – skracanie tekstu w jednej linii. Druga część poradnika prezentuje sposób na ucinanie rozbudowanego bloku tekstowego bez stosowania skomplikowanych zabiegów.
Skracanie tekstu w jednej linii
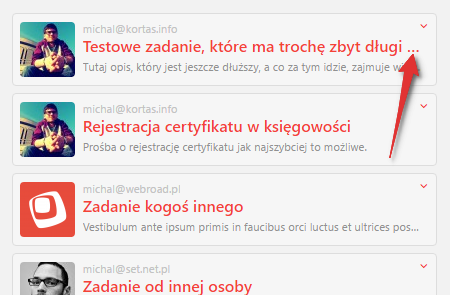
Tworząc aplikację wyświetlającą listę zadań zastosowałem zabieg polegający na użyciu parametru text-overflow: ellipsis. Niezależnie od długości tekstu wpisanego przez użytkownika, interfejs wyglądał niezmiennie. Przeglądarka skraca zbyt długie ciągi znaków, umieszczając na końcu (tylko, gdy potrzeba) trzy kropki.

Automatyczne skracanie tekstu w CSS – text-overflow: ellipsis
Jak skrócić tekst w jednej linii?
Załóżmy, że kod odpowiadający za jeden element zadania powyżej, w dużym uproszczeniu, wygląda w ten sposób:
1 2 3 4 | <div class="task"> <h4>Dłuuuuuuuugi opis, który pewnie nie zmieści się w kontenerze rodzica</h4> <p>Tutaj opis, który jest jeszcze dłuższy, a co za tym idzie, zajmuje więcej miejsca na ekranie</p> </div> |
Bez dodatkowego kodu CSS, efekt jest następujący.

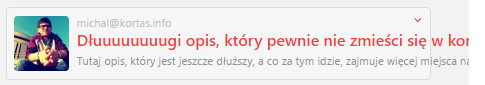
Tekst nie mieści się w oknie
Korzystając z wartości parametrów przedstawionych w listingu otrzymamy skrócony tekst.
1 2 3 4 5 6 | .task { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } |
Co oznaczają te parametry?
- white-space: nowrap – wymusza brak łamania tekstu na wiersze,
- overflow: hidden – ukrywa wszystko to, co wychodzi poza kontener,
- text-overflow: ellipsis – dodaje kropki na końcu wiersza, aby estetycznie go „uciąć”.

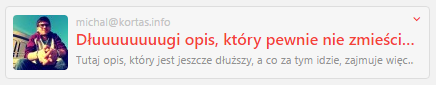
Skrócony tekst za pomocą CSS
Będzie to szczególnie przydatna rzecz, kiedy w grę wchodzi responsywność.

Skracanie tekstu przy responsywnym szablonie
Skracanie tekstu w akapicie
W tym przypadku używam parametru -webkit-line-clamp.
Poniżej przygotowałem 3 akapity z długim tekstem.
1 2 3 4 5 6 7 8 9 | <p> <strong>Lorem ipsum dolor sit amet</strong>, consectetur adipiscing elit. Sed placerat leo ut ipsum facilisis, non elementum ipsum sollicitudin. Donec molestie urna ante, in rhoncus nisi feugiat ut. Morbi ullamcorper, neque sed semper hendrerit, purus nisl viverra justo, a molestie enim justo at mi. Etiam id faucibus augue. Curabitur pretium aliquam nisi viverra venenatis. Aenean felis lacus, pellentesque quis tincidunt eget, commodo sit amet ligula. Nullam vitae aliquam mi. Vivamus eu mollis purus. Proin auctor varius diam, nec vehicula risus posuere at. Etiam consectetur interdum condimentum. Etiam volutpat, dui et tincidunt aliquet, neque magna placerat sem, a iaculis leo felis eu nisi. Integer id leo dignissim, viverra libero sed, rutrum dolor. </p> <p> <strong>Morbi eu ligula ac metus tincidunt placerat</strong> vitae sit amet sem. Aliquam blandit lorem sed diam consequat luctus. Proin egestas dolor nec justo interdum elementum nec eu lorem. Phasellus eu pulvinar nisl. Proin id erat mollis, laoreet velit ut, porttitor justo. Ut non faucibus leo. Sed sit amet molestie sapien. Nunc ultrices convallis lorem. Quisque convallis ac tellus consequat consectetur. In ut est quis lacus laoreet maximus non vitae nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam ullamcorper odio ac mattis faucibus. </p> <p> <strong>Etiam pretium lobortis dapibus.</strong> Donec ut ante neque. Pellentesque sodales vehicula nunc eget mollis. Integer eu finibus tellus. Proin mattis, turpis eu rhoncus dignissim, magna sapien blandit libero, sit amet gravida ante quam sit amet lacus. Cras in arcu nibh. Fusce sed nisl at augue feugiat consectetur. Integer elit ante, blandit vel convallis nec, feugiat vel sapien. In eros orci, iaculis in cursus ut, vulputate vitae augue. Donec dignissim blandit pretium. Maecenas et velit justo. Nulla luctus tortor vel bibendum egestas. Donec eu vehicula ex. Aliquam vitae tortor mattis, condimentum nibh vitae, tristique nulla. Suspendisse lorem metus, rhoncus sed erat eleifend, ullamcorper pellentesque metus. </p> |
Kod CSS, który skróci teksty do wybranej liczby linii wygląda w ten sposób.
1 2 3 4 5 6 | p { display: -webkit-box; -webkit-line-clamp: 6; -webkit-box-orient: vertical; overflow: hidden; } |
W tym przypadku skróciłem go do 4 linii – -webkit-line-clamp: 4;.
A oto efekt.

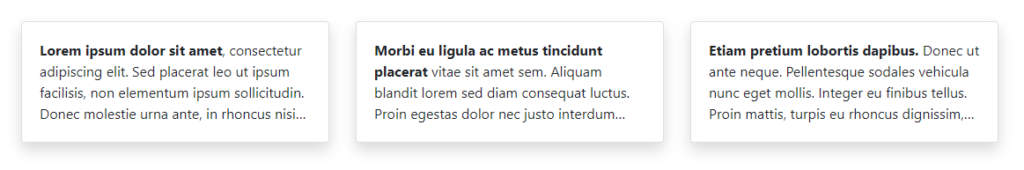
Skracanie tekstu w wieloliniowym akapicie
Wsparcie
Zapytacie – co ze wsparciem ? Jest nieźle. Na dzień dzisiejszy wpierają to już wszystkie wiodące przeglądarki.

Wsparcie przeglądarek dla line-clamp
Tagi: akapit • css • ellipsis • line-clamp • linia • skracanie • skracanie tekstu • top • ucinanie tekstu


Ciekawe, ale zupelnie niepraktyczne. Zero wsparcia ze strony IE (takze Edge) oraz Firefoxa.
Nie zgodzę się. Firefox wspiera jak i edge również. Problemem pojawia się wtedy, kiedy chcemy użyć tego rozwiązania dla tekstu o kilku wierszach ( np. do 3 wierszy i potem skracać )
Co do supportu
http://caniuse.com/#feat=text-overflow
Hmm, jednak działa ;)
Chrome, Firefox, Edge, IE, Opera
Proste i przydatne. W sumie kiedyś o tym wiedziałem, ale zapomniałem
tja… http://caniuse.com/#feat=text-overflow
Ciekawe ale nie praktyczne
Nie zgadzam się, u mnie się przydało :-)
A co właśnie jeśli chcemy mieć np 3 linie tekstu i dopiero później owe skracanie? Ostatnio mierzyłem się właśnie z tym problemem… o ile tekst chcemy ucinać w jednej linii to nie ma najmniejszego problemu, gorzej jeśli linii jest więcej. Da się zgrabnie ugryź samym CSSem czy tutaj już tylko JS bądź PHP pomoże?
Dobre pytanie. Nie zastanawiałem się nad tym, ale sprawdzę i postaram się odpowiedzieć.
jak zwykle z pomocą przychodzi stack:
http://stackoverflow.com/questions/3922739/limit-text-length-to-n-lines-using-css
http://dotdotdot.frebsite.nl/
A ja popełniłem coś takiego. Skraca nie tylko tekst, ale listy, listy inline, tabele itd. ;) https://github.com/tomik23/show-more#readme
Oczywiście nie jest to css ale działa wszędzie i wiele nie waży.
Dzięki za podrzucony kod. Przetestuję w wolnej chwili :-)
A da się do tego dodać efekt, iż jak jest skrócone, to przy :hover pojawiał się dymek z pełną treścią?
Najprościej byłoby dodać treść do atrybutu title. Albo posłużyć się jakimś niestandardowym tooltipem.
Bardzo ciekawy i przydatny trik, dzięki za podzielenie się nim z nami! :)