Jak często zdarza Wam się cytować wiele różnych fragmentów tekstów, pochodzących obcych źródeł? Dla mnie jest to dość częsta sytuacja, dlatego na te okazje mam przygotowany specjalny styl dla cytowanego tekstu. Z założenia blok cytatu powinien odróżniać się od reszty treści, dając jasno do zrozumienia, że należy zwrócić na niego więcej uwagi.
Przyjmijmy, że cytowany tekst wyglądać będzie w taki oto sposób:
1 2 3 4 | <blockquote> <p>In the appalled aftermath of the Boston marathon bombings, rumours and conspiracies were almost impossible to avoid, ranging from allegations against an innocent Saudi witness to a digitally manipulated hoax clip from the cartoon series Family Guy.</p> <p>źródło: bbc.co.uk</p> </blockquote> |
Jeżeli umieścimy go w tekście, standardowe style przeglądarki wysuną go wgłąb strony (o ile nie używamy innych stylów dla znacznika <blockquote>).

W ostatniej lini warto umieścić informacje o pochodzeniu cytatu.
Tak prezentuje się surowy przykład. Aby wyglądał on zadowalająco, musimy przygotować dla niego odpowiedni kod CSS. Na początek zmienimy ustawienia takie jak krój i rodzaj czcionki.
1 2 3 4 | blockquote { font-family: Georgia, "Times New Roman", Times; font-style: italic; } |
Już zaczyna wyglądać to dużo lepiej.

Zmieńmy teraz szerokość bloku oraz kolor i nadajmy mu lewostronne obramowanie.
1 2 3 4 5 6 7 8 9 10 | blockquote { font-family: Georgia, "Times new roman", Times; font-style: italic; color: #333; width: 75%; border-left: 5px solid #ddd; padding-left: 25px; position: relative; } |
Podgląd zmian:

Ostatni akapit cytowanego tekstu do informacja o źródle. Nie musi być ona równie widoczna jak pozostała część bloku. Dodajmy do naszego kodu CSS następujące deklaracje:
1 2 3 4 5 6 7 8 | blockquote p:last-child { font-size: 0.75em; color: #777; } blockquote p:last-child:before { content: '—'; margin-right: 5px; } |

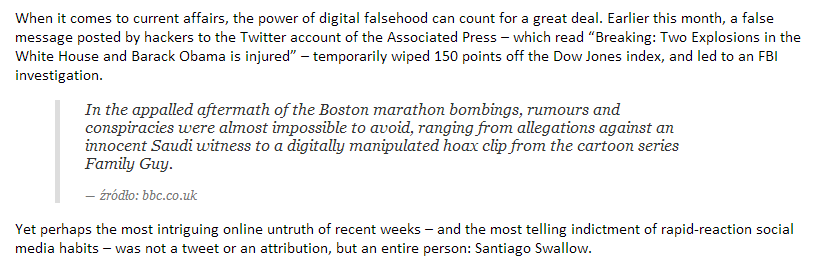
Na sam koniec dodajmy jeszcze delikatny symbol cudzysłowu, w prawym dolnym rogu bloku tekstowego.
1 2 3 4 5 6 7 8 9 | blockquote:after { position: absolute; bottom: 0; right: -50px; color: #eee; font-size: 10em; line-height: 0; content: '"'; } |
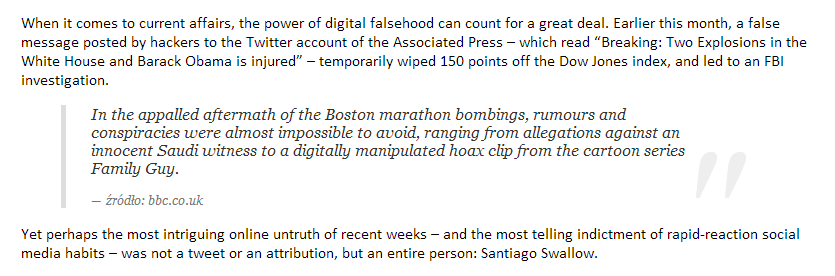
Spójrzmy jeszcze na gotowy przykład.

W taki więc sposób otrzymaliśmy schludnie wyglądające cytaty na naszej witrynie. Mam nadzieję, że mój kod CSS stanie się Wam przydatny.
Pobierz pliki źródłowe Zobacz DEMO


Bardzo prosty ale i bardzo przydatny poradnik dla osób, które „nie wiedzą” jak się zabrać do tematu. Pomoże nie jednemu :)
Bardzo się z tego cieszę. Pozdrawiam serdecznie!
Prosty i przejrzysty materiał, oraz bardzo pomocny :) Gratuluję
super sprawa, napewno sie przyda, a czy jest mozliwosc zmieniejszenia tego „delikatnego” cudzyslowa ? :)
Wiem, że pytanie było dawno temu, ale gdybyś ktoś tu trafił i potrzebował odpowiedzi na to pytanie to należy zmniejszyć wartość font-size w ostatnim bloku kodu, czyli zamiast:
font-size: 10em;
dać:
font-size: 5em;
Pozdrawiam