Po świąteczno-noworocznej przerwie pora rozruszać stawy palcach. Dzisiejszym tematem będzie centrowanie elementu znajdującego się w kontenerze. Rzecz prosta, lecz często poszukiwana w wyszukiwarkach, szczególnie przez początkujących web-developerów. O tym, jak wyśrodkować element za pomocą trzech sposobów – Flexbox, Grid i Block – przeczytasz poniżej.
Załóżmy, że znaleźliśmy się w sytuacji, w której posiadamy kontener o klasie .container, z dodatkowym, wewnętrznym elementem, o klasie .inner. Aby zauważyć zmiany warto dodać do tego układu odrobinę CSSa.
1 2 3 4 5 6 7 8 9 10 | .container { width: 300px; height: 300px; background: darkslategrey; } .container > .inner { width: 150px; height: 150px; background: chocolate; } |
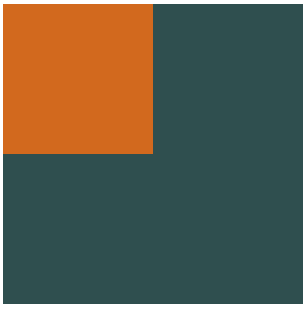
Całość prezentuje się następująco.

Element niewyśrodkowany
Jak wyśrodkować div za pomocą „Flexboxa”?
Pierwszym przykładem będzie użycie właściwości Flexboxa. Uważam to za najprostszy i najszybszy sposób centrowania elementu znajdującego się w innym kontenerze.
Do klasy .container wystarczy dodać następujące parametry:
1 2 3 4 5 | .container { display: flex; align-items: center; justify-content: center; } |
Jak wyśrodkować div za pomocą „Grid”?
Inną możliwością jest użycie display: grid. Tutaj jednak trzeba już style zastosować do rodzica, jak i elementu podrzędnego.
1 2 3 4 5 6 7 | .container { display: grid; } .container > .inner { align-self: center; justify-self: center; } |
Jak wyśrodkować div za pomocą „Block”, czyli wyświetlania blokowego?
Jest to najstarszy ze sposobów, ale wciąż aktualny. Przy nim jednak trzeba najwięcej się nakombinować.
1 2 3 4 5 6 7 8 9 | .container { position: relative; } .container > .inner { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
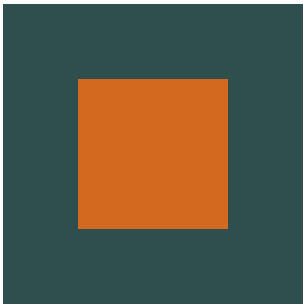
Rezultat
Każdy z omówionych powyżej przypadków doprowadzi do osiągnięcia zamierzonego celu. Element wewnętrzny znalazł się na samym środku.

Element wyśrodkowany
Tagi: block • centrowanie • Flexbox • grid • wyśrodkowywanie elementu


W grid musi być forma „.container > .inner” czy wystarczy samo „.inner”
Display-grid należy ustawić dla elementu nadrzędnego.
Chodzi mi, czy taki zapis będzie prawidłowy:
.container { display: grid;}.inner { align-self: center; justify-self: center;}
Tak, selektor to kwestia wtórna. W podanym przez Ciebie przypadku po prostu każdy .inner będzie otrzymywał te parametry CSS, a nie tylko ten, umieszczony w .container.
Nie zadziała gdy rodzic .inner nie będzie miał ustawionego grida;