Czy kiedykolwiek próbowaliście zmieniać wygląd standardowych widoków elementów, takich jak polajednokrotnego wyboru (radio) i wielokrotnego wyboru(checkbox) za pomocą tylko i wyłącznie CSS? Jeżeli nie, to pewnie jeszcze nie wiecie, że to nie zupełnie takie proste. Warto poświęcić jednak trochę czasu, aby przygotować dużo lepiej wyglądające pola formularzy, niż to przewidują twórcy przeglądarek. Wykorzystamy do tego selektory i pseudoklasy zawarte w specyfikacji języka CSS3. W dzisiejszym poradniku zajmiemy się przyciskami typu Radio. Zapraszam do lektury.
Aby zobaczyć demo lub pobrać pliki źródłowe niniejszego poradnika, wybierz odpowiednią opcję na końcu artykułu. Również Twój komentarz będzie dla mnie bardzo ważny, dlatego śmiało możesz podzielić się ze mną swoją opinią na temat wpisu.
Radio – stylizacja pola jednokrotnego wyboru w CSS3
Przyjęło się, że pola jednokrotnego wyboru wyróżniają się owalnym kształtem, a tzw. checkbox’y – to po prostu prostokąty. Według podstawowych zasad UX (User eXprerience) nie powinniśmy zmieniać utartych przyzwyczajeń, dlatego w tym poradniku pozostawimy kształty na swoim miejscu. Zmienimy kolory, dodamy cienie i odejdziemy od spartańskich, surowych elementów serwowanych nam przez (oczywiście nie wszystkich) twórców przeglądarek.
Przyjmijmy, że mamy 3 pola typu radio. Oczywiście może ich być dowolna ilość. Kod odpowiedzialny za ich wyświetlanie jest oczywisty.
1 2 3 4 5 6 | <input id="odpowiedz_1" type="radio" name="pytanie" value="1"> <label for="odpowiedz_1">Odpowiedź #1</label> <input id="odpowiedz_2" type="radio" name="pytanie" value="2"> <label for="odpowiedz_2">Odpowiedź #2</label> <input id="odpowiedz_3" type="radio" name="pytanie" value="3"> <label for="odpowiedz_3">Odpowiedź #3</label> |
Otrzymaliśmy następujące elementy:
![]()
Ok, czas przystąpić do właściwej pracy, czyli stylizacji. Na samym początku doprowadzimy do lepszego stanu etykiety, czyli opisy obok pól wyboru. Szczególnie dużą rolę odegra tu multi-cień, który delikatnie wygładzi nam tekst.
1 2 3 4 5 6 7 8 9 10 | label { font-family: Calibri, Helvetica, sans-serif; display: inline-block; cursor: pointer; text-shadow: 0 0 1px #fff, 0 0 1px rgba(0,0,0,0.6); position: relative; padding-left: 15px; margin-right: 10px; font-size: 0.9em; } |
Niestety samych pól wyboru (owali) nie możemy edytować. Co więc zrobimy? Ukryjemy je. Tak ukryjemy, lecz za moment zastąpimy je naszymi własnymi.
1 2 3 | input[type=radio] { display: none; } |
Tak jak wspomniałem przed chwilą, teraz dodamy własne pola Radio. To bardzo proste – użyjemy do tego pseudoklasy :before, która wstawiać będzie „treść” przed naszą etykietą. Rzeczą, o której należy pamiętać, jest nadanie wartości dla border-radius dokładnie o połowe mniejszej niż wysokość (lub szerokość). Tylko wtedy uzyskamy idealnie owalny kształt.
1 2 3 4 5 6 7 8 9 10 11 12 | label:before { content: ""; display: inline-block; width: 17px; height: 17px; border-radius: 8.5px; //połowa wysokości (lub szerokości) margin-right: 10px; position: absolute; left: 0; background-color: #fff; box-shadow: inset 0px 0px 2px rgba(0, 0, 0, .7), 0px 0px 2px rgba(255, 255, 255, .8); } |
No dobrze, nasze pola się już wyświetlają. Jednak kiedy zaznaczamy któreś z nich, nic się nie dzieje. Oto rozwiązanie.
1 2 3 4 5 6 7 | input[type=radio]:checked + label:before { content: "2022"; color: #aaa; font-size: 30px; text-align: center; line-height: 15px; } |
Kilka słów wyjaśnienia. Pewnie zastanawiacie się, czym jest ta tajemnicza liczba przypisana do własności content. To nic innego, aniżeli zwykła kropka (bullet), dostępna dzięki kodowaniu UTF-8. Zapis w powyższym listingu jest zapisem przygotowanym specjalnie na potrzeby języka CSS. Warto też poeksperymentować z własnością line-height. Pomoże ona dopasować położenie zaznaczenia.
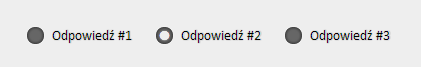
Przyjrzyjmy się, jaki efekt osiągnęliśmy.

Zamieniając tylko dwie własności (color w ostatnim listingu oraz background-color w przedostatnim) możemy uzyskać zupełnie inną wersję kolorystyczną elementów Radio.

Zobacz DEMO on-line Pobierz pliki źródłowe


:checked i IE się nie lubią niestety, chyba w 8 albo 7 nie działało, czeba JS!
Niestety… Nie wiem jak IE9, ale pod „dziesiątką” już wszystko działa poprawnie. Pozdrawiam!
IE9 śmiga, IE8 wymaga js oraz height/width:0; zamiast display:none;
Jeśli trza wspierać IE < 9 (albo 10 – nie wiem dokładnie), to można zastosować trick z selektorem, żeby nie urąbać userom pola formularza. choćby coś na wzór :not(#naPewnoNieUzyty) input[type=radio]
co prawda nie dostaniemy ładnego pola formularza, ale za to nie potrzeba żadnego JS i innych owijaczy
rozkręciłeś się z tymi wpisami :)
Urlop dobrze wpływa na człowieka ;)
Muszę przyznać, że naprawdę eleganckie wyszły Ci te pola typu Radio. Na pewno w moim najbliższym projekcie zastąpię domyśle pola radio w bootstrapie tymi twoimi :)
Dzięki :) Mam nadzieję, że nie raz się przydadzą.