Dzisiejsza lekcja jest pierwszą z naszej serii „Własny szablon Joomla! 1.7”. Tak jak wspomniałem, każdy poradnik na moim blogu, opatrzony będzie stosownym nagraniem wideo, pokazującym krok po kroku wszystkie wykonane przeze mnie czynności. Dla osób, które muszą robić wiele rzeczy na raz, zamieszczam wersję audio – do odsłuchu. Życzę przyjemnej pracy i tworzenia coraz lepszych szablonów dla systemu Joomla! CMS. Let’s do it!
Dzisiaj krótko i na temat. Przygotujemy sobie odpowiednie środowisko, w którym bez przeszkód stworzymy nasz pierwszy szablon. Co będzie nam potrzebne?
- Szkielet strony w postaci pliku xHTML (lub HTML5, który z resztą gorąco polecam)
- Edytor tekstowy (wykorzystamy darmowy program Notepad++)
- Miniaturka witryny (w optymalnych rozmiarach 200×180 [px])
- Zdjęcie podglądowe (przykładowy format to np. 1024×726 [px])
- Favicon – mała ikonka wyświetlająca się na pasku kart naszej przeglądarki
Zakładam, że pierwsze dwie pozycje z listy już posiadamy. Ten tutorial pokaże Wam, jak przygotować resztę potrzebnych rzeczy.
Miniaturka, oraz zdjęcie podglądowe witryny
Do czego nam to się przyda? Tak właściwie można by się i bez tego obejść. Jednak zakładam, że dobrych nawyków należy się uczyć już od samego początku. Dołączone graficzne odpowiedniki szablonów mówią nam dużo więcej niż sam opis, czy tytuł. Dla naszego klienta, który jest wzrokowcem, również będzie lepiej zobaczyć grafikę w menadżerze szablonów swojej strony.
Co więc zrobimy? Wykonujemy zwykły zrzut ekranu, odpalamy dowolny edytor graficzny i ustalamy odpowiednie wymiary, dla naszych dwóch obrazków. Małą grafikę (miniaturkę) zapisujemy pod nazwą template_thumbnail.png, natomiast zdjęcie podglądowe jako template_preview.png.
Tworzymy nowy folder, do którego wrzucamy oba pliki. To tak dla utrzymania porządku.
Favikon – elegancka ikonka
Ten krok nie jest konieczny, plik nie musi się znajdować w naszym projekcie. Jeśli jednak chcemy zostać potraktowani za profesjonalistów, umieszczanie go jest bardzo dobrym zwyczajem. Po co Joomla! ma go zastąpić swoim logiem? Wyglądałoby to co najmniej mało estetycznie.
Przygotujmy sobie plik o nazwie favicon.png (lub JPG, GIF), o proporcjonalnych rozmiarach, np. 32×32 [px].
Uruchamiamy w przeglądarce stronę www.converticon.com.
W oknie, które się pojawi, naciśnijmy button Get Started.
![]()
Z dysku wybieramy plik favicon.png, a następnie włączamy Export.
![]()
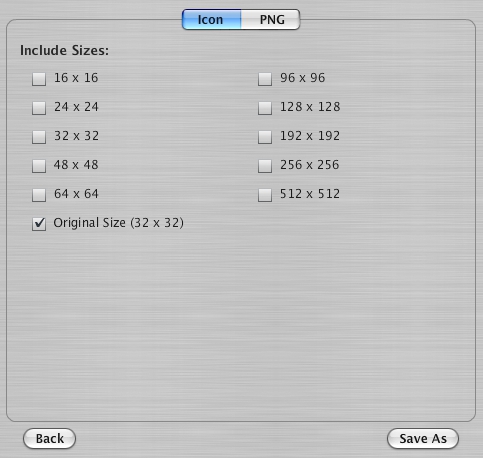
W kolejnym oknie dialogowym ustalamy rozmiar dla naszego favcon’u. Najlepiej niech to będzie domyślny, czyli 32×32 [px].

Wciskamy przycisk Save As i zapisujemy favicon.ico na dysku twardym komputera. Przygotowaną ikonkę dorzucamy, tak jak wcześniej miniaturki, do wspólnego folderu.
W kolejnej lekcji wejdziemy już w tajniki kodu i zabierzemy się za robotę już „na poważnie”. Do usłyszenia.

