W dzisiejszym wpisie chciałbym przedstawić Wam, w jaki sposób przygotować schludnie wyglądające, animowane paski postępu (progress bar). Naszym założeniem będzie efekt końcowy, zbliżony do tego z Bootstrap Framework. Pewnie niektórzy z Was wciąż jeszcze myślą (a wnioskuję to po kilku prywatnych wiadomościach na skrzynkę mailową), że do ich stworzenia należało wykorzystać grafikę. Otóż nie! Całość przygotujemy, opierając się tylko i wyłącznie o animacje w CSS3. Zapraszam do lektury.
Zaczniemy od czegoś prostego. Przygotujemy teraz zwykły pasek postępu, bez jakiejkolwiek animacji. Niech to będzie podstawa dla naszego dalszego działania. W kolejnych krokach będziemy tylko rozbudowywać nasz przykład o kolejne klasy CSS. A więc do dzieła.
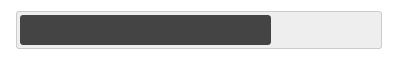
Podstawowy pasek postępu
Kod HTML
1 2 3 4 5 | <div class="prog"> <div class="progBar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 70%;"> <span class="srOnly">70% Complete</span> </div> </div> |
Pomimo swojej prostoty, znajduje się tu kilka elementów wartych omówienia.
Pierwszym z nich, jest atrybut role. Został on opisany przez XHTML i zbiegiem czasu uznany za przestarzały. Powrócił do nas w specyfikacji HTML5 i służy głównie do wspomagania dokładnej identyfikacji wybranego elementu przez aplikacje webowe lub niestandardowe przeglądarki www. Z założenia atrybut ten ma zwiększyć dostępność strony internetowej. Aby był użyteczny, na tę chwilę jego wartościami powinny być te, zadeklarowane w dokumentacji.
Dalej widzimy atrybuty z przedrostkiem aria. Valuenow określa wartość naszego paska postępu w danej chwili, valuemin – jego wartość minimalną i zapewne jak już się domyślacie – valuemax – określa górną granicę wartości.
Pewnie zastanawia Was jeszcze element z klasą srOnly. Chodzi tu o wyeliminowanie problemów, które mają niektóre czytniki ekranu, kiedy dla pola formularza nie nadano żadnej etykiety. Klasa ta ukrywa ją po przed naszymi oczyma, a rozpisana zostanie już za chwilę.
Kod CSS
To tyle w kwestii dostępności. Nadszedł czas na zajęcie się formatowaniem wyglądu naszego paska postępu. Na początek, jak już wspomniałem, ograniczymy się do zupełnej prostoty.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .prog { padding: 3px; border: 1px solid #ccc; background: #eee; border-radius: 3px; } .prog > .progBar { border-radius: 3px; background: #444; } .srOnly { position: absolute; width: 1px; height: 1px; padding: 0; margin: -1px; overflow: hidden; clip: rect(0,0,0,0); border: 0; } |
Klasę srOnly zapożyczyłem w całości z Bootstrapa, jednak jest ona używana w takiej postaci nie tylko w jego przypadku.
Otrzymaliśmy całkiem zgrabny pasek postępu. Nie oto nam jednak do końca chodzi, dlatego zabierzmy się do dalszej pracy.

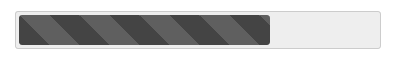
Prążkowany pasek postępu
Nasz progress bar potrzebuje wciąż niewielkiej dozy dynamizmu i odcięcia się od jednolitego koloru. Najlepszym sposobem na efekt ruchu jest stworzenie naprzemiennych pasków. Zrobimy to za pomocą gradientów w CSS3. Przyjmijmy, że do głównego kontenera dorzucimy klasę striped. Dzięki temu sami będziemy mogli zadecydować, czy paski chcemy dodać, czy też nie – w zależności od ogólnego designu, który projektujemy.
Kod HTML
1 2 3 4 5 | ]<div class="prog striped"> <div class="progBar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 70%;"> <span class="srOnly">70% Complete</span> </div> </div> |
Kod CSS
1 2 3 4 5 | .prog.striped > .progBar { background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); background-image: linear-gradient(45deg,rgba(255,255,255,0.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.15) 50%,rgba(255,255,255,0.15) 75%,transparent 75%,transparent); background-size: 60px 60px; } |
Dodam jeszcze, że warto pobawić się manipulacją własności background-size. Możemy poprzez jej wartość dopasować szerokość naszych pasków, które właśnie dodaliśmy.

Animowany pasek dostępu
Powoli docieramy do sedna niniejszego wpisu. Warto wprawić w ruch świeżo upieczone paski. W tym celu wykorzystamy możliwości animacji zawarte w CSS3. A więc do dzieła!
Kod HTML
Tym razem do głównego kontenera dodamy klasę animated.
1 2 3 4 5 | ]<div class="prog striped animated"> <div class="progBar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 70%;"> <span class="srOnly">70% Complete</span> </div> </div> |
Kod CSS
1 2 3 4 5 6 7 8 9 10 11 12 | @-webkit-keyframes progBar { from { background-position: 0 0; } to { background-position: 60px 0; } } .prog.striped.animated > .progBar { -webkit-animation: progBar 1s linear infinite; animation: progBar 1s linear infinite; } |
Jak pewnie już wiecie, zmieniając liczbę sekund we własności animation, przyśpieszycie lub spowolnicie przesuwanie się pasków. Można to zrobić również w inny sposób, a mianowicie zwiększając wartość dla background-position, jednak dla zachowania płynności przesuwania musi być ona wielokrotnością liczby, którą wpisaliśmy w background-size.
Różne wersje kolorystyczne
Skoro zabrnęliśmy już dal daleko, warto poświęcić chwilę na stworzenie kilku wersji kolorystycznych naszych pasków postępu. Zadeklarujmy kilka podstawowych klas w naszym arkuszu CSS. Aby zmienić kolor progress bar’a dodawać będziemy odpowiednią klasę, tak jak i wcześniej, do głównego kontenera.
Kod HTML
1 2 3 4 5 | ]<div class="prog striped animated red"> <div class="progBar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 70%;"> <span class="srOnly">70% Complete</span> </div> </div> |
Kod CSS
Dla przykładu stworzyłem pięć dodatkowych kolorów. Oczywiście w prosty, analogiczny sposób możecie dodawać swoje klasy.
1 2 3 4 5 | .prog.red > .progBar {background-color: #ad0000;} .prog.yellow > .progBar {background-color: #c4c200;} .prog.blue > .progBar {background-color: #0000ff;} .prog.orange > .progBar {background-color: #ffa500;} .prog.green > .progBar {background-color: #008000;} |
Zakończenie
W dzisiejszym tutorialu to wszystko. Wydawałoby się, że nie można wiele napisać na temat pasków postępu, jednak jeżeli chcemy osiągnąć coś nieszablonowego, należy się trochę nagimnastykować. Chciałbym jeszcze na koniec zwrócić uwagę na to, że często używałem wyłącznie deklaracji standardowych i dodatkowo z przedrostkiem -webkit-. Oczywiście należy je też rozbudować o kolejne silniki, takie jak -moz- i -o-. Pominąłem je aby nie powiększać listingu kodów.
Przydatne linki z sieci
Oto krótka lista materiałów, które warto przeczytać, a wykorzystywane były z nich wiadomości podczas mojego tutorialu:
- Zobacz demo on-line dla powyższego tutorialu
- Pobierz pliki źródłowe
- ARIA techniques
- Model RDF
- Podstawy animacji w CSS3


I tym sposobem nikt nie używa po prostu progress [*], a przecież on też jest stylowalny (chociaż na poziomie hardcore ;))
> Klasę srOnly zapożyczyłem w całości z Bootstrapa, jednak jest ona używana w takiej postaci nie tylko w jego przypadku.
osobiście maksymalnie ją skróciłem i nie zauważyłem błędów w jej działaniu https://github.com/Comandeer/VEKit-CSS/blob/master/src/accessibility.styl#L1 no a BS zakosił ją z H5BP ;)
>Chciałbym jeszcze na koniec zwrócić uwagę na to, że często używałem wyłącznie deklaracji standardowych i dodatkowo z przedrostkiem -webkit-. Oczywiście należy je też rozbudować o kolejne silniki, takie jak-moz- i -o-. Pominąłem je aby nie powiększać listingu kodów.
pytanie brzmi: po co?http://caniuse.com/#search=gradient http://caniuse.com/#search=animation
Dzięki za komentarz.
> I tym sposobem nikt nie używa po prostu progress [*], a przecież on też jest stylowalny (chociaż na poziomie hardcore ;))
No nawet przeprowadziliśmy już wewnętrzną rozmowę na ten temat… ;)
> pytanie brzmi: po co?
Dzięki, przyznam szczerze, że nie sprawdzałem. Ale zaraz to poprawię.
> osobiście maksymalnie ją skróciłem i nie zauważyłem błędów w jej działaniuhttps://github.com/Comandeer/V… no a BS zakosił ją z H5BP ;)
Tak, z tego co pamiętam, już kiedyś mi ją podrzuciłeś.
Cześć
A ja mam pytanie z innej beczki. Jak jest zrobiony ten kwadracik, który się kręci jak strona się ładuje?
Pozdrawiam
szukałem przewijania w dół strony ” jak to sie nazywa”, ale Progress bar takze dodam do siebie.