Bootstrap zajmuje u mnie dość wysokie miejsce, jeśli chodzi o frontendowe frameworki, z których korzystam na co dzień, tak więc bacznie przyglądam się zmianom nadchodzącym w piątym jego wydaniu. Właśnie pojawiło się wydanie Alpha 2, sprawdzam więc zmiany. Co nowego słychać w Bootstrapie?
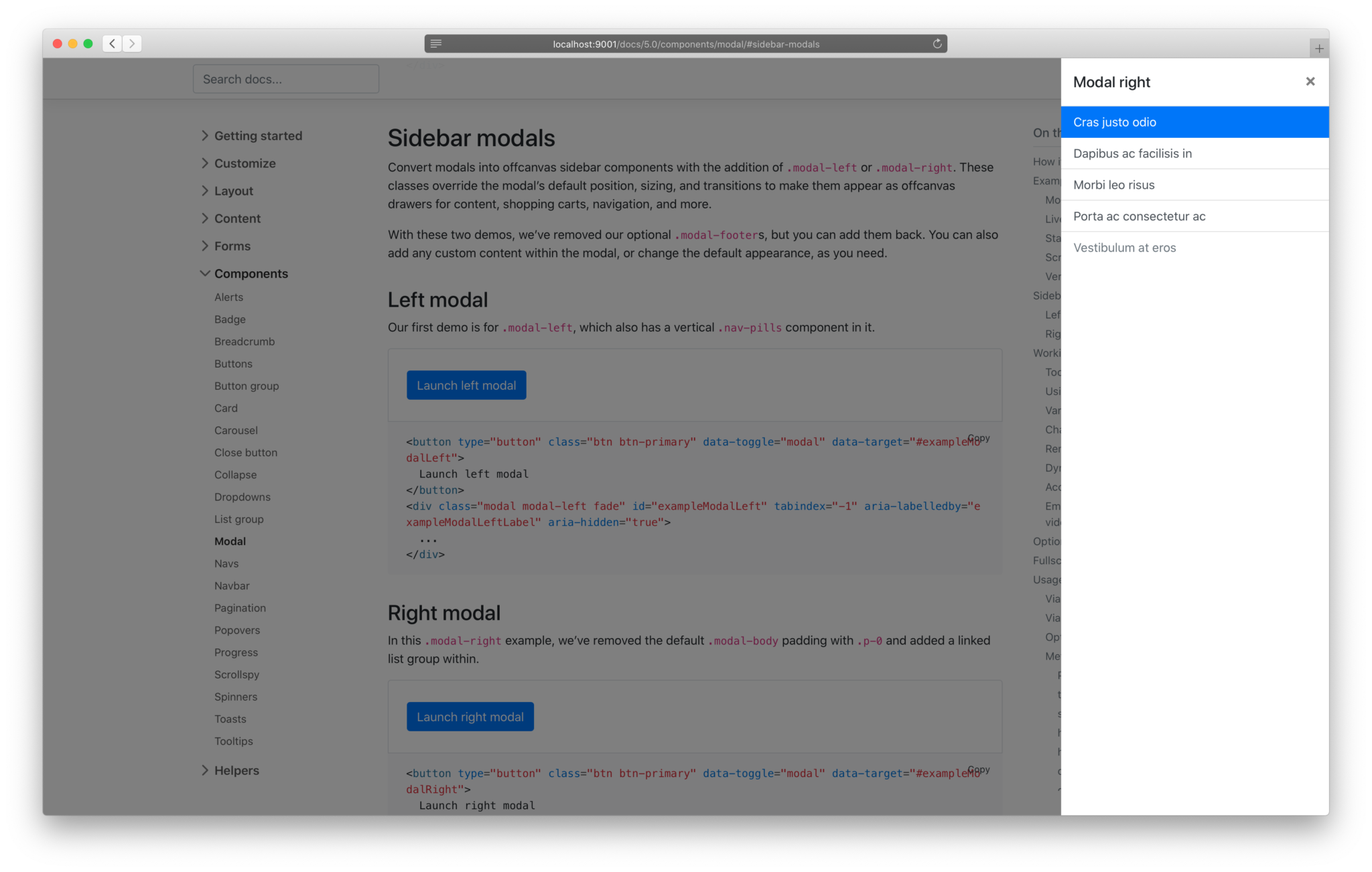
Modal z prawej i lewej strony okna
Brakowało takiej opcji od samego początku. Wyjdzie ona już niedługo w aktualizacjach 4.x oraz w nowej 5.x.
1 2 3 | <div class="modal modal-left"> ... </div> |

Bootstrap – modal z lewej i prawej strony okna. Źródło: https://blog.getbootstrap.com/
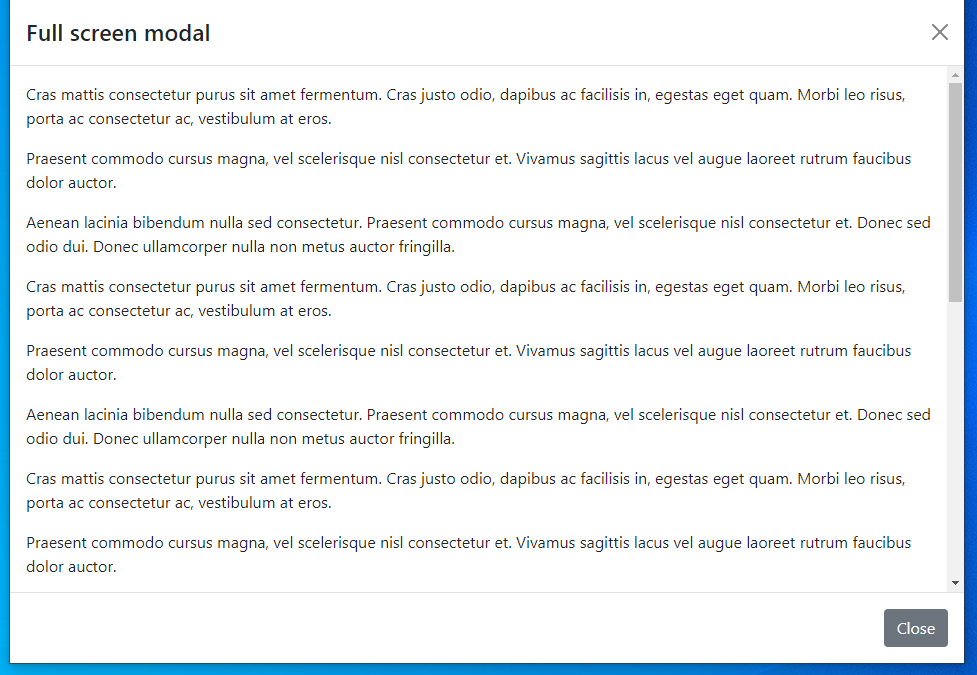
Modal pełnoekranowy
Kolejna aktualizacja okna modalnego. Pełny ekran nie był dotąd obsługiwany. Wkrótce ma się to zmienić.
1 2 3 4 | <!-- Full screen modal --> <div class="modal-dialog modal-fullscreen-sm-down"> ... </div> |

Bootstrap – modal pełnoekranowy
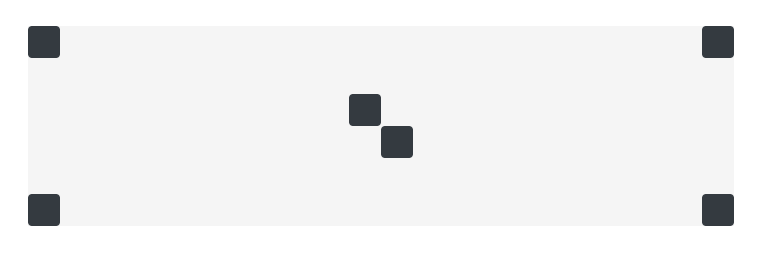
Lepsze pozycjonowanie elementów
Nowe klasy top , right , bottom i left z ich kilkoma kombinacjami pozwolą na szybkie i proste pozycjonowanie elementów również do rogów.
1 2 3 4 5 6 7 8 | <div class="position-relative"> <div class="position-absolute top-0 left-0"></div> <div class="position-absolute top-0 right-0"></div> <div class="position-absolute top-50 left-50"></div> <div class="position-absolute bottom-50 right-50"></div> <div class="position-absolute bottom-0 left-0"></div> <div class="position-absolute bottom-0 right-0"></div> </div> |

Pozycjonowanie elementów. Źródło: https://v5.getbootstrap.com/
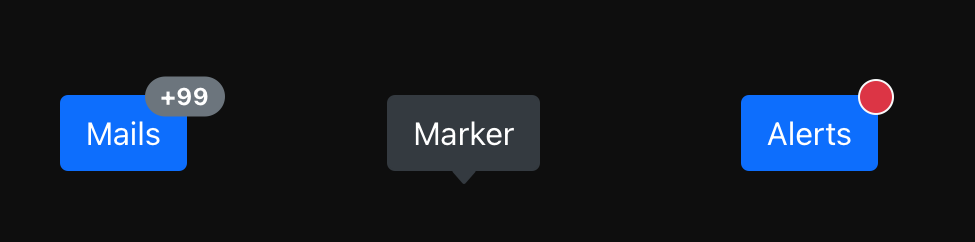
W praktyce przekłada się to na m.in. następujące przypadki użycia:

Pozycjonowanie elementów w Bootstrap. Źródło: https://blog.getbootstrap.com/
Więcej trybu ciemnego
Trend mamy taki, aby tworzyć ciemne alternatywy interfejsów. W Bootstrapie 4 wiele komponentów nie wspierało ciemnej wariacji. Trochę się to obecnie zmienia.

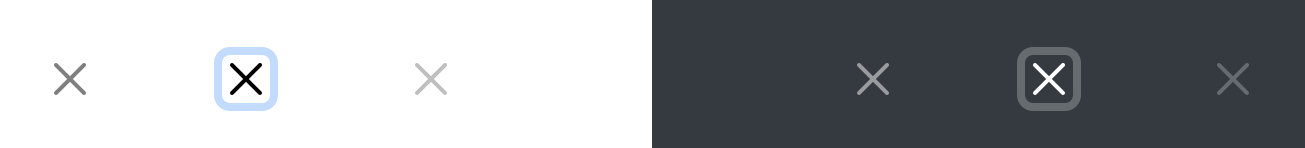
Nowe przyciski zamykania

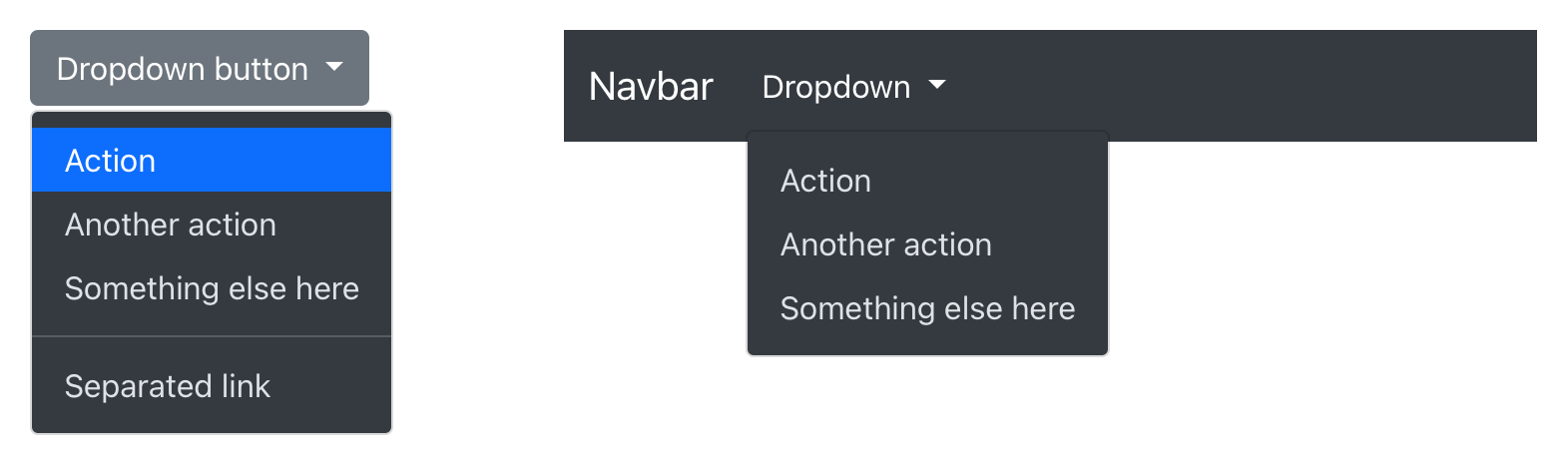
Ciemny tryb dla rozwijanych menu kontekstowych – dropdown

Ciemny komponent slajdów – carousel
Co dalej? Kiedy Bootstrap 5 w wersji finalnej?
Czekam z niecierpliwością na wydanie Alpha 3.
Według planu wydań Bootstrap 5 powinien pojawić się w grudniu 2020.
Tagi: bootstrap • bootstrap 5 • changelog

