Jeszcze jakiś czas temu automatyczne dzielenie wyrazów na stronach internetowych było właściwie niemożliwe. Sytuacja ta uległa nieznacznej zmianie. Dzisiaj – co prawda na tę chwilę musimy korzystać z przedrostków i to w nie wszystkich przeglądarkach – możemy zaprzęgnąć do działania nasz arkusz CSS. Jest to funkcja dopiero rozwijana, ale należy wierzyć, że w niedługim czasie zostanie ona poprawnie zaimplementowana i możliwa do wykorzystywania.
Kod HTML
1 2 3 | <p lang="en" id="auto"> Poland is the most linguistically homogeneous European country; nearly 97% of Poland's citizens declare Polish as their mother tongue. Elsewhere, ethnic Poles constitute large minorities in Lithuania, Belarus, and Ukraine. Polish is the most widely used minority language in Lithuania's Vilnius County (26% of the population, according to the 2001 census results) and is found elsewhere in southeastern Lithuania. In Ukraine it is most common in the western Lviv and Volyn oblast (provinces), while in Western Belarus it is used by the significant Polish minority, especially in the Brest and Grodno regions and in areas along the Lithuanian border. </p> |
Deklaracja CSS
1 2 3 4 | p#auto { text-align: justify; hyphens: auto; } |
Informacje
Wartość auto dla właściwości hyphens spowoduje, że przeglądarka automatycznie wykorzysta zaimplementowany mechanizm dzielenia wyrazów i wstawi łącznik na końcu linii.
Aby ręcznie wprowadzić znacznik łącznika, możemy użyć poniższego kodu:
1 | ­ |
Jeżeli natomiast chcemy sami dopasować dzielenie wyrazów w akapicie, wartość auto należy zamienić na manual.
Jak zauważyłem, język polski na razie nie jest wspierany przez przodujące przeglądarki. Dodatkowo tekst musimy oznaczyć parametrem lang, o wartości będącej kodem języka (np. en).
Przykład użycia
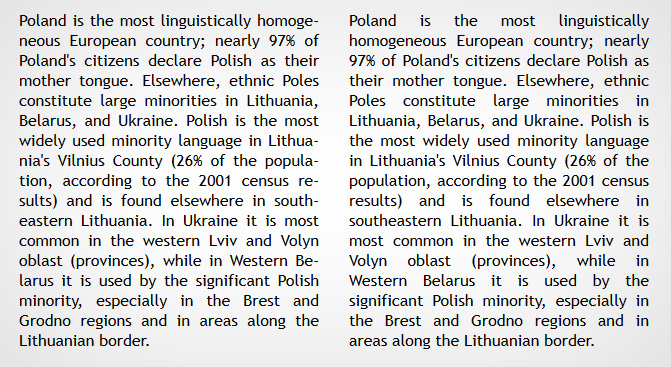
Po lewej dzielenie zostało włączone, a po prawej wyłączone.

Tagi: CSS3 • dzielenie wyrazów • hyphens • wskazówka


Szkoda, że Chrome jeszcze tej funkcjonalności nie wspiera, nie wspominając już o obsłudze języka polskiego… Niestety, dalej jest to tylko przyszłość, może za rok już się coś zmieni :)
PS. Na blogu ChemikPil też znajdziecie artykuł na ten temat, z omówieniem dodatkowych właściwości wykorzystywanych podczas dzielenia wyrazów. Link: http://chemikpil.pl/css-hyphen-czyli-dzielenie-wyrazow/
Dzięki za link. Przyda się w przyszłości. Mam nadzieję – tak jak mówisz – że w przeciągu roku język polski będzie już poprawnie obsługiwany. Typografia na www stałaby się jeszcze lepiej kontrolowana.
Mi mimo wszystko wydaje się, że czytanie słów całych jest znacznie szybsze – i wygodniejsze. Większość stron i tak korzysta z linii o długości 55-75 znaków i wtedy podzielenie wyrazu nie ma praktycznie żadnego pozytywnego (wg mnie, dla jasności) skutku. Natomiast zupełnie innym przykładem są magazyny online. Tutaj można to ładnie zgrać i na takim tablecie można podziałać naprawdę zacnie.
Innymi słowy – fajnie, że jest i na pewno niejednej osobie się przyda (zarówno przy tworzeniu jak i konsumowaniu treści).
@michalkortas:disqus , co do roku, hmm… Raczej mała szansa (z racji tego, że sama „technologia” musi być dopracowana, a dopiero później znajdą się ochotnicy do wprowadzania „wersji językowych”), ale lepiej, żeby poczekać więcej i się nie zawieść niż dostać pół działajace dzielenie :)
@arturrychlewicz:disqus, masz rację. Ja myślę jednak głównie o zastosowaniu dzielenia wyrazów raczej w przypadku tekstów kolumnowych – jak ma to miejsce w gazetach. Zwykłe, szerokie akapity raczej nie będą potrzebowały właściwości hyphens. Tak jak wspomniałeś, ta funkcja otworzy wiele możliwości dla różnego rodzaju magazynów online.
> Większość stron i tak korzysta z linii o długości 55-75 znaków
Taką długość wygodnie się czyta, ale to, że większość stron używa takiej długości to fikcja, średnio ok 90.
Dla pewności warto zapodać coś w stylu:
word-wrap:break-word; /* łam wyrazy (starsze przeglądarki) */
overflow-wrap:break-word; /* łam wyrazy */
-webkit-hyphens:auto;
-moz-hyphens:auto;
-ms-hyphens: auto;
hyphens:auto; /* dodaj myślnik po przełamanym wyrazie */
-ms-hyphenate-limit-line:2;
hyphenate-limit-line:2; /* najwyżej dwa łamane wiersze z rzędu */