Dostęp do wszystkich znajdziesz na webroad.pl/tag/SASS.
Dzisiaj skupmy się nad tym jak stworzyć rytm pionowy za pomocą Compass. Zacznijmy od tego czym tak naprawdę jest rytm pionowy (ang. vertical rhythm). Rytm pionowy jest to prawidłowość w ustaleniu rozmiaru odstępów, skutkująca uporządkowanym i przemyślanym rozmieszczeniem elementów witryny, głównie tekstu, w pionie.
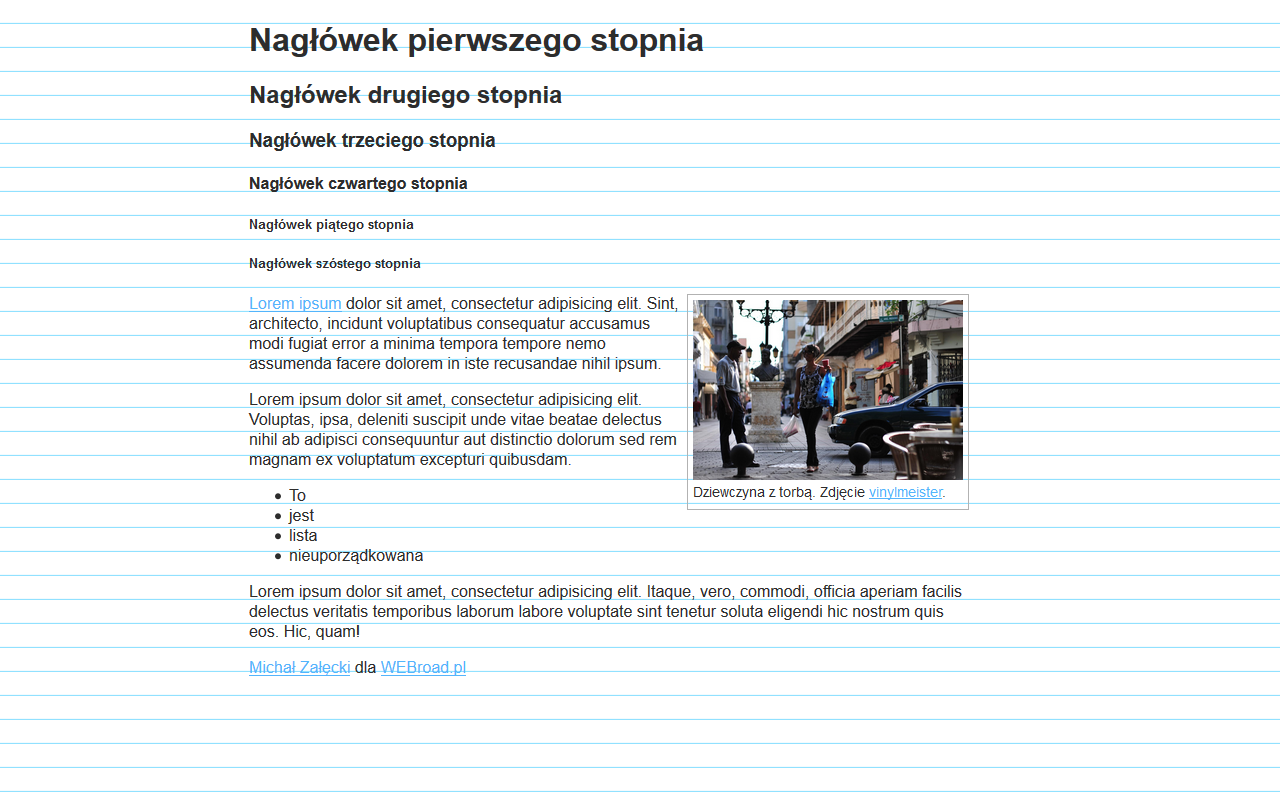
Richard Rutter w 2006 roku opublikował artykuł „Compose to a Vertical Rhythm”, w którym dosadnie wytłumaczył podstawy tej techniki. Pokaże Wam jak za pomocą Compass zmienić prostą i pozornie uporządkowaną witrynę taka jak ta:
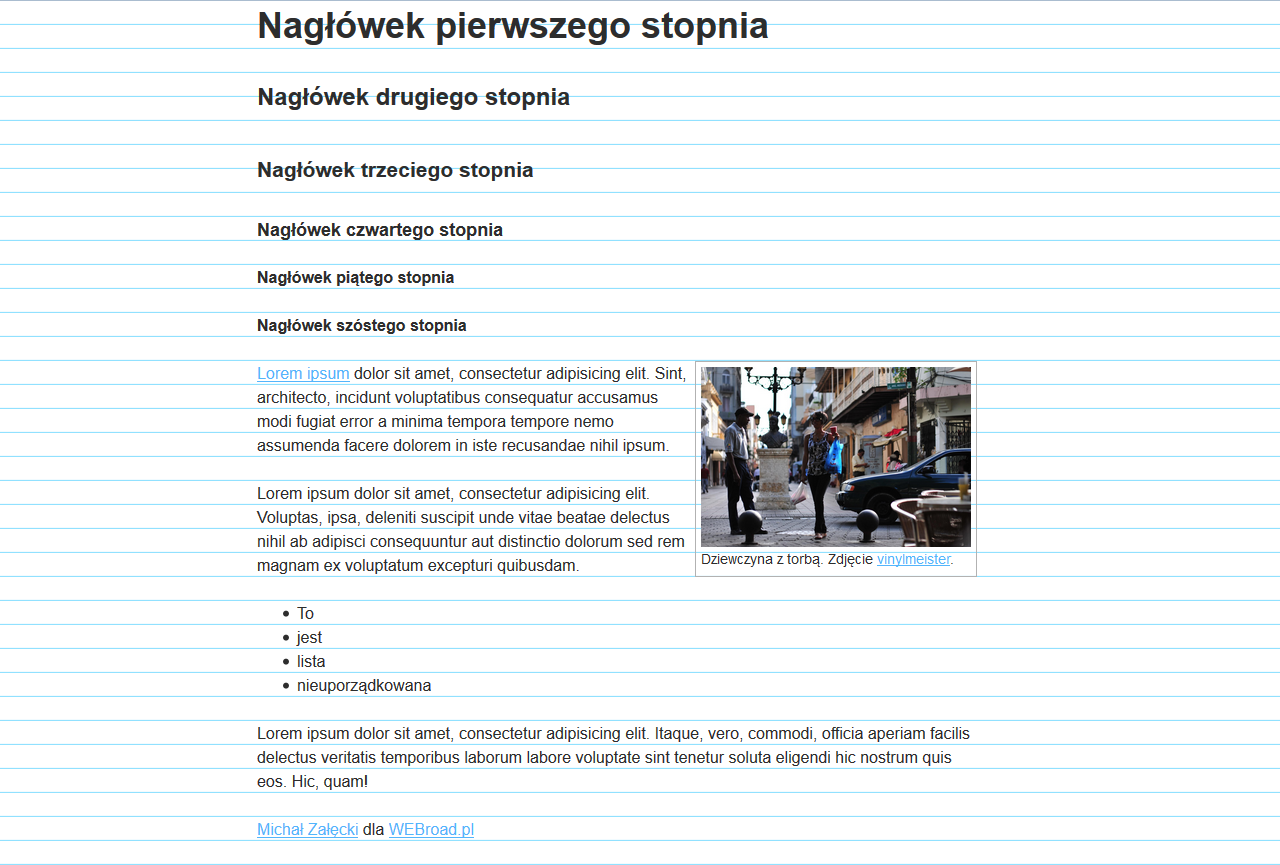
w witrynę faktycznie uporządkowaną w pionie:

Podstawowe zmienne i linia podstawowa
Żeby ustalić nasz podstawowy rytm pionowy należy ustawić dwie zmienne. Trzecia zmienna odpowiada za zmianę domyślnego koloru linii.
1 2 3 | $base-font-size: 16px; $base-line-height: 24px; $grid-background-baseline-color: #91E1FF; |
$base-font-size odpowiada za podstawową wielkość czcionki, analogicznie $base-line-height odpowiada za podstawową wysokość linii.
Teraz możemy ustanowić linie podstawową.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /* ================================================================ * * Vertical Rhythm * ================================================================ */ @include establish-baseline; </pre> {/source} {source} <pre xml:lang="css"> /* ================================================================ * * Vertical Rhythm * ================================================================ */ /* line 61, ../../../../Ruby200/lib/ruby/gems/2.0.0/gems/compass-0.12.2/frameworks/compass/stylesheets/compass/typography/_vertical_rhythm.scss */ * html { font-size: 100%; } /* line 64, ../../../../Ruby200/lib/ruby/gems/2.0.0/gems/compass-0.12.2/frameworks/compass/stylesheets/compass/typography/_vertical_rhythm.scss */ html { font-size: 16px; line-height: 1.5em; } |
Rozmiar nagłówków
Do ustalenia rozmiaru nagłówków będzie nam potrzebna tablica z rozmiarami poszczególnych nagłówków. Opcjonalnie dodałem też klasy, które mogą być przydatne m. in. do rozszerzania.
1 2 3 4 5 6 7 8 9 10 | $hx-sizes: ( 36px, 24px, 21px, 18px, 16px, 14px ); $hx-classes: ( "alpha", "beta", "gamma", "delta", "epsilon", "zeta" ); @for $i from 1 through 6 { h#{$i}, .#{nth($hx-classes, $i)} { @include adjust-font-size-to(nth($hx-sizes, $i)); @include rhythm(0, 0, 0, 1, nth($hx-sizes, $i)); } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /* line 82, ../sass/vertical-rhythm.scss */ h1, .alpha { font-size: 2.25em; line-height: 1.33333em; margin-top: 0em; padding-top: 0em; padding-bottom: 0em; margin-bottom: 0.66667em; } /* line 82, ../sass/vertical-rhythm.scss */ h2, .beta { font-size: 1.5em; line-height: 2em; margin-top: 0em; padding-top: 0em; padding-bottom: 0em; margin-bottom: 1em; } /* line 82, ../sass/vertical-rhythm.scss */ h3, .gamma { font-size: 1.3125em; line-height: 2.28571em; margin-top: 0em; padding-top: 0em; padding-bottom: 0em; margin-bottom: 1.14286em; } /* line 82, ../sass/vertical-rhythm.scss */ h4, .delta { font-size: 1.125em; line-height: 1.33333em; margin-top: 0em; padding-top: 0em; padding-bottom: 0em; margin-bottom: 1.33333em; } /* line 82, ../sass/vertical-rhythm.scss */ h5, .epsilon { font-size: 1em; line-height: 1.5em; margin-top: 0em; padding-top: 0em; padding-bottom: 0em; margin-bottom: 1.5em; } /* line 82, ../sass/vertical-rhythm.scss */ h6, .zeta { font-size: 0.875em; line-height: 1.71429em; margin-top: 0em; padding-top: 0em; padding-bottom: 0em; margin-bottom: 1.71429em; } |
Wstawka adjust-font-size-to pozwala na dostosowanie rozmiaru tekstu elementu w jednostkach em, na podstawie rozmiaru w pikselach.
Wstawka rhythm jest bardzo sprytnym narzędziem do ustalenia marginesów (margin) i obszycia (padding).
Przyjmuje pięć argumentów. Są to odpowiednio: margines górny, obszycie górne, obszycie dolne, margines dolny, rozmiar czcionki w pikselach dla tego elementu. Pierwsze cztery argumenty są to liczby naturalne oznaczające ilość linii.
1 2 3 4 | .wired-rhythm { @include adjust-font-size-to(18px); @include rhythm(2,3,4,5,18px); } |
1 2 3 4 5 6 7 8 9 | /* line 96, ../sass/vertical-rhythm.scss */ .wired-rhythm { font-size: 1.125em; line-height: 1.33333em; margin-top: 2.66667em; padding-top: 4em; padding-bottom: 5.33333em; margin-bottom: 6.66667em; } |
Rysowanie linii
Linie poziome „rysujemy” w bardzo prosty sposób w poparciu o wcześniej ustawione zmienne.
1 2 3 | html { @include baseline-grid-background(); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* line 76, ../sass/vertical-rhythm.scss */ html { background-image: -webkit-gradient(linear, 50% 100%, 50% 0%, color-stop(5%, #91e1ff), color-stop(5%, rgba(145, 225, 255, 0))); background-image: -webkit-linear-gradient(bottom, #91e1ff 5%, rgba(145, 225, 255, 0) 5%); background-image: -moz-linear-gradient(bottom, #91e1ff 5%, rgba(145, 225, 255, 0) 5%); background-image: -o-linear-gradient(bottom, #91e1ff 5%, rgba(145, 225, 255, 0) 5%); background-image: linear-gradient(bottom, #91e1ff 5%, rgba(145, 225, 255, 0) 5%); -webkit-background-size: 100% 1.5em; -moz-background-size: 100% 1.5em; -o-background-size: 100% 1.5em; background-size: 100% 1.5em; background-position: left top; } |
Rozmiar pozostałych elementów
Pozostałe elementu możemy dostosować do naszych potrzeb w sposób analogiczny jak w przypadku nagłówków.
1 2 3 4 5 6 7 | p, ul { @include rhythm(0, 0, 0, 1, $base-font-size); } figcaption { @include rhythm(0,0,0,0,14px); } |
Podsumowanie
Stosowanie rytmu pionowego nie jest może elementem kluczowym dla witryny, ale ma na pewno więcej zalet niż wad i jest techniką godną uwagi. Istnieje wiele sposobów na rytm pionowy, ten który serwuje nam Compass jest bez wątpienia jednym z najprostszych i najbardziej elastycznych. Jeżeli jesteś zainteresowany tą techniką to polecam zajrzeć na stronę dokumentacji Compass i poznać również rzadziej stosowane wstawki, które jeszcze bardziej mogą ułatwić Ci pracę.
Przydatne linki
- #1 SASS + Compass: Instalacja i podstawowe komendy
- #2 SASS + Compass: kompilacja, zmienne i zagnieżdżanie
- #3 SASS + Compass: wstawki, funkcje i dziedziczenie selektorów
- #4 SASS + Compass: sterowanie przepływem
- #5 SASS + Compass: Compass początki
- Dokumentacja Compass: Vertical Rhythm
- Dokumentacja Compass: Grid Backgrounds
- Artykuł Compose to a Vertical Rhythm