Ostatnimi czasy niezwykle popularne, przy tworzeniu stron www, stało się używanie rozwijanego menu. Jest to bardzo estetyczny sposób na wykonanie nawigacji, która może znacząco poprawić wygodę poruszania się po sieci. Co więcej, użytkownik strony nie zgubi się tak szybko w gąszczu różnorakich linków, co w przypadku rozbudowanego serwisu może okazać się bardzo prawdopodobne.
Rozwijane menu możemy stworzyć na 2 sposoby. Pierwszym z nich jest użycie JavaScript. Odradzam jednak tę opcję, ponieważ w przypadku gdy internauta posiadał będzie przeglądarkę z wyłączoną obsługą JS, nasze menu w nie wyświetli się na ekranie w sposób zamierzony, co spowoduje „rozjechanie się” strony. Alternatywnym sposobem jest użycie CSS.
Przeczytaj artykuł o tym, jak zbudować rozwijane menu, w oparciu o CSS3 > Rozwijane menu z wykorzystaniem CSS3
Zobacz, jak zbudować menu wielopoziomowe > Rozwijane menu wielopoziomowe
Ta metoda jest bardziej bezpieczna, więc to na niej się skupimy. W poniższym przykładzie będę operował na menu mojej poprzedniej strony.
Zacznijmy od utworzenia nowego pliku index.htm. W części body wstawmy zwykłe menu, oparte na liście wypunktowanej:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <ul id="menu"> <li><a href="#">Start</a></li> <li><a href="#">Portfolio</a> <ul> <li><a href="#">Strony www</a></li> </ul> </li> <li><a href="#">Artykuły</a></li> <li><a href="#">Informacje</a> <ul> <li><a href="#">O mnie</a></li> <li><a href="#">Aktualności</a></li> </ul> </li> <li><a href="#">Webdesign</a></li> <li><a href="#">Kontakt</a> <ul> <li><a href="#">Formularz kontaktowy</a></li> <li><a href="#">Pomoc</a></li> </ul> </li> <li><a href="#">Współpraca</a> <ul> <li><a href="#">Wymiana linkiem</a></li> </ul> </li> </ul> |
Powyższy listing spowoduje wyświetlenie zwyczajnej listy wypunktowanej.

Aby nasze menu przybrało kształty takie jakie chcemy osiągnąć, stwórzmy nowy plik CSS o nazwie arkusz.css. Zaimportujmy go do naszej strony. Aby to zrobić, w sekcji head wpiszmy:
1 | <link href="arkusz.css" rel="stylesheet" type="text/css"> |
Teraz nadszedł czas na uzupełnienie pliku arkusz.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | #menu { text-align: left; overflow: hidden; font-family: calibri, tahoma; } ul#menu li { border: 1px solid #d5d5d5; list-style-type: none; float: left; background: #e9e9e9; margin-left: 3px; } ul#menu li:hover { border: 1px solid #d5d5d5; list-style-type: none; float: left; background: #f0f0f0; margin-left: 3px; } ul#menu li a { display : block; padding : 4pt; text-decoration : none; } ul#menu li li a { width: 160px; } ul#menu li li:hover { background: white; } ul#menu li ul { overflow: hidden; display: none; } ul#menu li:hover ul { position: absolute; background: #aaa; padding: 0; display: block; width: 160px; } |
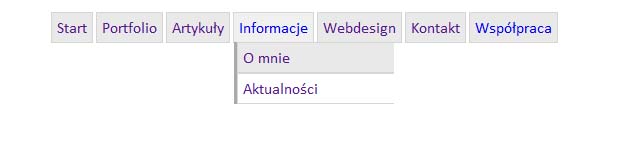
A oto uzyskany efekt:

W zasadzie to już wszystko. Na koniec pozostało nam jedynie sformatować menu, w zależności do naszych potrzeb.


Świetny tutorial! Życie mi Pan uratował, bo byłam już na skraju załamania :) Dziękuję i pozdrawiam
Cieszę się, że mogłem pomóc. Pozdrawiam!
Ja się powoli denerwowałem. Dzięki, przejrzysty Tutek ;)
A w jaki sposób można dodać przy kategoriach obrazek? np. przy kategorii O mnie obrazek z lewej strony, przy kategorii Portfolio też obrazek z lewej strony.. itd. i tak samo dla pozostałych kategorii?
Czy ma Pan może wykonaną też wersję takiego samego menu ale pionowego oraz zakładek pionowych i poziomych?
Niestety nie dziala pod IE6 ;-(
Obecnie IE6 jest tak starą wersją przeglądarki, o niszowym zasięgu, że nie jest brana pod uwagę podczas projektowania stron www :-)
Powiem bardziej dosadnie, po co miało by działać pod IE6????
Nie pamiętam dobrze, ale jej aktualizacja jest wymuszana chyba?
Jeżeli nie to jest tak marna i tak mało osób z niej korzysta, że nie warto pisać pod nią kodu
A w jakiej przeglądarce i w jakiej rozdzielczości można dobrze oglądać Pana filmowy tutorial o Joomli 2.5 ? Spróbowaam już w 3-ch (FF,IE,Safari) i za każdym razem – przy opcji pełnego ekranu – MAM NIEPEŁNY OBRAZ – jest on nieco obcięty z lewej strony w każdej przeglądarce.
Zaznaczam, że ustawienia ekranu mam wyrównane; wszystkie inne obrazy i filmy odbieram prawidłowo. Tak bardzo chciałabym skorzystać z Pańskiego instruktażu, ale przeszkadza mi ta deformacja pełnego ekranu ! Proszę o radę.. Roma (poczatkująca)
Czy byłaby możliwość, aby dorobił Pan jeszcze do tego menu jeden lub dwa poziomy? Takie menu jest super, jednak przydałaby się funkcja dodatkowego poziomu, najlepiej dwóch… takie menu 4-poziomowe. Z góry dziękuję i pozdrawiam!
Jeżeli znajdę chwilkę czasu, mogę postarać się o przygotowanie menu wielopoziomowego. Warunkiem jest jednak znalezienie przeze mnie wolnej godziny ;-)
Super, już teraz dziękuję za zaangażowanie! :)
Witam,
Super ! Mam tylko pytanie, jak to menu wyśrodkować ?
W tym poradniku znajdzie Pan to samo menu, napisane w CSS3, z zintegrowanym wyśrodkowywaniem :-) https://webroad.pl/html-css/402-rozwijane-menu-z-wykorzystaniem-css3
Korzystając z kodu CSS (https://webroad.pl/html-css/402-rozwijane-menu-z-wykorzystaniem-css3) umieściłam na swoim blogu, lecz rozwijana część menu, pojawia się pod zdjęciami, a nie na wierzchu, w jaki sposób mogę to zmienić?
Proszę wypróbować z-index. W razie dalszych problemów odsyłam na nasze forum webmasterskie.
Dziękuję! z-index: 2 pomogło.
Dzięki. Nie rozumiałem tego, jak rozwijać. Przyczyną problemu było zamknięcie [li] przed znacznikiem [ul] :D
Proszę ;-) W razie czego służymy pomocą na naszym wortalowym forum. Pozdrawiam!
Mam takie pytanie, miałem już gotowe menu i dodałem do niego tylko te rozwijane elementy. Dodałem dodałem dodatkowe ul i li, i dwie ostatnie części kodu CSS z tego tutorialu. I właściwie działa. Tylko, że po najechaniu na menu rozwija się w duł o jedno pole(powinno na 2) i ten element, który jest widoczny bez najechania po najechaniu znika i zamiast niego pojawia się pierwsza pozycja, która powinna pojawić się pod tym, a druga rozwijana pojawia się pod nią. Co powinienem zmienić?
jest tylko jeden problem…jak sie zjedzie mysza ba li „o mnie” to znika cala lista, ktora sie rozwinela (o mnie, aktualnosci). da sie temu zaradzic jakos?
a jak nalezy edytowac kod, aby w efekcie koncowym uzyskac cos takiego?
http://screenshu.com/static/uploads/temporary/lh/4r/v6/1rf6b4.jpg
wogole nie dziala……
Moniko, proszę o szczegóły. Co nie działa? Jeżeli masz problem z używaniem tego kodu, zawsze możesz założyć odpowiedni wątek na naszym forum webmasterskim.
Pod Firefox działa bez problemu, niestety pod IE 8 nie działa wcale :( Wyświetla jedynie „martwe” nagłówki pierwszego poziomu czyli w przykładzie „Start” „Portfolio” … Co można zrobić?
oks, sama odpowiedziałam sobie na pytanie :) Dla osób z podobnym probleme, na górze indexu zawsze wpisujemy
:D
!DOCTYPE html
Mam problem robie wszytko dobrze i zamiast rozwijanego menu mam wwalone na stronie te tematy
Załóż wątek na naszym forum, a na pewno Ci pomożemy.
Witam, czy wie ktoś jak przerobić to menu na takei żeby było do 3 poziomu a nie do 2giego tylko?
Bede wdzieczny za pomoc pozdrawiam
Witam, pisałem jakiś czas temu poradnik na temat menu wielopoziomowego. Powinien się przydać. Menu wielopoziomowe >>.
Która część tego css’a odpowiada za położenie „podlisty”(ul) przy lewej stronie? Nie wiem jak to napisać, wywaliłem coś z niego i teraz podlisy układają się obok siebie zamiast jedna pod drugą… Co dodać do CSS’a aby było dobrze? Pozdrawiam :)
Hej :) mam pytanie moje menu należy do nagłówka i kiedy się rozwija rozszerza nagłówek. Cała reszta strony leci w dół, nie wygląda to najlepiej. Dodałam position:absolute; ale teraz rozwijane menu chowa się za treść na stronie. Co zrobić żeby było na wierzchu? Jest taka możliwość czy musi być w tej samej części co tekst?
Prawdopodobnie pomoże CSS i z-index. W razie kłopotów proszę napisać na https://webroad.pl/zadaj-pytanie, wraz z kodem, chętnie pomogę :)
Witam, jeśli dodam do #menu „position:absolute;” to wówczas menu nie rozwija się wogóle, a zależy mi na zmianie położenia całego menu. Może jest jakiś inny sposób?
Proszę podać przykład (najlepiej link), a postaram się pomóc. Warto wykorzystać do tego celu nasze forum (bez rejestracji): https://webroad.pl/pytania. Będzie tam prościej przedstawić mi rozwiązanie.
Mam takie pytanie. Proszę napisać co zrobić aby kolor czcionki był żółty a po najechaniu kursorem na menu czcionka miała pomarańczowy kolor . Informacje.