Ostatnio bardzo modny ale i za razem praktyczny – z punktu widzenia użytkownika – jest temat udostępniania wszem i wobec ciemnych wersji interfejsu aplikacji webowych. Sam jestem zwolennikiem tego ruchu i z utęsknieniem wypatruję kolejnych usług, które taką formę oferują. Co ciekawe, za pomocą CSS3 i reguł dostępnych w Media Queries Level 5 możemy wykryć pośrednio preferencje systemu operacyjnego (lub bezpośrednio – przeglądarki) użytkownika i łatwo dostosować interfejs własnej aplikacji.
Zbudowałem szybki prototyp strony, która rozpoznaje preferencje użytkownika. Odwiedzając poniższe demo i zmieniając tryb kolorystyczny przeglądarka automatycznie stosuje odpowiednie style CSS.
Zobacz DEMO
Rozpoznawanie preferencji kolorystycznych systemu operacyjnego
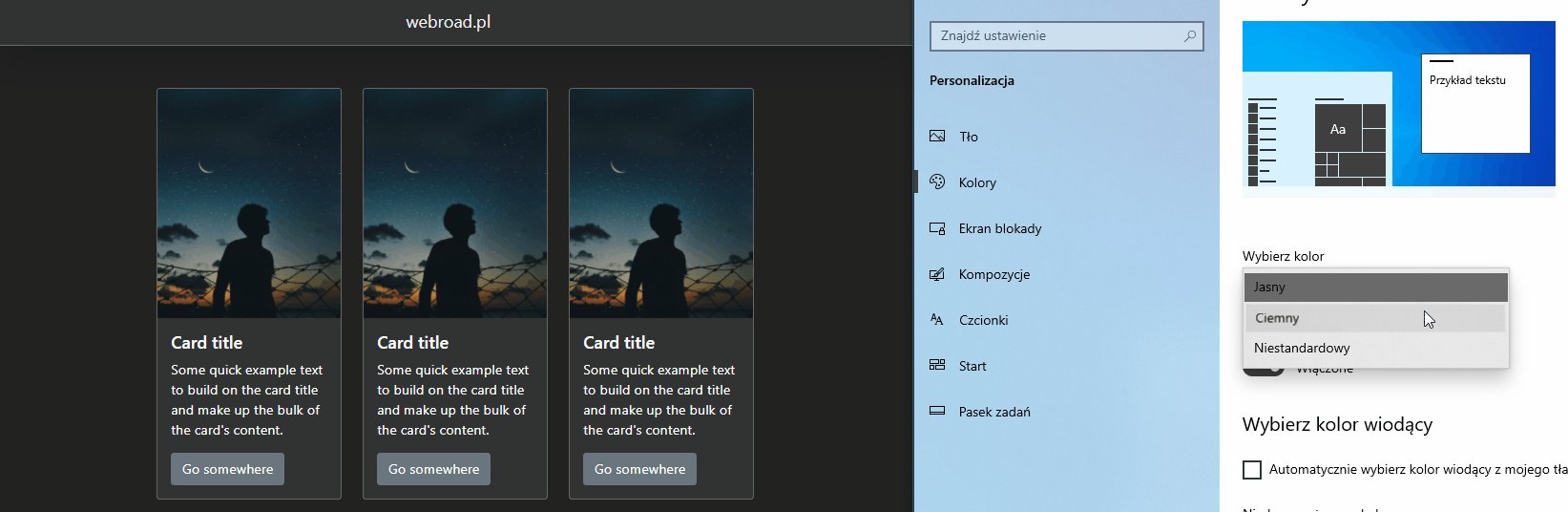
Jak można zauważyć, interfejs aplikacji w przeglądarce reaguje natychmiast. Dużo szybciej od interfejsu systemu operacyjnego.
Jak rozpoznać ciemny tryb interfejsu w systemie użytkownika?
Aby zastosować style w przypadku, kiedy użytkownik posiada w systemie (lub / i przeglądarce) aktywowany tryb ciemny, używamy następującego kodu CSS i powiązanych z nim reguł @media.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | @media (prefers-color-scheme: dark) { /* style dla trybu ciemnego */ nav a { color: #eee; } nav { background-color: #333; border-bottom: 1px solid #666; } body { background-color: #222; color: white; } .card { background-color: #333; border: 1px solid #666; } } |
Powyższe style mają zastosowanie w przypadku aktywnego trybu ciemnego.

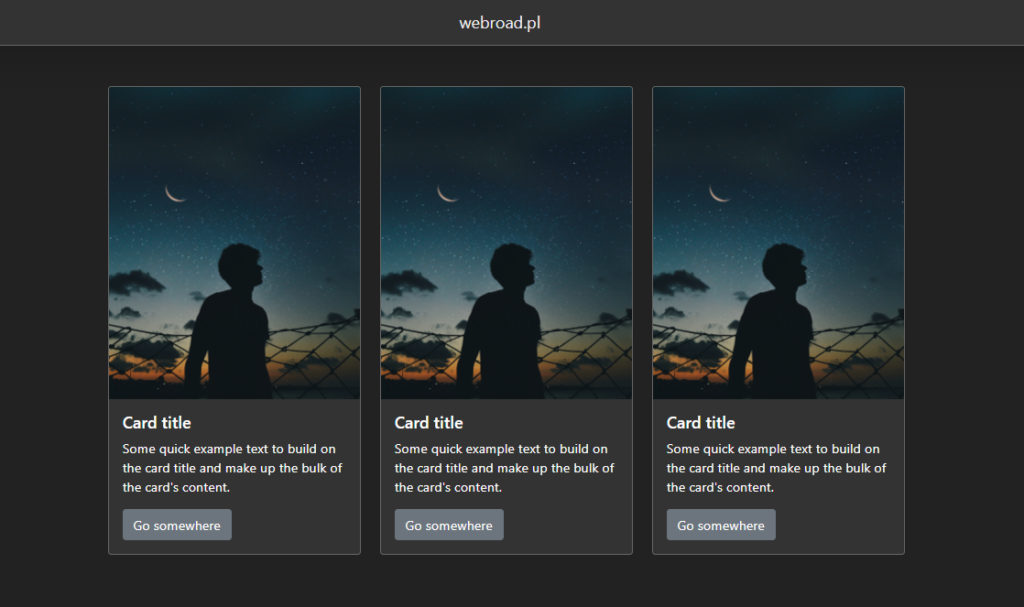
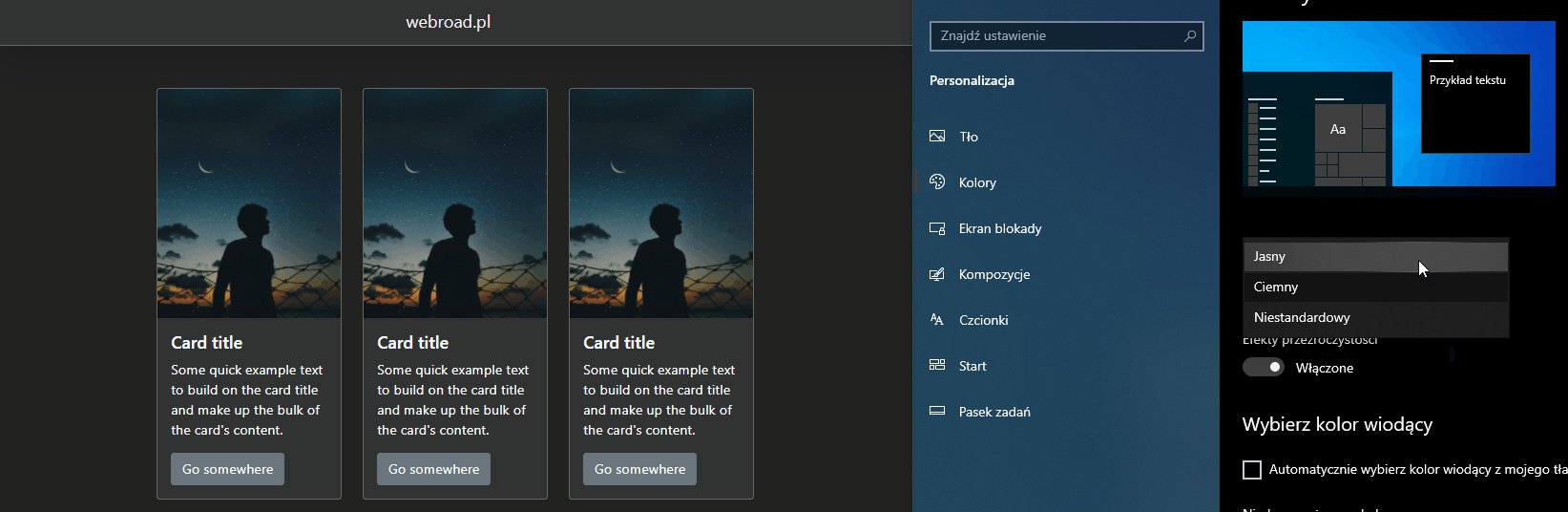
Tryb ciemny interfejsu
Jak rozpoznać jasny tryb interfejsu w systemie / przeglądarce użytkownika?
W tym przypadku prefers-color-scheme: dark zamieniamy po prostu na prefers-color-scheme: light.
1 2 3 4 | @media (prefers-color-scheme: light) { /* style dla trybu jasnego */ } |

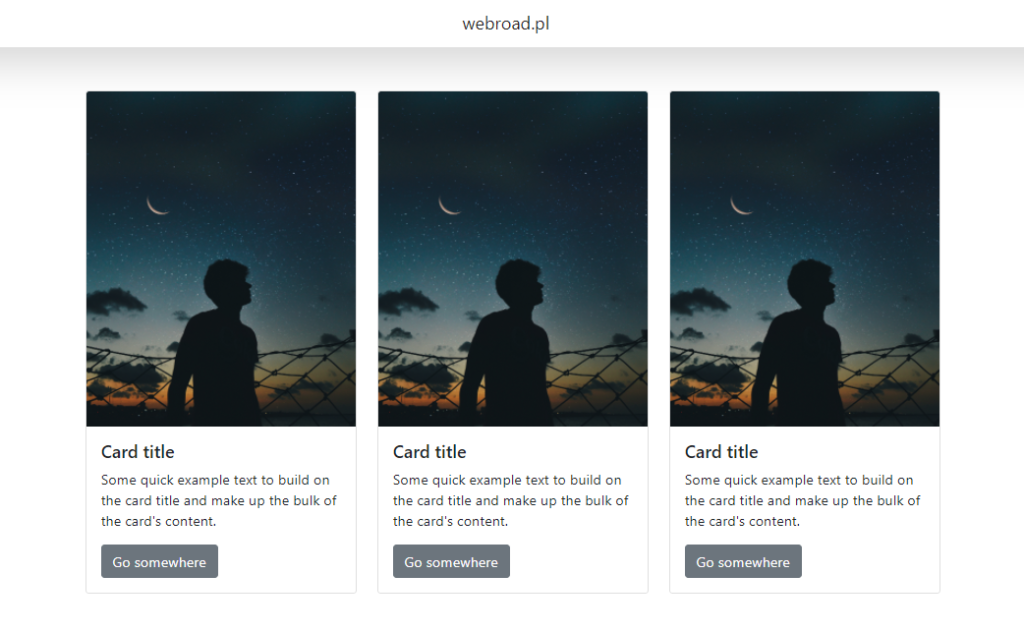
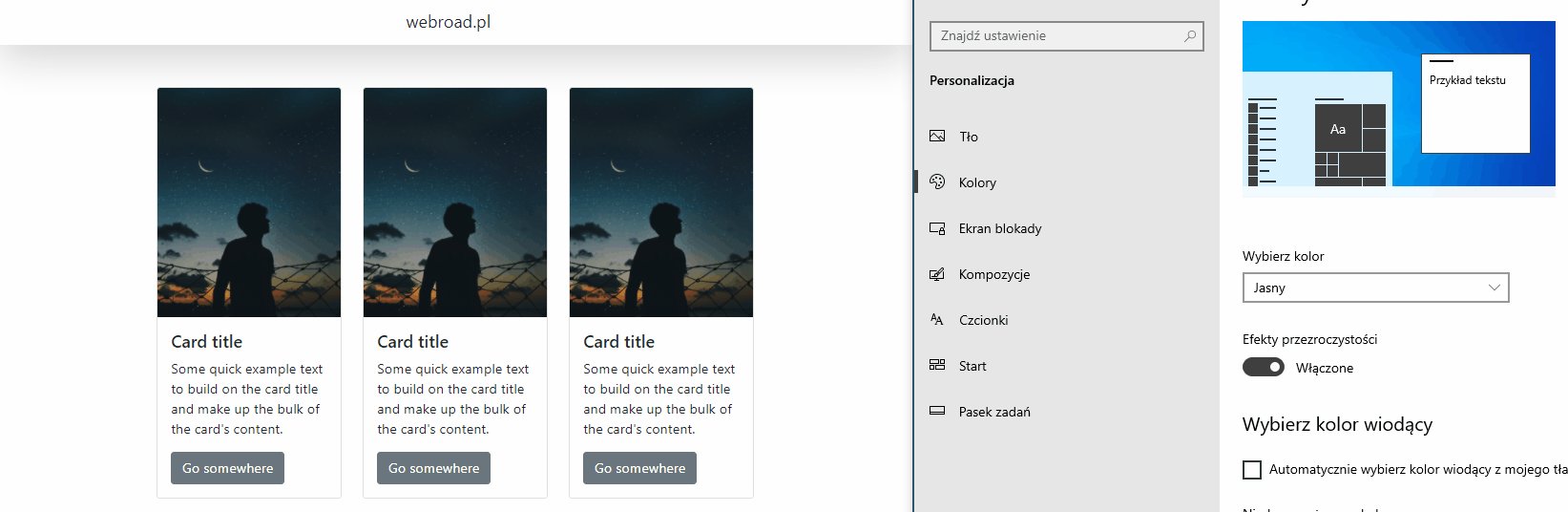
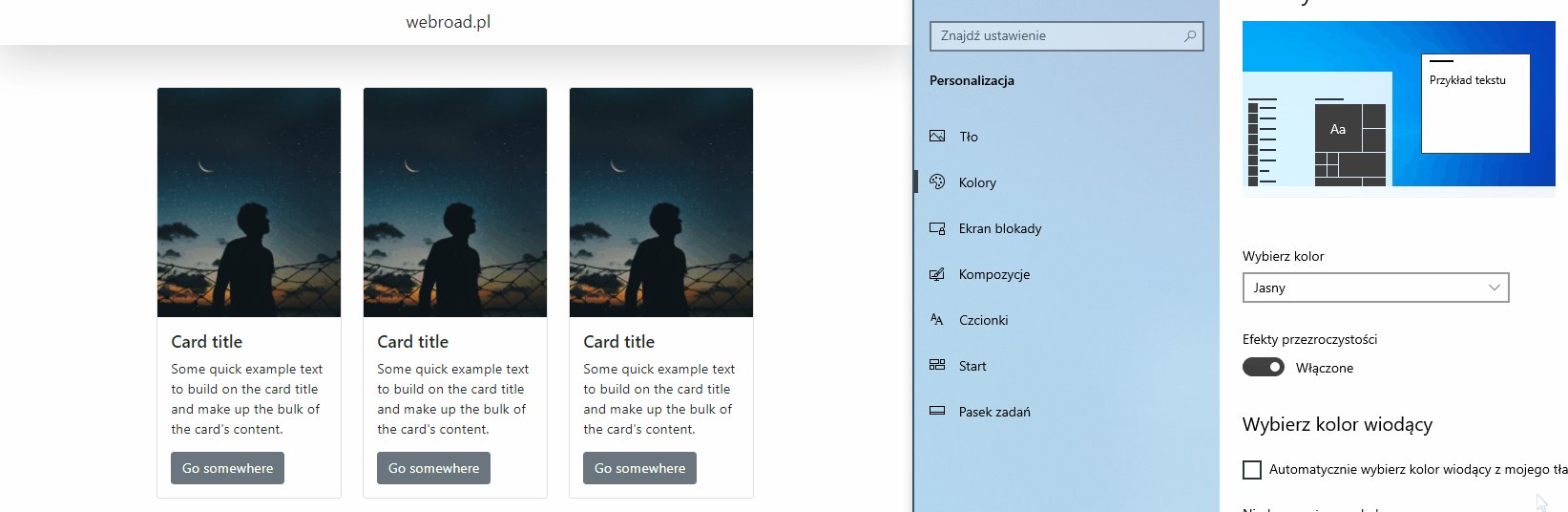
Tryb jasny interfejsu
Przechwytywanie użytkownika bez preferencji
Osobnymi stylami możemy potraktować również użytkownika bez preferencji kolorystycznych.
1 2 3 4 | @media (prefers-color-scheme: no-preference) { /* style dla braku preferencji */ } |
Jednak w wielu przypadkach wystarczą standardowe style, które dotyczą interfejsu domyślnego, np. jasnego oraz dodatkowe @media reguły dla trybu ciemnego, czyli tak zwane (chyba tylko przeze mnie 😀) podejście light-first.
Tagi: css • dark mode • light mode • media • tryb ciemny



Świetny tekst
Dziękuję za miłe słowo, pozdrawiam! Wesołych Świąt :)
U mnie działało. Ale przez to, iż miałem ustawiony tryb niestandardowy (ciemny dla systemu, jasny dla aplikacji). A ta wartość reguły CSS pobiera preferencje z ustawień aplikacji w systemi, a nie systemu.
Słuszna uwaga. Dodałem informację do wpisu. Dziękuję.