WordPress to obecnie jeden z najpopularniejszych systemów CMS na świecie. Korzystają z niego zarówno małe blogi odwiedzane przez kilkanaście osób jak i potężne portale, gdzie w każdej godzinie są setki odwiedzających. Jak w takim razie sprawić, aby setki odwiedzających naszą stronę, bloga lub jakikolwiek inny portal oparty o CMS WordPress mogli korzystać ze strony w sposób szybki i pewny? W tym artykule przedstawiamy, jak za pomocą popularnej i ciągle rozwijanej wtyczki W3 Total Cache oraz darmowej (w pewnym zakresie) usługi Cloudflare przygotować swoją stronę na bardzo duży ruch.
Oczywiście nie jest to poradnik przeznaczony tylko dla osób, których stronę opartą o WordPress odwiedza bardzo dużo osób dziennie. Wprowadzenie opisywanych przez nas metod pozwoli również na zwiększenie bezpieczeństwa działania CMS-a oraz przygotuje go na ewentualny efekt wykopu lub sytuację, w której domena poszybuję w górę na wybrane popularne słowo kluczowe.
Poradnik ten należy traktować jako wstęp do pracy z wtyczką W3 Total Cache. Jeżeli chcemy za 100$ (lub 150$) jej oficjalny suport sam przeprowadzi konfigurację. W razie wykrytych błędów lub nie jasności (niektóre opisy zostały specjalne przedstawione ogólne, aby każdy mógł temat zrozumieć) proszę się dzielić nimi w komentarzach. Jestem aktywny na forum i z chęcią pomogę w wszelkich problemach. W razie gdyby zdarzyły się błędy dotyczące zastosowań, również proszę o uwagi. Kolejna uwaga jest taka, że wcale nie musimy uzyskać wyższej prędkości ładowania witryny z użyciem CloudFlare.

Mimo wszystko warto spróbować. Najważniejszym bohaterem tego poradnika jest wtyczka W3 Total Cache. Jest to kompletny zestaw narzędzi pozwalający na zwiększenie prędkości ładowania się naszej strony. Co ważne różnica jest odczuwalna. Dodatkowo wtyczka zmniejsza obciążenie bazy danych, co przekłada się na mniejsze zużycie procesora serwera. Często ratuje nas przed koniecznością zakupu wyższego pakietu hostingowego i co za tym idzie oszczędność pieniędzy.
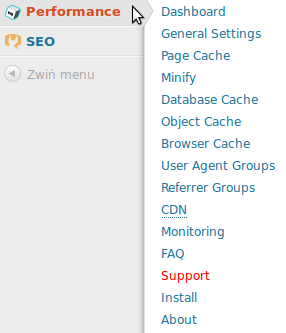
Proces instalacji wtyczki jest standardowy. Po jej aktywacji z lewej strony ekranu pod zakładką Ustawienia pokaże nam się nowa pozycja o nazwie Performance. Następnie wybieramy zakładkę General Settings – stanowi ona serce wszelkich ważnych konfiguracji wtyczki. W tym poradniku przedstawimy, jak przeprowadzić bezpieczną konfigurację, która będzie odpowiednia dla większości stron.
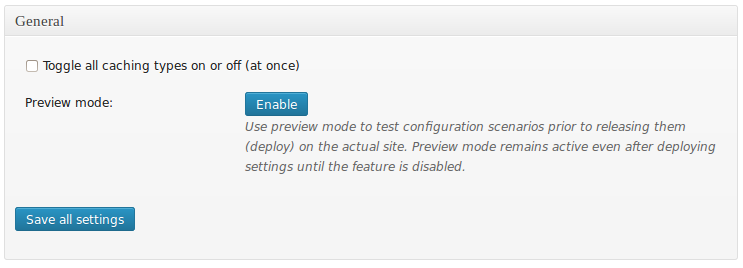
General

W tej zakładce mamy możliwość podglądu, jak będzie wyglądać nasz motyw w związku z użyciem tej wtyczki, aby to sprawdzić wystarczy wybrać Preview
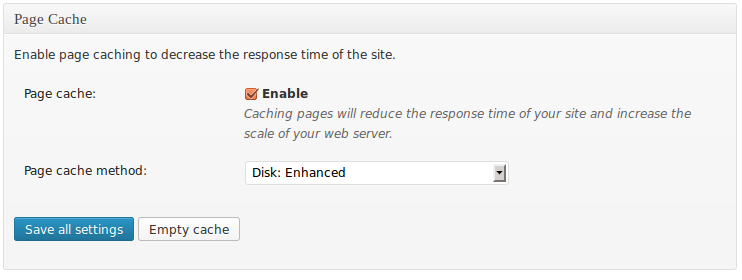
Page cache

Jest to pierwsza ważna opcja, którą zaznaczamy. Druga powinna być ustawiona na wartość Disk: Enhanced. Dzięki tej opcji czas odpowiedzi ze strony naszego CMS-a skróci się, ponieważ wybrane dane dla poszczególnych podstron będą przetrzymywane na dysku i nie będzie potrzeby ich ponownego zbierania w celu wywołania pełnej strony.
Należy pamiętać, że odtąd wszystkie zmiany, które wprowadzamy, nie będą od razu widoczne. Dopiero po wyczyszczeniu pamięci podręcznej (cache) wtyczki. Aby to zrobić wystarczy kliknąć przycisk Empty cache znajdujący się tutaj lub ten w menu Performance, które w momencie instalacji wtyczki zostało dodane do paska menu administratora WordPress.
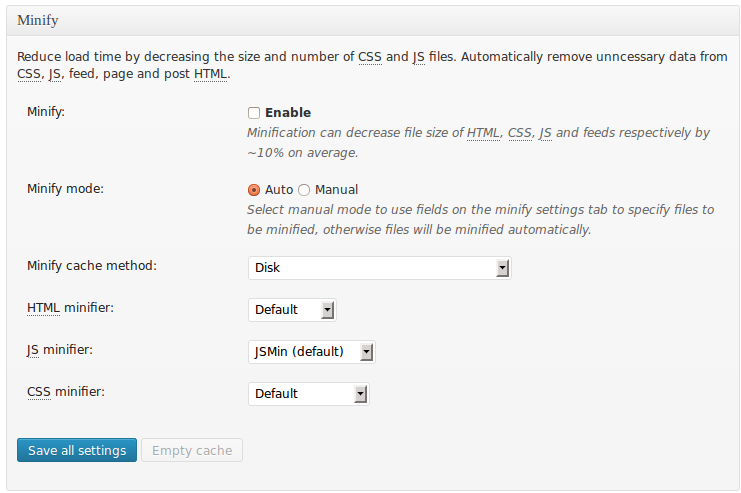
Minify

Jest to opcja, która pozwala nam usunąć zbędne dane z pliku CSS oraz JS. Zazwyczaj nie powoduje błędów w systemie WordPress, jednak nie polecamy zaznaczania jej osobom nie posiadającym wiedzy na ten temat. Jeżeli mamy zamiar korzystać z CloudFlare tam również możemy włączyć te opcje. Uwaga po włączeniu tego niektóre wtyczki jak np. GD star Rating mają sporo problemów.
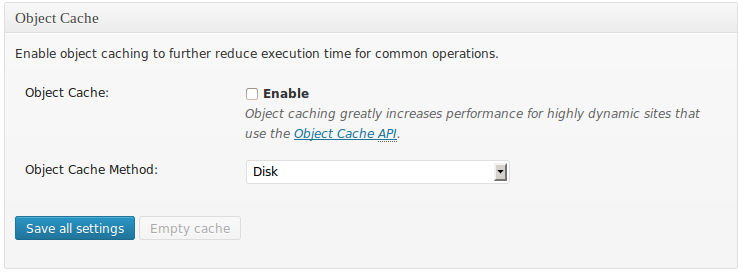
Object cache

Powoduje to, że wszelkie opcje (które dotąd wymagały zbierania informacji, kontaktu z bazą danych lub wywoływania z poza szablonu danej podstrony) zostają zapisane razem bezpośrednio na dysk. Znacząco zwiększa to wydajność w przypadku dynamicznych stron np. z ogromną ilością komentarzy czy katalogów produktów opartych o CMS WordPress.
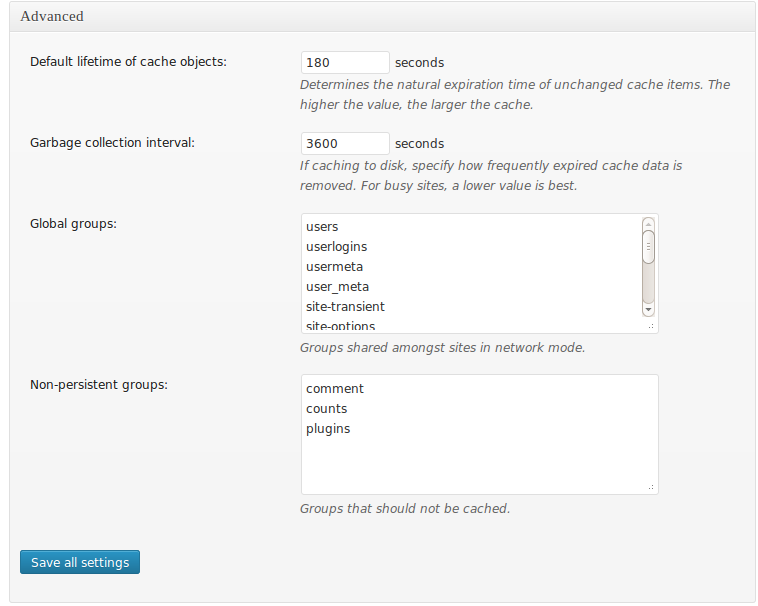
Gdyby z jakiś powodów domyślne ustawienia czasu trwania danych zapisanych na dysk z użyciem tej funkcji nam nie odpowiadały, z menu programu możemy wybrać Object Cache i zmienić czas życia cach’u na dysku poprzez zmianę parametrów Default lifetime od cache objects oraz Garbage collection interval.

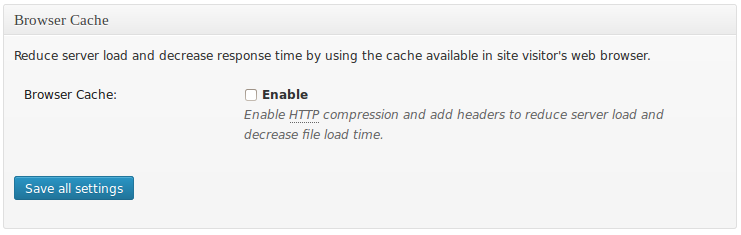
Browser cache

Opcja, która jest koniecznością i nie warto z niej rezygnować. Powoduje ona zapisanie wybranych danych w pamięci podręcznej przeglądarki użytkownika. Znacznie zwiększa to prędkość działania, w momencie w którym odwiedzający przegląda zasoby naszej witryny. Te opcja jest całkowicie bezpieczna dla naszej strony. Zaznaczamy Enable, po czym klikamy Save all settings.
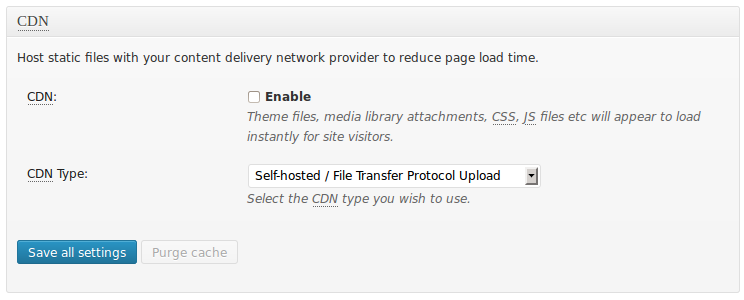
CDN
Jest to opcja, której nie zaznaczamy i odradzamy robienia tego nawet w przyszłości. Niestety czasem powoduje ona dziwne problemy, w dodatku żadne z rekomendowanych ustawień nas nie dotyczą. Omijamy ją i przechodzimy do następnej Reverse Proxy, którą również omijamy, ponieważ są to bardzo zaawansowane ustawienia, których lepiej nie testować u siebie bez odpowiedniej wiedzy. Założeniem tego poradnika jest przecież zwiększenie wydajności WordPress-a, a nie szukanie problemów.

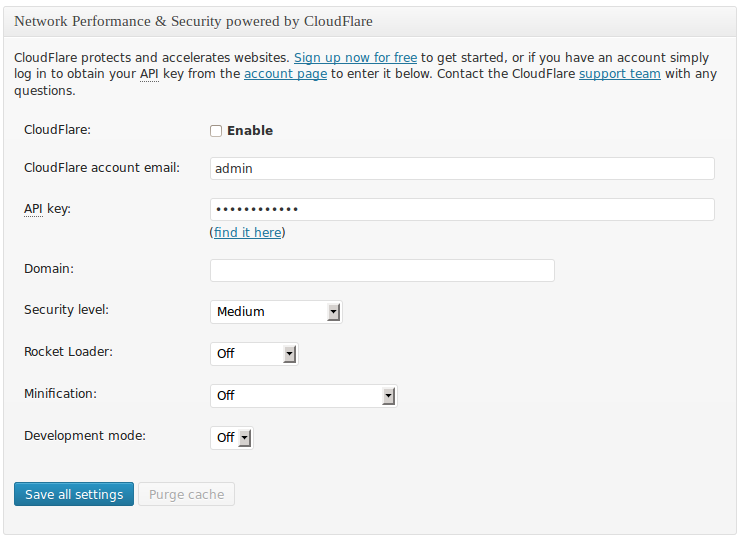
NETWORK PERFORMANCE & SECURITY POWERED BY CLOUDFLARE

Opcja klucz tego poradnika, która w prosty sposób pozwala nam połączyć naszego WordPress-a z usługą cloudflare.
Cloudflare jest to usługa, która dosłownie przyspiesza naszą witrynę internetową, ponieważ przesyła ona dane najkrótszą drogą poprzez swoją globalną sieć. Dodatkowo strona chroni daną witrynę przez atakami spamerów, DDOS oraz SQL injection. W panelu po dodaniu witryny mamy dostęp do analizy ruchu. W prosty sposób możemy dodać do niej również szereg innych dostępnych aplikacji. Za darmo do usługi możemy dodać jedynie jedną z naszych witryn, co i tak dla większości z nas jest bardzo dobrą wiadomością.
Po rejestracji oraz wykonaniu zaleceń na DNS-ach domeny, które dostajemy od administracji Cloudflare, należy aktywować tą funkcję zaznaczając opcję Enable, podać swój adres e-mail, API key, który uzyskamy klikając w link (find it here) oraz skopiować adres domeny z paska przeglądarki. Domyślne ustawienia są optymalne i nie zaleca się ich zmiany. Powinny one wyglądać tak jak na załączonym zrzucie ekranu.
UWAGI
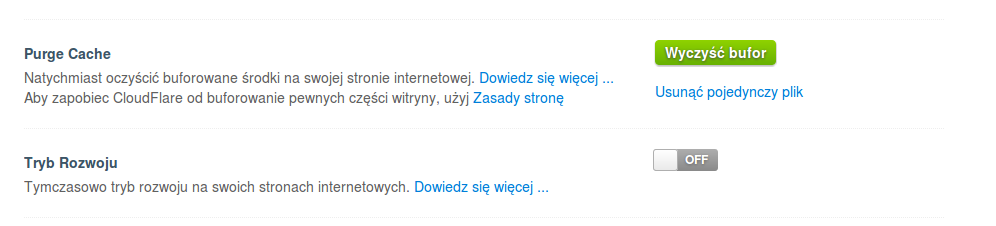
Jeżeli chcemy wprowadzać zmiany na naszej stronie, którą podłączona jest do Cloudflare, musimy zalogować się do usługi, a następnie w CloudFlare settings. Następnie włączyć Tryb rozwoju (lub Developed mode w panelu w języku angielskim).

Dzięki temu będziemy omijać dane, które zostały zapisane dzięki usłudze CloudFlare i bez przeszkód będziemy mogli kontrolować wprowadzane zmiany. Następnie z myślą o bezpieczeństwie witryny należy wyłączyć ten tryb. Jednak jeżeli o tym zapomnimy, automatycznie po 3 godzinach wyłączy się ona samoczynnie.
Natomiast jeżeli chcemy wprowadzić zmiany dla wszystkich i pozbyć się zapisanych informacji, należy wybrać opcję Wyczyść bufor (lub Purge Cache w panelu w języku angielskim). Warto wywołać tą opcję w momencie zmiany jakichkolwiek plików jc, css czy szablonów stron.
Bezpieczeństwo domeny
Nasuwa się pytanie o bezpieczeństwo domeny, ponieważ nasze DNS-y przechodzą przez serwery aplikacji Cloudflare. Jest to jednak całkowicie bezpieczne, a z tej usługi za granicą korzystają najwięksi gracze. Warto dodać, że w momencie gdy serwer naszej strony nie będzie dostępny, serwery aplikacji poproszą użytkownika o odświeżenie strony i poinformują o jej chwilowej nieaktywności. Natomiast w darmowej wersji strona główna jest ciągle przechowywana na serwerach aplikacji. W wersjach płatnych mamy możliwość umieszczenia na serwerach Cloudflare większości najpopularniejszych podstron witryny.
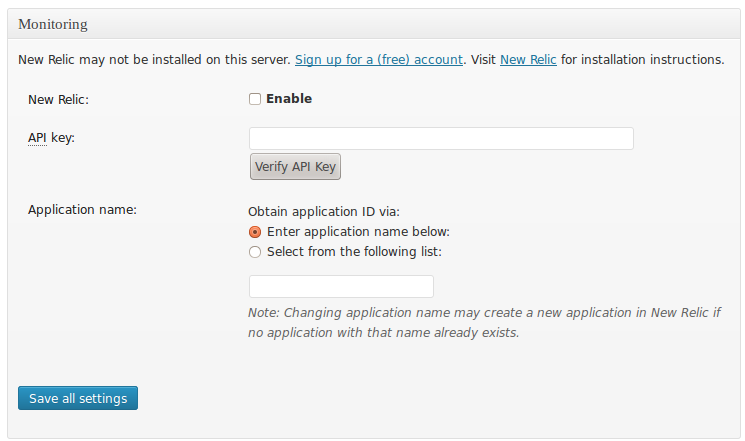
Monitoring

Jest to kolejna opcja, która pozwala nam sprzęgnąć witryną z inną usługą. Tym razem z aplikacją New Relic, która pozwala nam monitorować naszą stronę. Nie przekłada się to bezpośrednio na wydajność. Jeżeli chcemy sprawdzić, czy nasz serwer spełnia wymagania, powinniśmy zapoznać się z wytycznymi na stronie newrelic.com.
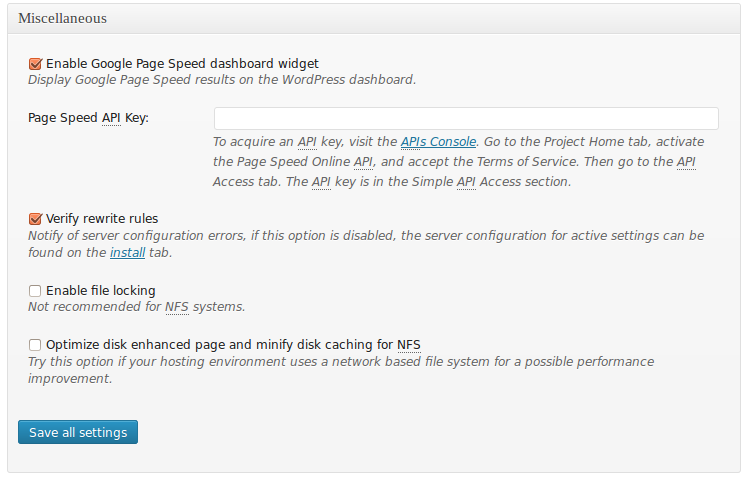
MISCELLANEOUS

Tutaj mamy dodatkowe opcje takie jak np. możliwość dodania widgetu na stronie głównej panelu administratora prezentującego najnowszy wynik prędkości naszej witryny według Google Page Speed. Aby to było możliwe, musimy uzyskać (darmowe) API do aplikacji poprzez kliknięcie na przycisk APIs Console.
Jednak ważne, aby opcja Verify rewrite rules została zaznaczona. Dzięki temu unikniemy wszelkich problemów z dostępnością witryny. Nie polecamy zaznaczania dwóch ostatnich opcji (Enable file locking oraz Optimize disk enhanced page (…)) osobom nie posiadającym odpowiedniej wiedzy na temat swoje serwera. Jeżeli mamy wątpliwości, to z pewnością informacji na ten temat udzieli nam jego administracja. Ostatnią opcję, czyli Debud, również pozostawmy nietkniętą.
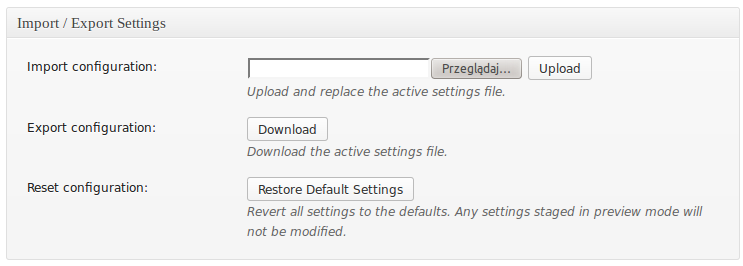
Ponieważ zmian było wiele, polecamy wyeksportować nasze ustawienia korzystając z tabeli Import / Export Settings.

Warto przechowywać dane w bezpiecznym miejscu, wysłać sobie na pocztę albo do chmury Ubuntu ONE lub Dropbox.
Oprócz tego polecamy spróbować dodać komentarz, „przejść się” po stronie i sprawdzić jej działanie na różnych silnikach przeglądarek używając do tego wszystkich możliwych opcji na przykład: chrome, firefox, opery oraz IE.
Najczęściej spotykane problemy
Strona nie działa!
Odznacz wszystkie opcje, wyczyść cache. Włącz tryb rozwoju w usłudze Cloudflare i użyj innej przeglądarki do sprawdzenia stanu witryny. Jeżeli nadal są problemy, wejdź na serwer za pomocą programu FTP (jak np. FileZilla) i wyczyść w folderze WordPress-a folder Cache.
Strona zużywa zbyt dużo pamięci procesora!
Zainstaluj i uruchom Plugin Performance Profiler i sprawdź, która wtyczka generuje zbyt duże obciążenie i czy nie jest to W3 Total Cache.
Wprowadziłem zmiany w pliku CSS, nadal ich nie widzę, co jest nie tak?
Po prostu dane witryny jak i sam plik zostały zapamiętane. Najlepiej bądź pewny wprowadzanych zmian, jutro nad ranem na pewno będą już widoczne, kiedy stary cache będzie czyszczony. Możesz również wykonać operacje z punktu „Strona nie działa”.
Po wyłączeniu wtyczki strona działa nie prawidłowo, co teraz?
Wyczyść dane ze swojej przeglądarki (lub skorzystaj z innej), po czym wyczyść folder cache oraz sprawdź poprawność pliku .htaccess.
Przenoszę WordPress?
Przypilnuj odpowiedniego przekierowania DNS w CloudFlare, a jeżeli chodzi o W3 Total Cache lepiej instalować od nowa.


Co do zmian w wprowadzonych w pliku CSS na samym końcu w znaczniku href można do pliku dopisać ?ver=2.1 i po każdej zmianie zmieniać wersję a przeglądarka automatycznie odświeży nam style strony
Super poradnik, dzięki!
Wygrywaj nagrody bez ceny minimalnej, nowy serwis aukcyjny zaprasza.
Dopki sam nie przetestowalem, podchodzilem do niego sceptycznie. Mi
udalo sie wygrac PS 4 za 71,20 PLN. O to dowod ze to na prawde dziala.
http://i62.tinypic.com/2kho5k.jpg
Zapraszam serdecznie.
http://adf.ly/12Holb
Dobrze napisany poradnik.
Plugin Performance Profiler pokazał, ze to co spowalnia stronę to JEST w3 Total Cache…
I co teraz?
„Jest to opcja, której nie zaznaczamy i odradzamy robienia tego nawet w przyszłości. Niestety czasem powoduje ona dziwne problemy” WTF? Jakie problemy?
Jak masz Visual Composera, który korzysta z własnej biblioteki JS, motyw, którzy korzysta z własnej i wtyczkę co ma swoją, każda w innej wersji i zaczniesz ładować jedną przez CDN wszystko się posypie