 WordPress – 5 trików i porad dla programistów to nowa seria artykułów, w której pokaże Tobie bardzo przydatne kawałki kodu gotowe od razu do zaimplementowania w twojej witrynie. Żeby jeszcze bardziej ułatwić Ci to zadanie (wiem, rozpieszczamy Was) cały kod jest możliwy do pobrania w formie pluginu.
WordPress – 5 trików i porad dla programistów to nowa seria artykułów, w której pokaże Tobie bardzo przydatne kawałki kodu gotowe od razu do zaimplementowania w twojej witrynie. Żeby jeszcze bardziej ułatwić Ci to zadanie (wiem, rozpieszczamy Was) cały kod jest możliwy do pobrania w formie pluginu.
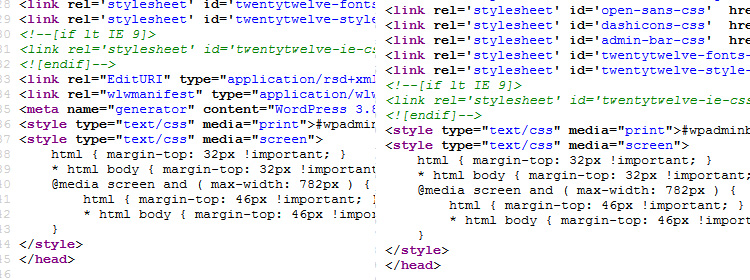
1. Oczyszczenie nagłówka
Jeżeli jeszcze jesteś ze mną to w strzelam w ciemno, że zaglądałeś już do źródła kodu strony generowanej przez WordPress. Zauważyłeś coś dziwnego w nagłówku? Zaraz się tego pozbędziemy. Przeglądając motyw znajdziemy w miejscu niepożądanego kodu tylko wywołanie funkcji wp_head() pełni ona ważną rolę w motywie, więc nie możemy się jej od tak pozbyć. Możemy jednak wyrejestrować akcje odpowiedzialne za ten bałagan. Jeżeli potrzebujesz niektórych elementów zakomentuj odpowiednią linijkę kodu.
1 2 3 4 5 6 7 8 9 10 11 12 | function wptat_clean_up_header() { remove_action( 'wp_head', 'feed_links_extra', 3 ); // Display the links to the extra feeds such as category feeds remove_action( 'wp_head', 'feed_links', 2 ); // Display the links to the general feeds: Post and Comment Feed remove_action( 'wp_head', 'rsd_link' ); // Display the link to the Really Simple Discovery service endpoint, EditURI link remove_action( 'wp_head', 'wlwmanifest_link' ); // Display the link to the Windows Live Writer manifest file. remove_action( 'wp_head', 'index_rel_link' ); // index link remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); // prev link remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); // start link remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 ); // Display relational links for the posts adjacent to the current post. remove_action( 'wp_head', 'wp_generator' ); // Display the XHTML generator that is generated on the wp_head hook, WP version } add_action('init', 'wptat_clean_up_header'); |

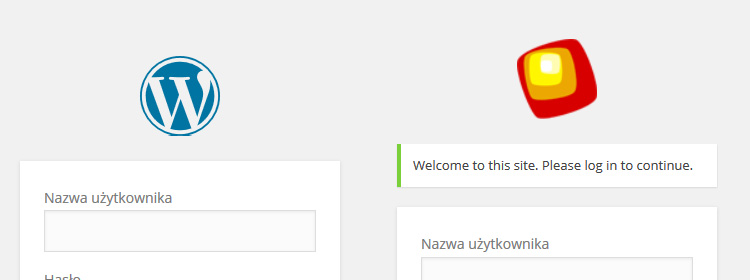
2. Własne logo na stronie logowania
Jeżeli nie przypadło Ci do gustu oryginalne logo WordPress, lub chcesz po prostu spersonalizować stronę logowania w posty sposób możesz zmienić logo na własne.
1 2 3 4 5 6 7 8 9 | function wptat_custom_login_logo() { echo '<style type="text/css"> .login h1 a { /* 64x64 */ background-image:url(' . plugins_url( 'img/login.png' , __DIR__ ) . ') !important; } </style>'; } add_action('login_head', 'wptat_custom_login_logo'); |
3. Wiadomość na stronie logowania.
WordPress umożliwia programiście dodanie własnej wiadomości na stronie logowania w równie posty sposób jak podmienienie loga.
1 2 3 4 5 6 7 8 | function wptat_the_login_message( $message ) { if ( empty($message) ){ return '<p class="message">' . __('Welcome to this site. Please log in to continue.', 'wp-tips-and-triks') . '</p>'; } else { return $message; } } add_filter( 'login_message', 'wptat_the_login_message' ); |

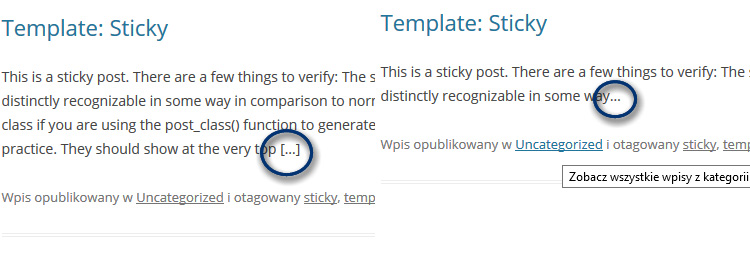
4. Zmiana długości wypisu.
Jeżeli wypis nie został dodany do wpisu zostanie on wygenerowany automatycznie. Domyślna długość wypisu w WordPressie wynosi 55 słów. Można tę wartość dopasować do swoich potrzeb wykorzystując odpowiedni filtr.
1 2 3 4 | function wptat_excerpt_length( $length ) { return 20; } add_filter( 'excerpt_length', 'wptat_excerpt_length', 999 ); |
5. Zmiana znaku kończącego wypis.
Jeżeli nie odpowiada Ci sposób w jaki WordPress kończy wypis możesz zmienić go na dowolny kod HTML.
1 2 3 4 | function wptat_excerpt_more( $more ) { return '…'; } add_filter( 'excerpt_more', 'wptat_excerpt_more' ); |

Przydatne linki
Tagi: cms • promowany • WordPress • wp 5 trików i porad • wp_head


zajawka dobra, czekamy na wiecej ;)
Dzięki, na pewno będą kolejne artykuły.
Ad.2 nie lepiej do katalogu skórki zamiast do głównego wtyczek? Plus warto dodać, gdzie ktoś ma umieścić grafikę.
PS Poco link do ustawień menu w sidebarze? http://i.imgur.com/McYNxr5.png
> Ad.2 nie lepiej do katalogu skórki zamiast do głównego wtyczek? Plus warto dodać, gdzie ktoś ma umieścić grafikę.
Głównego wtyczek? Nie, logo znajduje się w katalogu img naszej wtyczki, to raz. Dwa to robimy plugin, nie motyw :) Oczywiście, że w rozwiązaniu produkcyjnym zmiana strony logowania powinna być obsługiwana przez motyw, ale rozbijanie artykułów na dwa repo na GitHub wprowadziło by zamęt.
> PS Poco link do ustawień menu w sidebarze? http://i.imgur.com/McYNxr5.png
Dzięki. Niedawno przeszliśmy z Joomla! na WordPress i jeszcze nie wszystko jest ogarnięte na 100% tak jakbyśmy tego chcieli. Piszemy jeszcze m. in. pluginy czy szablony stron i najprostrze rzeczy czasami nam umkną :D
Aaa chyba, że tak, pomyślałem, że w treści garść snippetów do wybrania i dodania u siebie a wtyczka jako dodatek, gdyby ktoś wolał all i one w wersji zainstaluj i zapomnij.
„najprostrze rzeczy czasami nam umkną :D” To są rzeczy, które nie mogą umknąć. Szczególnie po ostatnich masowych akcjach.
To jeszcze pozwolę sobie na sugestię, jak już zmiana loga w logowaniu to pasuje jeszcze dodać w tym wpisie jak nieedytowalny to w kolejnym trik na zmianę domyślnego adresu loga i artybutu title. Od taka pierdółka ale warto dodać.
Edytowalny oczywiście, ale 5 na wpis. Wezmę to jednak pod uwagę przy kolejnym artykule. Dzięki :)
Bardzo ciekawy wpis, Michał. Dzięki!
Byłem zmuszony swego czasu edytować stronę logowania na zupełnie customową (de facto cały template był inny). To było… bolesne.
Ja rozumiem, że WP ma być prostym w obsłudze CMS-em i jest. Ale to nie oznacza równocześnie, że ktoś nie zechce go użyć do bardziej skomplikowanych celów i spróbuje zmodernizować jego bebechy. A to jest – co tu dużo mówić – droga przez mękę. Za logowanie usera odpowiedzialny jest aż 1 plik, w którym jest HTML (wszystkie 5 możliwych kombinacji formularza), JS (walidacja formy itd), CSS (a jakże by inaczej!) i PHP wrzucony do 3 funkcji na krzyż. Dokumentacji tego de facto nie ma. Wszędzie tylko są ostrzeżenia, że tego pliku nie należy modyfikować, bo nastanie 10 plag egipskich i wgl bezpłodność i wytrzeszcz oczu i odesłanie do hooka dodającego własne style CSS… tyle, że tym g* można zrobić. Zatem zostałem sam na polu walki z sieczkowatym plikiem, który nie przestrzegał żadnych standardów (nawet wcięcia w kodzie były nienormalizowane!).
Skoro to taki super-hiper CMS to byłem pewien, że zmiana strony logowania to będzie po prostu zmiana jakiegoś szablonu. Ale nie – strona logowania WP jest święta i nie wolno jej tknąć.
No i ten system hooków… Niby sam pomysł jest świetny (event listenery w JS de facto mają takie same założenia), a jednak jakoś to zgrzyta i nie działa jak powinno.
A pisanie pluginów… Nooo, to też jest fajna rzecz :D Plugin-plugin może mieć najbardziej siekowy kod na świecie i jedyne co robić to podpinać się pod jakiś hook. Widgety z kolei… muszą dziedziczyć po klasie Widget. Czyżby nowy koncept już z czasów PHP 5? ;)
Co do sajgonu w head – problemem jest raczej brak jakiejkolwiek konkatenacji skryptów i stylów (tu też to widać – kilkanaście script!). I jakoś nie zauważyłem, żeby WP się strasznie tym przejmowało…
Bardzo przydatną dokumentację można sobie wygenerować. Pamiętaj, że WordPress to CMS, więc porównanie go do frameworku (gdzie plików „jądra” też zresztą nie zaleca się edytować) nie bardzo ma sens. Co do strony logowania to tylko kodu formularza nie można zmienić i jest to raczej podyktowane względami bezpieczeństwa. Wszystkie skrypty i style można wyrejestrować i użyć własnych.
> No i ten system hooków… Niby sam pomysł jest świetny (event listenery w
JS de facto mają takie same założenia), a jednak jakoś to zgrzyta i nie
działa jak powinno.
Mi działa :) Nie widzę problemu. Zresztą twórcy pluginów bbPress (forum) BuddyPress (portal społecznościowy) WooCommerce (sklep) pokazali jak wszechstronny jest WordPress.
> A pisanie pluginów… Nooo, to też jest fajna rzecz :D Plugin-plugin
może mieć najbardziej siekowy kod na świecie i jedyne co robić to
podpinać się pod jakiś hook.
Chyba nie rozumiem, rozwiniesz tę myśl? W pluginie możesz umieścić każdy kod PHP, możesz działać też bez Plugin API tylko po co skoro to API po prostu działa jak trzeba?
> Co do sajgonu w head – problemem jest raczej brak jakiejkolwiek
konkatenacji skryptów i stylów (tu też to widać – kilkanaście script!). I
jakoś nie zauważyłem, żeby WP się strasznie tym przejmowało…
Cena za elastyczność, na której WP, co tu dużo mówić, stworzył niemalże monopol. To ile jest skryptów itd zależy od tego jak bardzo programiście zależy na szybkości. Nie ma problemu by pousuwać akcje konkretnych skryptów i upchnąć wszystkie skrypty w jeden plik.
>Pamiętaj, że WordPress to CMS, więc porównanie go do frameworku (gdzie plików „jądra” też zresztą nie zaleca się edytować) nie bardzo ma sens
Ale nigdzie nie porównałem WP do frameworka. Raczej chodzi mi to, że jeśli udostępniamy system themów, to niech strona logowania też będzie jako szablon a nie wykuta w kamieniu, gdzie tylko selektorami CSS można coś wskórać. Tak, potrzebowałem zmienić kod HTML formularza i byłem zmuszony przedzierać się przez ten kod. Już nawet nie chodzi o to, że nie powinien być modyfikowany – chodzi o jego jakość.
>Mi działa :) Nie widzę problemu.
Działać działa, ale wydaje mi się ciut prymitywny. Poza tym nie stawiałbym sklepu na WP, mimo wszystko ;)
>Chyba nie rozumiem, rozwiniesz tę myśl?
Chodzi o różnicę w wymaganiach dla pluginu i dla widgetu
http://codex.wordpress.org/Plugin_API vs, https://codex.wordpress.org/Widgets_API
Pierwszy to po prostu bezładna zbieranina funkcji a drugi to ładna klasa.
>To ile jest skryptów itd zależy od tego jak bardzo programiście zależy na szybkości.
Ale WP prymarnie nie jest przeznaczony dla programistów i tu jest kłopot. WP powinno z miejsca dbać o takie rzeczy a nie kazać userowi się zajmować bajzlem, który tworzy.
> Poza tym nie stawiałbym sklepu na WP, mimo wszystko ;)
Ja też, ale to już inny temat :)
> Pierwszy to po prostu bezładna zbieranina funkcji a drugi to ładna klasa.
Cóż, to WP korzysta z metod widżetu po jego zarejestrowani, a plugin, no cóż tu mamy dowolność.
> WP powinno z miejsca dbać o takie rzeczy a nie kazać userowi się zajmować bajzlem, który tworzy.
Nie wiem czy jest takie powiedzenie (ja takie mam), ale z doświadczenia wiem, że się sprawdza. „Jeżeli można coś zrobić w WordPressie to jest do tego plugin” :P
> „Jeżeli można coś zrobić w WordPressie to jest do tego plugin” :P
W taki sam sposób sp* środowisko JS, gdzie od wszystkiego jest jQuery. W CSS teraz od wszystkiego jest Bootstrap. Od CMS-ów – WP. Dziękuję za taką jakość Sieci
Lubię WP zarówno za wszystkie dobrocie jakie oferuje jak i za całe grono aktywnych hejterków, którzy szukają dziury w dupie.
Nie powiesz mi, że kod WP należy do najpiękniejszych na świecie ;) od czasów PHP4 jego zasady działania raczej niewiele się zmieniły.
Nie chodzi o to, że hejtuję WP. Chodzi o to, że są w nim elementy, które trzeba bezwzględnie poprawić, bo aż rażą. Dla mnie idealnym rozwiązaniem byłaby wersja 4.0 WP, która – w końcu! – zrywałaby BC i wprowadzała ładny, obiektowy framework, na bazie którego wszystko byłoby zbudowane.
W wielu wypadkach łatwiej jest napisać proste rozwiązanie autorskie niźli męczyć się z WP (przynajmniej dla mnie).
[…] stoi na WP a nie od dziś wiadomo, że jestem jego największym hejterem, dlatego też pozwolę sobie poużywać na biednym i Bogu ducha winnym kodzie tej […]