W przerwie pomiędzy wpisami, które przedstawiają Wam najciekawsze rozszerzenia najpopularniejszych systemów zarządzania treścią, postanowiłem zamieścić wpis na temat niewielkiej, aczkolwiek bardzo przydatnej funkcji języka HTML5. Jest nią standardowy „Date Picker„, za pomocą którego, w sposób półautomatyczny, wstawimy wybraną datę w polu <input> naszego formularza. Dotychczas należało korzystać z pobocznych rozwiązań, takich jak Date Picker w jQuery, czy w (sic!) JavaScript. Niestety – wspomnę już o tym na samym początku – problemem jest dotychczasowo słabe wdrożenie owej funkcji do przeglądarek. Na chwilę obecną pełną obsługę zapewnia nam tylko Opera. Chrome natomiast wyświetla poprawnie tylko pierwszy przykład. Mam jednak nadzieję, że taka sytuacja niedługo odejdzie w zapomnienie. Sam wpis polecam potraktować czysto jako ciekawostkę, którą prawdopodobnie za jakiś czas będziemy wdrażać na stronach www. Tak czy inaczej, warto przyjrzeć się bliżej tej nowej funkcji.
W HTML5 mamy do wyboru kilka popularnych opcji wstawiania daty i czasu. Są nimi: date, datetime, datetime-local, month, week, i time. Prześledzimy je w dokładny sposób. Gdzie należy podawać wspomniany typ? Dodajemy go jako jeden z atrybutów naszego pola <input>.
1 | <input type="Tutaj wstaw odpowiedni typ"> |
Input: date
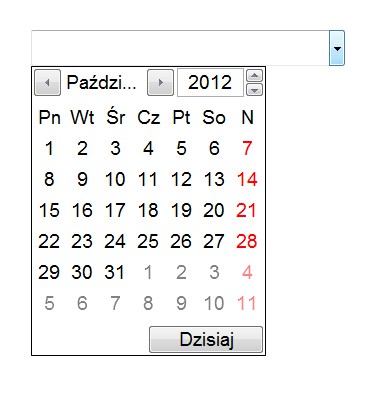
1 | <input type="date"> |
Zrzut ekranu zrobiony jest z przeglądarki Opera, dlatego w innych programach może się on różnić wizualnie. Dla typu pola „date” wynik będzie właśnie taki jak poniżej:

Input: datetime
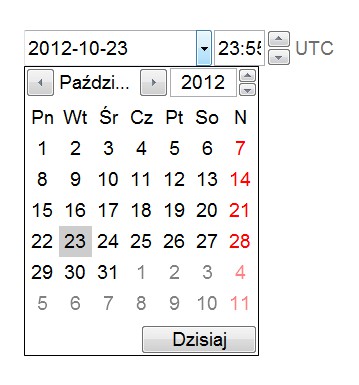
1 | <input type="datetime"> |
Tym razem wyświetli się nam pole daty – jak dotychczas – ale dodatkowo i okienko z możliwością wyboru godziny.

Input: datetime-local
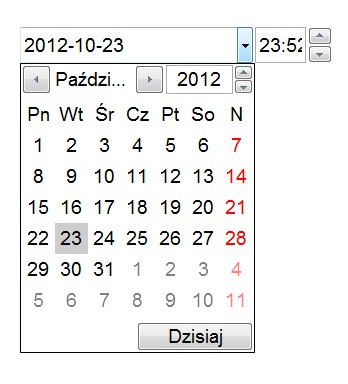
1 | <input type="datetime-local"> |
Tutaj otrzymujemy możliwość wstawienia czasu lokalnego.

Input: month
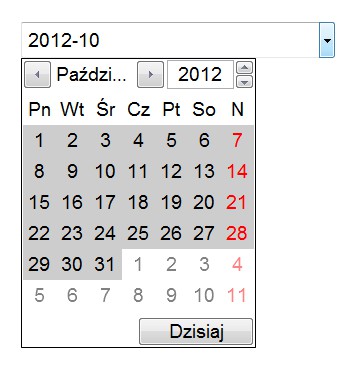
1 | <input type="month"> |
Potrzebujemy zaznaczyć cały miesiąc? Z nowymi funkcjami to nic trudnego.

Input: week
1 | <input type="month"> |
Tak samo ma się sprawa wyboru tygodnia…

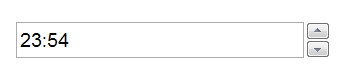
Input: time
1 | <input type="time"> |
I na koniec wstawianie czasu w polu tekstowym.

W tej chwili naprawdę ubolewam nad tym, że funkcja Date Picker jest jeszcze w powijakach. Gdyby sprawnie działała na wiodących przeglądarkach, wypełnianie różnego rodzaju formularzy byłoby jeszcze prostsze. Oby weszła ona w życie jak najszybciej.
Zdjęcie: freedigitalphotos.net


„Dotychczas należało korzystać z pobocznych rozwiązań, takich jak Date Picker w jQuery, czy w (sic!) Java. ” Nie Java tylko JavaScript :) to jest różnica
Dziękuję za informację. Za szybko poleciało z palca :-)
jak pobrać date z pola o typie „date”?