Kilka miesięcy temu kolega Mateusz pisał na łamach wortalu o możliwościach, jakie daje nam responsywne tworzenie stron internetowych. W tamtym krótkim wpisie skupił się na wykorzystaniu narzędzia o wpadającej w ucho nazwie – Skeleton. Ja, tym razem, postanowiłem zejść trochę niżej w hierarhii webowych technologii i odwołać się do samych jej korzeni. W dniu dzisiejszym HTML5 jest już oficjalnie zdefiniowany przez konsorcjum, a CSS3 w dużej mierze zadomowił się w naszych przeglądarkach. Nawet Internet Explorer nie jest już aż tak daleko w tyle, jak to było jeszcze jakiś czas temu.
W dzisiejszym wpisie chciałbym omówić praktyczne użycie arkusza stylów CSS3 podczas budowy witryn dostosowujących się do wszelakich rozdzielczości. Z pomocą przyjdzie nam tzw. Media Queries.
Nie będę omawiał szczegółowo i w teorii „z czym to się je”, ponieważ nie chcę duplikować treściu już zamieszczonych w sieci (ciekawy wpis na ten temat znalazłem na blogu Pana Kamila Brenk). My przejdziemy od razu do praktyki, czyli po prostu przygotujemy prosty czablon wykorzystujący MQ.
Założenia początkowe
Jestem właśnie w trakcie przygotowywania responsywnej wersji wortalu WEBroad.pl, dlatego w przykładzie wykorzystywać będę właśnie fragmenty kodu, które już wcześniej przetestowałem. Na samym początku warto usiaść z ołówkiem i kartką w wygodnym fotelu i zanotować wszelkie pomysły. Zacznijmy od przemyślenia tego, na jakie rozdzielczości ekranów się nastawimy.
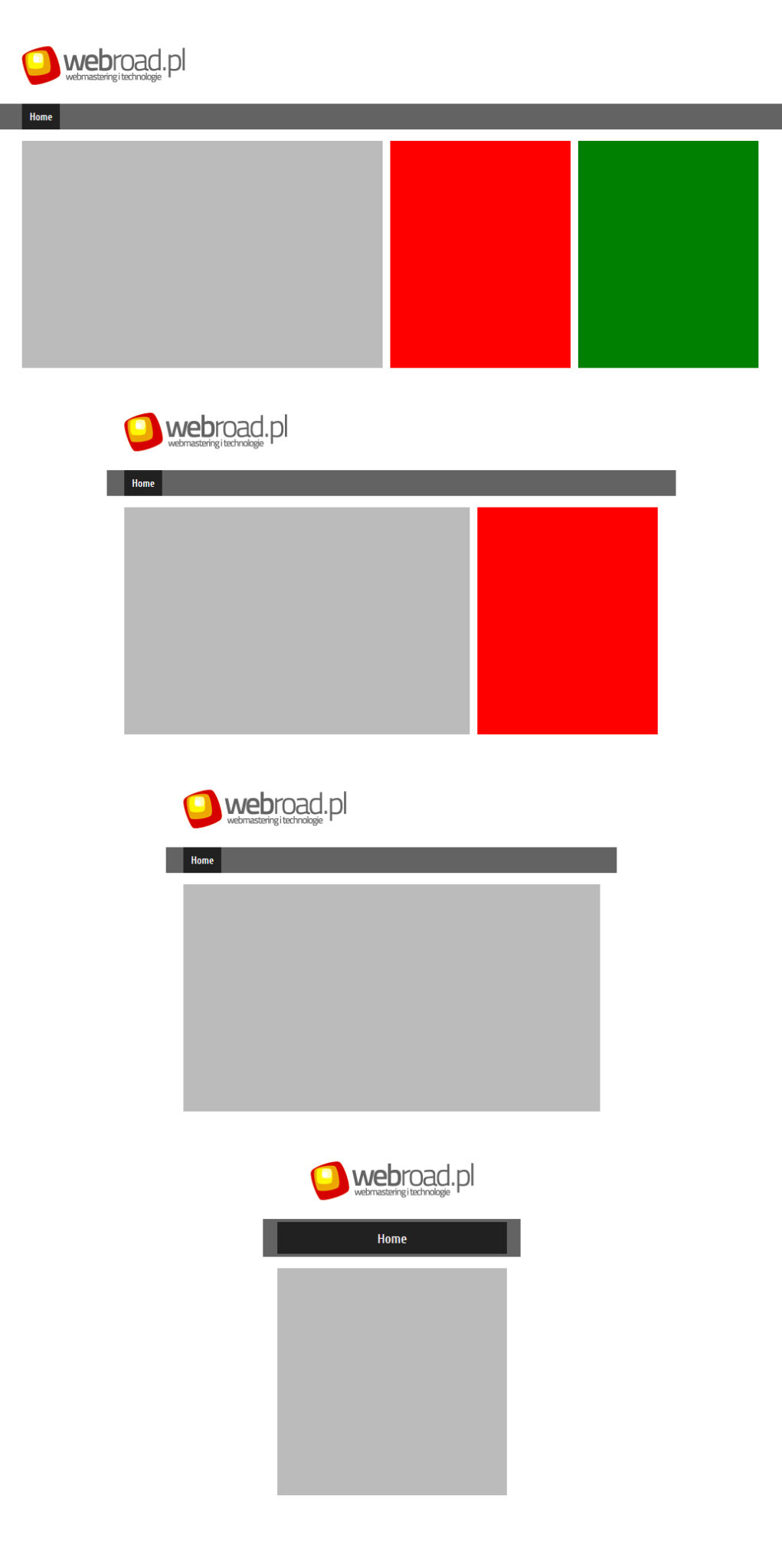
Osobiście podzieliłem skalę rozdzielczości na 4 części. Poczynając od tych największych, czyli odpowiadającymi rozmiarom zwykłych monitorów PC lub notebook’ów (szerokość większa bądź równa 1024px), poprzez rozdzielczości netbook’owe (o dopuszczalnej szerokości 1023px) i tabletowe (max-width: 734px), na smartfonach kończąc (max-width: 599px). Dodatkowo założyłem, że standardowa wersja (PC) posiadać będzie stałą szerokość i 3 kolumny – 2 sidebary + jedna przeznaczona na content, szablon dla netbook’ów – te same wyznaczniki, lecz jeden sidebar, wygląd dla tabletów tak jak wcześniej, jednak bez zbędnych sidebarów, podobnie jak wersja dla smartfonów, z tą różnicą, że ma się ona dostosowywać automatycznie do szerokości ekranu urządzenia.
Jeżeli słowa te były dla Was zawiłe, mam nadzieję, że poniższy schemat rozjaśni całą sytuację.

Teraz, kiedy wszystko już jasne, przejdźmy do przygotowania potrzebnego kodu HTML.
Podstawowe ramy strony
Oczywiście tworzymy tu nic innego, jak podstawową stronę www. Wyróżniłem na niej 3 sekcje (patrz > wersja PC na schemacie wyżej).
- Pierwsza – #top – zawiera logo witryny, które zachowywać się będzie różnie, w zalezności od rozdzielczości.
- Druga – #topmenu – w tym miejscu utworzyłem niewielkie menu strony
- Trzecia – #main – zawiera deklaracje div’a z treścią i dwóch sidebarów
A oto potrzebny kod HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="template.css" type="text/css"> </head> <body> <div id="top"> <div class="container"> <a href="index.html" id="logo"></a> <div class="clear"></div> </div> </div> <div id="topmenu"> <div class="container"> <ul><li><a href="index.html">Home</a></li></ul> <div class="clear"></div> </div> </div> <div id="main"> <div class="container"> <div id="content"></div> <div id="sidebar-a"></div> <div id="sidebar-b"></div> <div class="clear"></div> </div> </div> </body> </html> |
Wydawałoby się, że będziemy musieli stworzyć 4 razy więcej kodu CSS – każdy dla innej rozdzielczości. Nic bardziej mylnego.
Oddzielimy sobie kod wykorzystywany przez wszystkie wersje, a elementy różne zadeklarujemy właśnie wewnątrz Media Queries. Z praktyki mogę powiedzieć, że nasz arkusz CSS zwiększy się o jakieś 25% w stosunku do takiej samej witryny, bez uwzględniania RWD.
Podstawowe formatowanie strony
Bez przeciągania – napiszemy teraz kod CSS, odpowiedzialny za formatowanie wspólnych własności projektu. Jak na razie nic nowego nie wprowadzamy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | body {font-family: Calibri, Tahoma; margin: 0;} .clear {clear: both;} .container {margin: 0 auto; padding: 15px;} #logo {width: 215px; height: 51px; margin: 10px 0 10px; display: block; background: url('images/logo.png') no-repeat;} #topmenu {background: #636363; font-family: "Ubuntu Condensed", Calibri, Tahoma;} #topmenu .container {padding: 0;} #topmenu ul > li {display: block; float: left; background: #636363;} #topmenu ul > li > a {font-size: .9em; padding: 10px; display: block; color: #fff; text-decoration: none;} #topmenu ul > li > a:hover {background: #212121;} #content {width: 487px; background: gray; float: left; height: 300px;} #sidebar-a {width: 238px; background: red; height: 300px; float: left;} #sidebar-b {width: 238px; background: green; height: 300px; float: left;} |
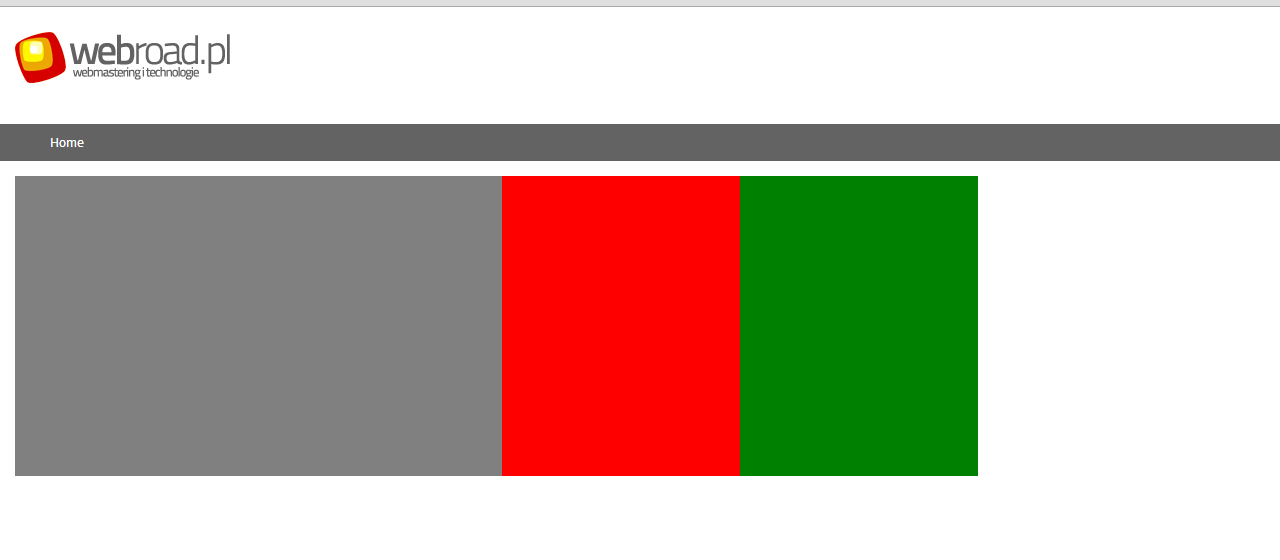
Interesować nas powinny głównie kolumny, menu i logo. Na razie nie mamy wsparcia dla różnych rozdzielczości. Strona wyświetla się identycznie dla kazdego rozmiaru ekranu. Oto uzyskany efekt.

Wersja dla szerokości od 1024px – PC i notebook’i
Właśnie w tym miejscu wykorzystamy w praktyce Media Queries. Uwierzcie – to nic strasznego.
1 2 3 4 5 6 7 | /*PC + notebook*/ @media (min-width: 1024px) { .container {width: 994px;} #content {width: 476px; margin-right: 10px;} #sidebar-a {width: 238px; margin-right: 10px;} #sidebar-b {width: 238px;} } |
Jak widać w przykładzie, składnia w ogóle nie jest skomplikowana. Przeglądarka określa minimalną szerokość ekranu urządzenia (min-width) i tylko dla takich rozmiarów zastosuje kod zamieszczony w nawiasach klamrowych.
Idąc tym tropem, div.container otrzyma szerokość na poziomie 994px. Nasze kolumny wystarczy dostosować tak, aby po prostu mieściły się jedna obok drugiej i odseparować je od siebie za pomocą marginesów. Reszta własności została uwzględniona w kodzie „ogólnym”.
Wersja dla szerokości maksymalnej 1023px – netbook’i
Jedyną różnicą w tym kodzie będzie wyeliminowanie skrajnego sidebara, tak jak sobie założyliśmy na początku.
1 2 3 4 5 6 7 | /*Netbook*/ @media (max-width: 1023px) { .container {width: 715px;} #content {width: 456px; margin-right: 10px;} #sidebar-a {width: 238px; margin-right: 10px;} #sidebar-b {display: none;} } |
Wersja dla szerokości maksymalnej 734px – tablety
1 2 3 4 5 6 | /*Tablet*/ @media (max-width: 734px) { .container {width: 550px;} #content {width: 550px; margin-right: 10px;} #sidebar-a, #sidebar-b {display: none;} } |
Tutaj powiększyłem DIV z treścią, wyłączając jednocześnie oba sidebary.
Wersja dla szerokości maksymalnej 599px – smartfony
W tym wypadku stworzyłem wersję, która automatycznie dopasuje się do szerokości ekranu, wykorzystując jak najwięcej jego przestrzeni.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /*SMARTFON*/ @media (max-width: 599px) { .container {width: 88%;} #logo {margin: 0 auto; margin-top: 10px; margin-bottom: 10px;} #topmenu .container {padding: 4px;} #topmenu ul {display: table; margin: 0 auto; padding: 0; min-width: 100%; margin-left: 0;} #topmenu ul > li {width: 100%; margin: 0 auto; text-align: center; border-bottom: 1px gray dotted;} #topmenu ul > li:last-child {border: 0;} #topmenu ul > li > a {font-size: 1.1em; padding: 12px;} #sidebar-a, #sidebar-b {display: none;} #content {width: 100% !important;} } |
Dodatkowo wycentrowałem logo, oraz zmieniłem wyświetlanie menu, aby było łatwiej w nie po prostu trafić palcem. Oba sidebary są ukryte, a treść wypełnia prawie całą szerokość okienka. Oczywiście dla zwiększenia czytelności pozostawiłem niewielkie marginesy wewnętrzne.
Podsumowanie
Zdaję sobie sprawę, że temat Media Queries poruszyłem w mniejszej, niż w większej części. Nie chciałem jednak pisać „gotowców” dla dziesięciu możliwości. Znając teorię i wykorzystanie jej w praktyce możecie sami poeksperymentować. Należy pamiętać, że urządzenia z mniejszymi ekranami powinny mieć lepiej wyeksponowane elementy, w które można klikać (menu, buttony etc.). Dzięki takim zabiegom użytkownicy będą czuli komfort korzystania z naszej witryny, niezależnie skąd ją przeglądają, a to daje nam spora przewagę już na samym początku „internetowego wyścigu”.
Sam dopiero zaczynam raczkować w tematyce responsywnego web designu, lecz wiedzę, którą zdobędę, na bieżąco umieszczać będę na łamach wortalu. A nuż komuś przyda się choćby niewielka część kodu. Jeżeli popieracie ten pomysł lub chcecie pomóc, zapraszam do kontaktu lub pozostawienia komentarza poniżej.


Jakiemu tam „Panu”, wypraszam sobie! :D aczkolwiek dziękuję za odesłanie do mojego blogu, starałem się od technicznego punktu widzenia w miarę dobrze omówić (choć zdaję sobie sprawę, że temat jest już niekompletny, gdyż dokumentacja jest wciąż rozwijana i dostrajana).
Temat RWD jest bardzo ciekawy i również zawodowo się tym sporo zajmuję ostatnimi czasy. Jest wiele tematów wartych poruszenia, m. in. jak traktować menu, obrazki, tabele, co ukrywać/co pokazywać czy w jaki sposób ukrywać. Do tego trzeba zapewnić równe wsparcie zarówno na ekrany dotykowe, jak i pod myszkę – dochodzi trochę nowych zagadnień, więc liczę na więcej treści w tym temacie (sam też chętnie się wypowiem / być może opiszę u siebie, jak znajdę czas).
Masz rację, RWD to ciekawy „temat rzeka”. Oczywiście na tym wpisie nie poprzestanę. Jest to właściwie krótki wstęp prezentujący podstawowe funkcje Media Queries. Myślę, że to dobra droga dla cyklu kilku wpisów.
Pozdrawiam serdecznie.
Ukrywasz Sidebary, a teoretycznie jest tam tresc, ktora tez powinna byc dostepna dla mniejszych ekranow, tylko inaczej prezentowana. Np. sidebarA miedzy menu a content, a sidebarB pod contentem, zwłaszcza przy tak wielkich sidebarach wzgledem contentu.
W dobie ekranow 2500×1600 maksymalna rozdzielczosc 1024 to troszke za malo.
Brakuje mi tu jeszcze obsługi MENU dla mniejszych ekranów. Tu dobrym przykładem IMHO jest Twitter Bootstraper 2.x
Tutorial miał na celu zaprezentowanie działania Media Queries. Style jakich użyjemy dla każdej wersji z osobna zależą tylko od nas. Ukrywałem sidebary dla uwidocznienia zmian, jakie dokonują się przy różnych rozdzielczościach. Tak czy inaczej, oczywiście masz rację. W praktyce powinny być one przeniesione np. pod content.
Co bo Twitter Bootstrap – jestem w trakcie pisania kilku wpisów na ten temat.
Dziękuję za komentarz. Pozdrawiam!
NIe bardzo rozumiem dlaczego wiekszosc width jest w px a nie w % – wtedy ladnie by sie kurczylo i dopasowywalo do roznych wielkosci ekranu
Zamieściłem jeden przykład z %, a resztę w px tylko dlatego, że artykuł miał na celu pokazanie tego, co można zrobić za pomocą MQ. Wszystko na końcu i tak zależne będzie od naszych potrzeb i od tego, co zamierzamy otrzymać. Pozdrawiam!
Ciekawy tutorial dla startujących z tematem RWD. Ja założyłem sobie, że wszystkie strony, które będę wypuszczał, będą oparte o HTML5, CSS3 i media queries. Wprawkę zobaczycie na web.radom.pl, gdzie testuję różne opcje i rozważam, czy na przykład zostawić transformacje przy resize i zmianie orientacji, czy je olać i dać nieco luzu procesorom urządzeń mobilnych, na których internauci będą oglądali strony.
Posiadając szerokie poziome menu lepiej jest przy coraz to węższym ekranie rozbijać je na kolejne węższe poziome partie czy przekształcić w pionowe menu?
Owszem. A najlepiej na koniec zbić je w listę rozwijaną po kliknięciu jednego przycisku.
Ostatni akapit, przedostatnie zdanie – nóż to masz w kuchni :) Ty chciałeś napisać 'A nuż’ :)
Artykuł ogólnie wygląda całkiem ok :)
Dziękuję za wyłapanie błędu. Pozdrawiam!
bardzo dziekuje Ci za ten krotki aczkolwiek pomocny tutorial:) !
Hej Mateusz, świetny tekst. Szukam właśnie tego info:-) Na początku tylko zasygnalizuję, że jestem laikiem i sama kombinuję przy edycji szablonu, co zwykle mi wychodzi, ale ostatnio mam dziwny problem. Moje logo wszędzie wygląda dobrze, tylko nie smartfonach (test na Iphonie), zwłaszcza w Operze, safari i Chrome. Wkleiłam Twój kod – ten:
@media (max-width: 599px) {
.container {width: 88%;}
#logo {margin: 0 auto; margin-top: 10px; margin-bottom: 10px;})
I ciągle logo nie jest na środku ekranu, lecz zupełnie poza polem prezentowanym oczom Czytelnika. Po prostu na smartfonach wygląda to tak, jakby strona prezentowała się responsywnie, ale nie ma na niej logotypu. To miejsce jest puste. Dopiero gdy pociągniesz palcem w lewo , rozciąga się w nieskończoność prawa strona a tam ogromne logo… Tragicznie to wygląda. Czy Ty się orientujesz jaki może być powód? Wygląda to bardzo brzydko.
A mój adres strony to maltaigozo.pl – tę linijkę możesz usunąć, bo nie chcę Ci tu śmiecić adresami, a jedynie uzyskać podpowiedż, bo mam wrażenie, że może to być dla Ciebie bułka z masłem. Pozdrawiam!
Jeżeli komuś nie działa na urządzeniach (na PC jest dobrze) to niech doda:
Co prawda stare, ale ciekawe.
Aha, raczej o „notebooki” (netbooki są mniejsze) Ci chodziło i bez apostrofu ;)