Jeszcze kilka lat temu, kiedy zaczynałem swoją przygodę z projektowaniem stron www, strasznie wielkim utrudnieniem były różnice pomiędzy sposobem wyświetlania witryn w różnych przeglądarkach. Wtedy swój prym wiódł Internet Explorer. Firefox i Opera praktycznie się nie liczyły. Kiedy zdecydowałem się przejść na FF przygniotła mnie rzeczywistość. IE był po prostu słaby.
Na tą chwilę Internet Explorer radzi sobie, z wyświetlaniem najnowszych standardów, dość poprawnie. Nie zostaje w tyle za konkurencją, jednak popularność przeglądarki coraz bardziej spada. Po aktualizacji z IE8 do 9 byłem, nie mniej jednak mile zaskoczony, bo w końcu coś ruszyło do przodu. Kolejna rewolucja przyszła po wprowadzeniu do użytku CSS3 i HTML5.
Większość przeglądarek nie radzi sobie przynajmniej z kilkoma możliwościami, które ów język nam daje. Co możecie używać, a czego, przynajmniej na tą chwilę nie wypada, znajdziecie na stronie FindMyByIP.com.
A oto kategorie, które zostały wyróżnione w zestawieniu:
Ustawienia CSS3

Selektory CSS3

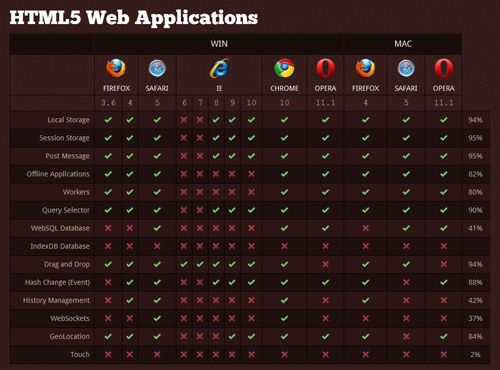
Aplikacje sieciowe HTML5

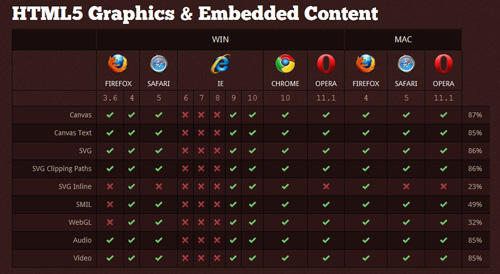
Grafika i treść osadzona HTML5

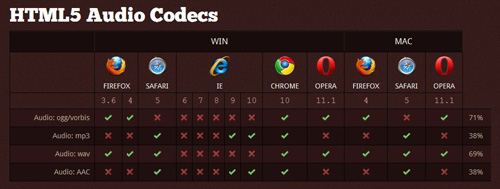
Kodeki audio HTML5

Kodeki video HTML5

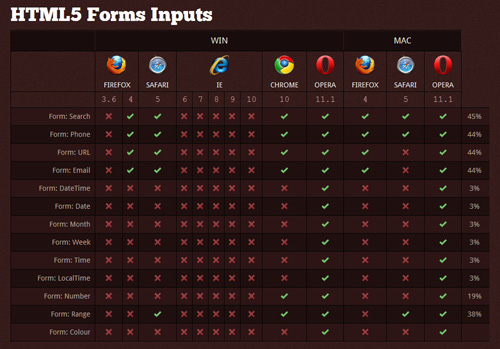
Pola w formularzu HTML5

Atrybuty formularza HTML5

A jakie są Wasze wrażenia podczas wdrażania nowych technologii w projektowaniu stron www? Jakie problemy spotykacie najczęściej? Zapraszam do dyskusji.

