Jednym z wciąż powracających tematów podczas projektowania stron internetowych jest problem postrzępionego tekstu. Przeglądarki są coraz lepsze, ale niektóre wciąż nie radzą sobie zbyt dobrze z wyświetlaniem typografii na witrynach. Efektem tego jest postrzępiony tekst, który wygląda wręcz brzydko, często psując ogólne odczucia, nawet jeśli do całej reszty nie można się specjalnie przyczepić.
Aby włączyć tzw. anti aliasing (antyaliasing) osobiście znam i korzystam tylko z jednej opcji. Opiera się ona naszczęście o kaskadowe arkusze styli (CSS). W specyfikacji CSS3 znajduje się również oficjalna właściwość formatowania, jednak „trik” ten na tę chwile jest bezużyteczny. Nie mniej jednak opiszę oba sposoby wygładzania fontów lecz zacznę wpierw od sprawdzenia najbardziej popularnych programów pod kątem radzenia sobie z wyświetlaniem tekstu.
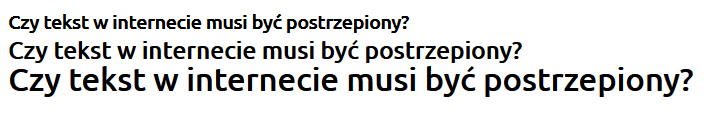
O dziwo, jedną z przadujących przeglądarek pod względem czytelności tekstu zawsze był Internet Explorer i tak pozostało do dziś. Do grona szczęśliwców dołączyła również Mozilla Firefox.
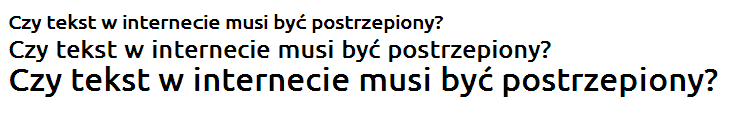
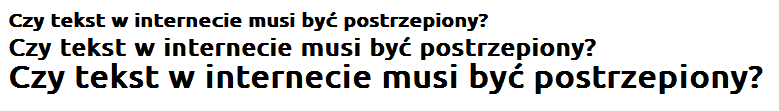
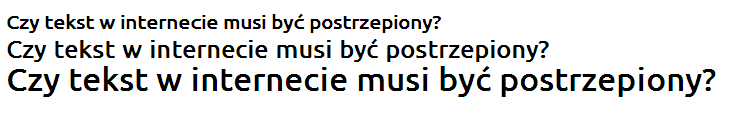
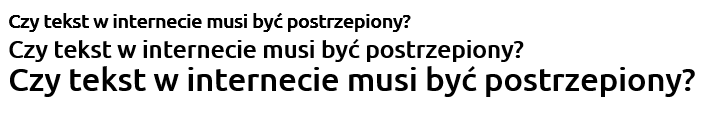
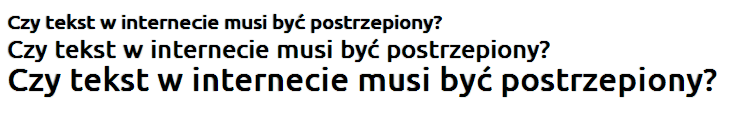
Niestety wciąż w tyle pozostają: Google Chrome, Opera i Safari. Tekst, który jest w nich wyświetlany wygląda mało estetycznie i jest dość widocznie postrzępiony. Dla uwidocznienia różnic, poniżej przedstawiam Wam zrzuty ekranu z każdej przeglądarki. Efekt sprawdzałem w każdej z najnowszych wersji oprogramowania.
Google Chrome

Safari

Opera

Mozilla firefox

Internet Explorer

Miejmy nadzieję, że w niedługim czasie internetowe fonty (szczególnie te pobrane z Font Squirrel oraz importowane z Google Fonts) w systemie Windows będą już natywnie poprawiane w samych przeglądarkach. Tym czasem jednak musimy zadowolić się często zwykłymi sztuczkami, które niestety nie zawsze dają nam zamierzony efekt.
text-shadow dzięki CSS3
Bardzo często korzystam z definicji cienia tekstu. Jego delikatna poświata w znacznym stopniu tuszuje niedociagnięcia w postaci „schodków” na krawędziach liter. Więcej o text-shadow możecie przeczytać w jednym z moich wcześniejszych wpisów.
1 | p {text-shadow: 0 0 1px rgba(0,0,0,0.6);} |
Ta opcja daje już wymierne efekty. Teksty z dodanym cieniem są bardziej „miękkie„.

font-smooth dzięki CSS3
Spójrzmy jak wygląda standardowa klauzula, zawarta w specyfikacji CSS3.
1 | p {font-smooth: always;} |
W praktyce jednak opcja ta nie jest w ogóle wspierana przez żadną z przeglądarek. Tekst nadal pozostał postrzępiony. Być może niedługo sytuacja ta się poprawi, bo w tej chwili text-smooth jest jedynie zbędnym dodatkiem.
Podsumowanie
Słyszałem również o korzystaniu z jQuery przy tego typu potrzebach wygładzania tekstu. Nie znalazłem jednak niczego, co działałoby wedle stawianych temu oczekiwać. Dlatego też mam pytanie do Was, drodzy czytelnicy. Jakie są Wasze sposoby na antyaliasing? Podzielcie się z nami swoim doświadczeniem. Ta wiedza na pewno będzie nam przydatna w przyszłości.


font-face…
To w końcu text-smooth czy font-smooth ? ;)
Stosowanie jQuery do wygładzania tekstu to chyba przerost formy nad treścią, moim zdaniem kłóci się z ideą tworzenia stron szybkich i lekkich. Niedługo będziemy ustawiać border-radius za pomocą jQuery. Najlepiej chyba po prostu wybierać czcionki które renderują się w miarę prawidłowo lub nie widać na nich tak bardzo chropowatości.
ja używam czegoś takiego:
font-smooth: always;
-webkit-font-smoothing: antialiased;
text-rendering: optimizelegibility;
Działa całkiem ok.
Jeśli chodzi o JavaScript w służbie wygładzania czcionek (np. cufon itp) to zgadzam się – przerost formy nad treścią.
JavaScript – Panowie, macie rację. Dlatego też nie uwzględniałem tego w artykule.
Dzięki za podrzucenie kodu, na pewno się przyda.
@Stefcio, oczywiście font-smooth :-)
Rozwiazanie nawet niezle, ale tutaj znajduje sie prawdziwe rozwiazanie problemu:
http://www.adtrak.co.uk/blog/font-face-chrome-rendering/#fix