W dzisiejszym wpisie chciałbym przedstawić Ci podejście code-first, z wykorzystaniem Entity Framework. Jest to bardzo prosty i przyjemny sposób projektowania logiki aplikacji oraz powiązanej z nią struktury bazy danych. Możliwości, jaki daje to podejście wykorzystuję w projekcie todo.team. Temat ten podzieliłem na trzy osobne posty. Dzisiaj opowiem Ci o tworzeniu encji, konfiguracji EF i uruchomieniu pierwszej migracji. Drugi wpis (przewidziany na przyszły wtorek) opisywał będzie budowanie relacji pomiędzy tabelami bazy. Trzeci natomiast zawierał będzie informacje o tym, jak z przygotowanych encji stworzyć obsługujące je widoki i nałożyć na pola encji specjalne ograniczenia i wymagania co do przyjmowanych przez nie wartości. Zapraszam do lektury.
Instalacja Entity Framework
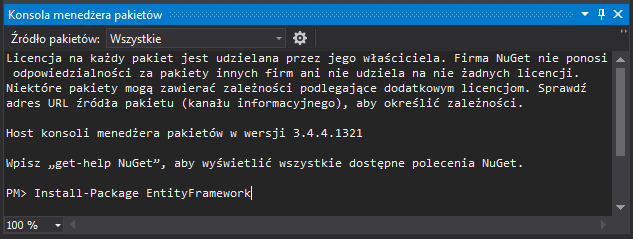
Korzystając z konsoli menadżera pakietów NuGet, zainstaluję teraz w projekcie platformę EntityFramework.
1 | PM> Install-Package EntityFramework |
Tworzenie modelu domeny
Struktura bazy będzie odwzorowywać encje użyte w projekcie. Załóżmy, że aplikacja posiadać będzie dwa takie podstawowe elementy: Student i Przedmiot.
Każdy Student będzie mógł być opisany następującymi atrybutami:
- imię,
- nazwisko,
- rocznik,
- płeć,
- pesel.
Jak się pewnie domyślasz, encja Student będzie automatycznie przetwarzana na tabelę SQL, która posiadać będzie wyżej wymienione kolumny. Proste?
Stworzę zatem jeszcze jedną encję – Przedmiot:
- nazwa,
- godziny,
- obowiązkowy.
No dobrze. Skoro już wiem, jakich tabel dokładnie potrzebuję, przyszedł czas na stworzenie odpowiadających im klas. Dla studenta kod klasy będzie taki:
1 2 3 4 5 6 7 8 9 10 11 12 13 | namespace codefirst.Entities { public class Student { [Key] public int id { get; set; } public string imie { get; set; } public string nazwisko { get; set; } public string rocznik { get; set; } public string plec { get; set; } public string pesel { get; set; } } } |
A co z Przedmiotem?
1 2 3 4 5 6 7 8 9 10 11 | namespace codefirst.Entities { public class Przedmiot { [Key] public int id { get; set; } public string nazwa { get; set; } public int godziny { get; set; } public bool obowiazkowy { get; set; } } } |
Studentowi zostawiłem same pola tekstowe, natomiast Przedmiot oprócz pola tekstowego zawiera jedno pole liczbowe oraz kolumnę przechowująca wartość logiczną (true/false). Każde pola mogą mieć nałożone różnego rodzaju ograniczenia lub wymagania. Opiszę to w trzecim, piątkowym artykule. Dzisiaj wykorzystam jednak adnotację [key], która opisuje pola id jako klucz główny tabel, które zostaną stworzone w kolejnych punktach. Skoro encje są gotowe, przejdę krok dalej.
Tworzenie kontekstu Entity Framework
Teraz należy przygotować mapowanie stworzonego modelu aplikacji z bazą danych. W tym celu założę nowy katalog o nazwie Concrete, a w nim plik EfDbContext.cs z następującą zawartością.
1 2 3 4 5 6 7 8 | namespace codefirst.Content { public class EfDbContext : DbContext { public DbSet<Student> Studenci { get; set; } public DbSet<Przedmiot> Przedmioty { get; set; } } } |
Od tej pory, wszelkie zmiany w budowie encji oraz samo ich istnienie będą kojarzone ze strukturą bazy danych.
Tworzenie bazy danych
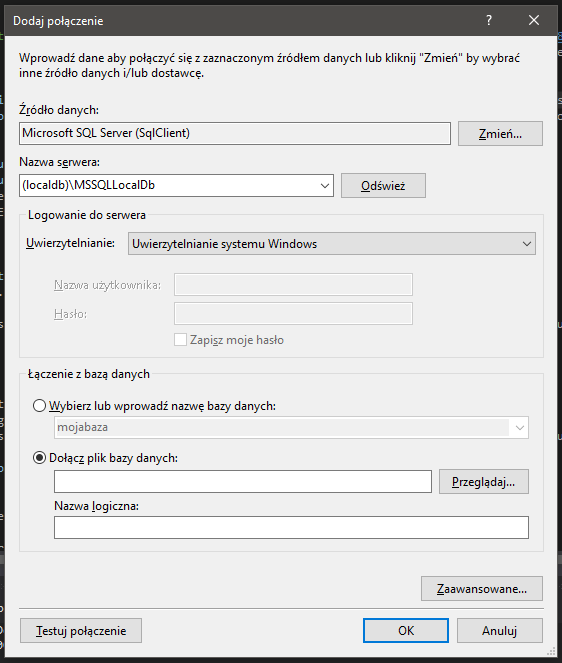
Przejdę szybko do Eksploratora serwera i stworzę nową, pustą bazę danych za pomocą funkcji „Łączenie z bazą danych”.
Podłączanie bazy danych
Nie łączyłem jeszcze aplikacji z bazą. Jedyną zmianą, którą muszę teraz wprowadzić, jest aktualizacja tzw. connectionString na taki, który będzie współpracował z Entity Framework. Zrobię to w pliku Web.config.
1 2 3 | <connectionStrings> <add name="EFDbContext" connectionString="Data Source=(localdb)\MSSQLLocalDb;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> |
Tworzenie migracji
Teraz, aby automatycznie stworzyć strukturę nowej bazy danych muszę wygenerować nową migrację. Znowu skorzystam z konsoli menadżera pakietów NuGet. Właśnie taką przewagę daje podejście code-first. Bez znajomości SQL jesteś w stanie przygotować całą zawartość bazy, z którą będzie łączyła się Twoja aplikacja.
Jeśli to nowy projekt, będzie konieczne włączenie obsługi migracji.
1 | PM> Enable-Migrations -ContextTypeName codefirst.Concrete.EfDbContext |
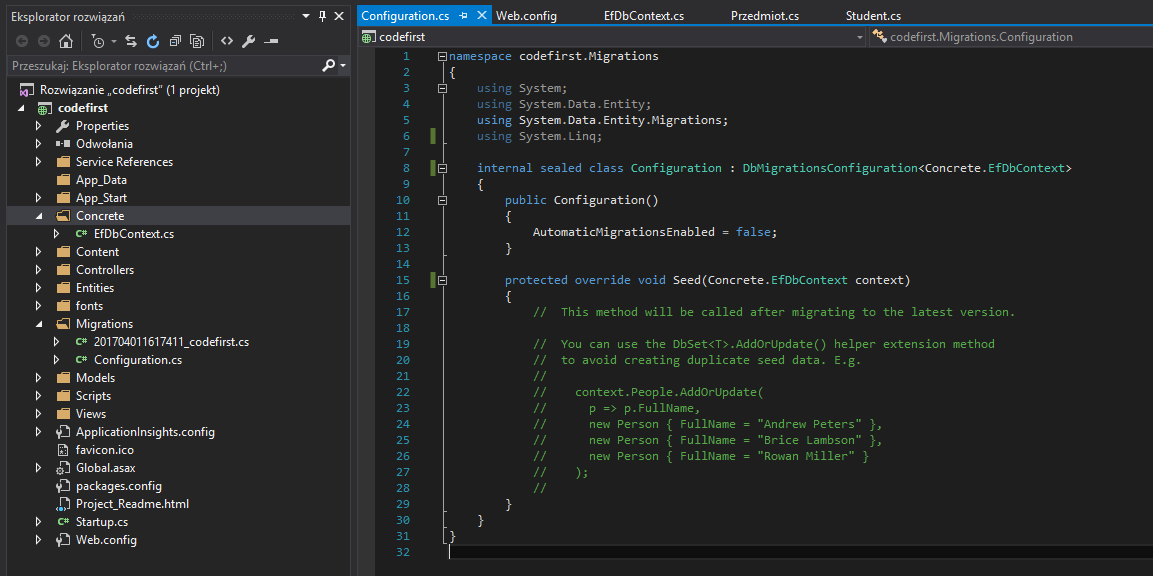
Polecenie to wygenerowało dodatkowy katalog w rozwiązaniu.
Jeśli obsługa migracji została włączona, mogę spokojnie wywołać polecenie stworzenia nowej migracji.
1 | PM> Add-Migration codefirst |
Ostatni człon to nazwa migracji. Możesz wpisać swoją.
Zajrzyj do katalogu Migrations. Powstały w nim nowe pliki, które opisują tabele bazy danych, która zostanie zaraz stworzona.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | namespace codefirst.Migrations { using System; using System.Data.Entity.Migrations; public partial class codefirst : DbMigration { public override void Up() { CreateTable( "dbo.Przedmiots", c => new { id = c.Int(nullable: false, identity: true), nazwa = c.String(), godziny = c.Int(nullable: false), obowiazkowy = c.Boolean(nullable: false), }) .PrimaryKey(t => t.id); CreateTable( "dbo.Students", c => new { id = c.Int(nullable: false, identity: true), imie = c.String(), nazwisko = c.String(), rocznik = c.String(), plec = c.String(), pesel = c.String(), }) .PrimaryKey(t => t.id); } public override void Down() { DropTable("dbo.Students"); DropTable("dbo.Przedmiots"); } } } |
Aktualizacja bazy danych
Nadszedł czas na ostateczny cios. Tym razem w NuGet zlecę aktualizację bazy danych.
1 | PM> Update-Database |
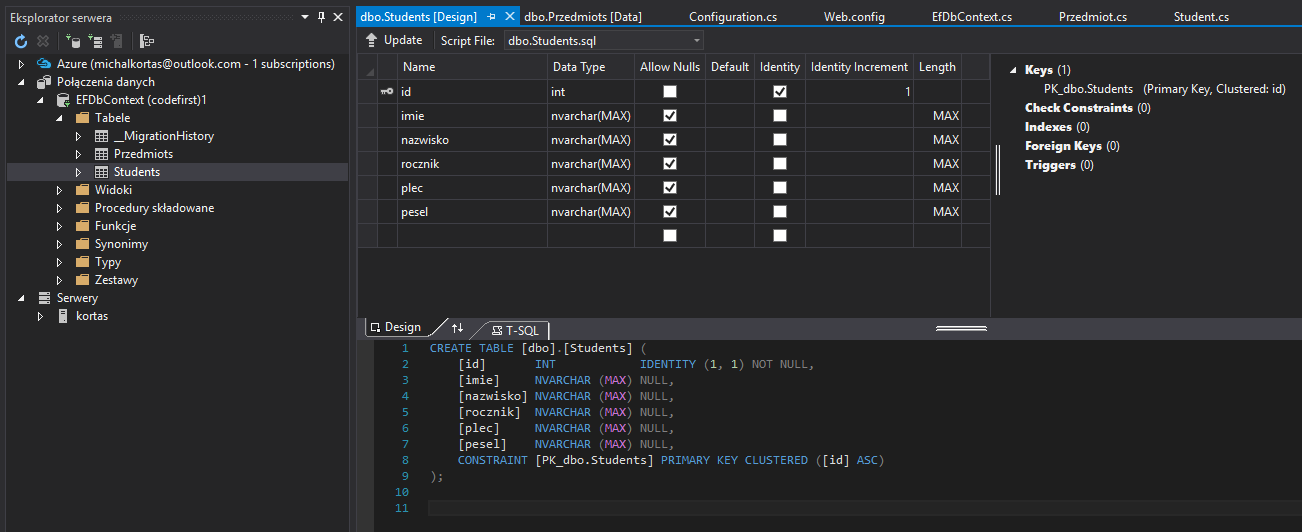
Poszło! Nie tworzyłem nic ręcznie, a w menadżerze bazy widzę taki oto efekt.
Podsumowanie
Na dzisiaj to tyle. Wiesz już, jak wykorzystać podejście code-first, która znacznie przyśpiesza i ułatwia pisanie aplikacji. Dzięki powyższym czynnościom możesz skupić się na programowaniu, a nie na zabawach z SQLem. W przyszły wtorek zaprezentuje relacje pomiędzy tabelami, natomiast w kolejny pokażę, jak ograniczać wartości w kolumnach do wybranych przez siebie parametrów.
Kolejny wpis z serii: Entity Framework i podejście code-first w ASP.NET MVC – relacje
Grafika główna pochodzi z tego kanału.
Tagi: asp.net • code-first • Daj Się Poznać 2017 • encje • entity framework • logika aplikacji






Czekam na więcej. Myślę, że uporządkuję sobie wiedzę z EF dzięki Twoim wpisom. Pozdrawiam! ;)
Dzięki, na pewno będą jeszcze dwa wpisy na blogu na ten temat. Ale może rozszerzę to trochę bardziej. Pozdrawiam!