Nie tak dawno temu, bo w styczniu 2021 roku, pojawiło się w przeglądarkach Chrome i Edge wsparcie dla właściwości CSS, pozwalającej ustanowić współczynnik proporcji dla elementów HTML. Poniższym tekstem pozwolę sobie opisać to przydatne usprawnienie, czyli tzw. aspect-ratio.
Czym jest aspect-ratio, czyli współczynnik proporcji?
W dużym skrócie jest to właściwość opisująca stosunek szerokości do wysokości danego elementu. Dzięki niej, znając jeden z dwóch wymiarów ( width lub height), możemy łatwo dostosować brakujący wymiar tak, aby był spójny z założeniami proporcjonalności naszego interfejsu.
Jak działa właściwość aspect-ratio?
Aby lepiej zobrazować działanie właściwości aspect-ratio i empirycznie doświadczyć skutków jakie za sobą niesie, przygotowałem niewielkie demo wg poniższej specyfikacji.
Zobacz właściwość aspect-ratio w przykładzie on-line
Klasy opisujące elementy wg wybranego współczynnika proporcji są następujące.
1 2 3 4 5 6 7 8 9 10 11 12 | .ratio-1-1 { aspect-ratio: 1 / 1; } .ratio-1-2 { aspect-ratio: 1 / 2; } .ratio-4-3 { aspect-ratio: 4 / 3; } .ratio-16-9 { aspect-ratio: 16 / 9; } |
Przypisując je do elementów, takich jak np. ten:
1 2 3 4 5 6 7 8 9 10 11 | .box { display: flex; align-items: center; justify-content: center; margin-bottom: 10px; width: 100%; background: white; border: 1px solid #ccc; box-shadow: 0 0 3px #eee; padding: 5px; } |
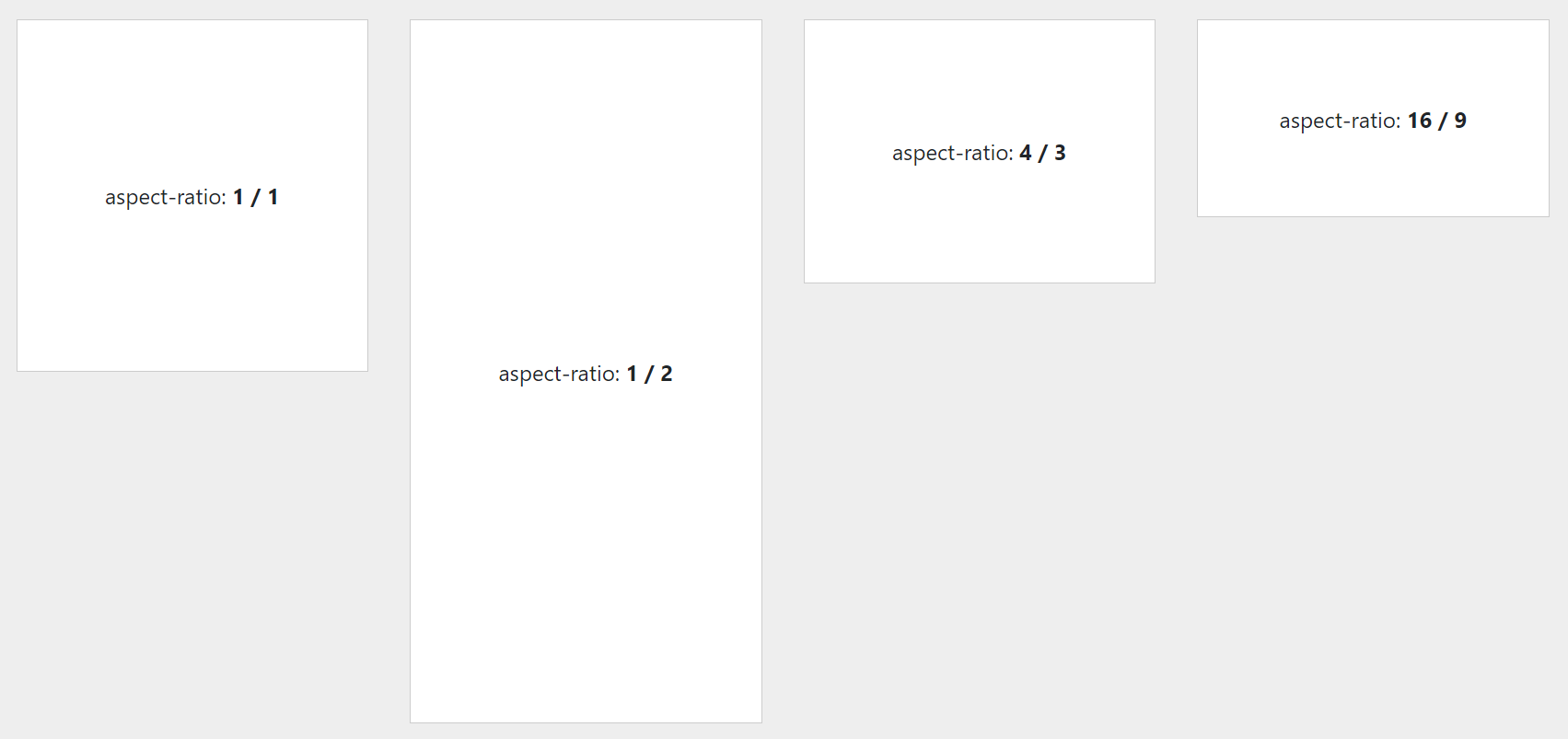
Otrzymamy następujący efekt.

Współczynnik proporcji, aspect-ratio w CSS
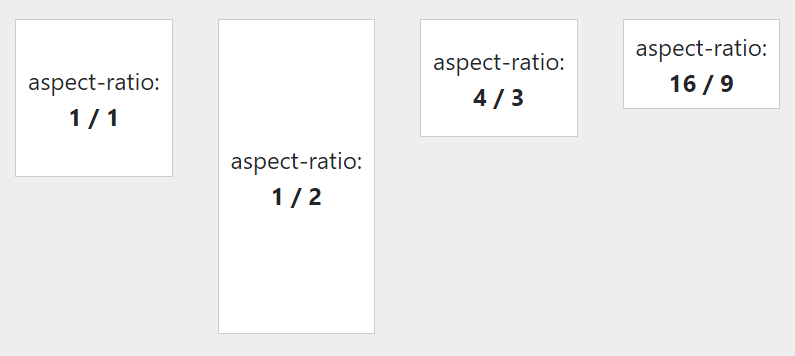
Łatwo zauważyć, że w powyższych przykładach wysokość poszczególnych elementów została automatycznie dostosowana do zadanej proporcji, wykorzystując wyłącznie szerokość. Widać to bardzo dobrze przy skalowaniu okna przeglądarki. Wymiary dopasowują się automatycznie, nie gubiąc zadanego ratio.

Responsywność i aspect-ratio
Współczynnik proporcji na przykładzie galerii
Możliwości jakie niesie ze sobą właściwość aspect-ratio można wykorzystać np. w galeriach zdjęć bądź szczególnie w galeriach wideo.
Umieszczę teraz zdjęcia w elementach .box zdefiniowanych w powyższym przykładzie. Dzięki opcji object-fit: cover damy im za zadanie dopasować się do kontenerów, w których się znajdują.
1 2 3 4 5 | .box img { height: 100%; width: 100%; object-fit: cover; } |
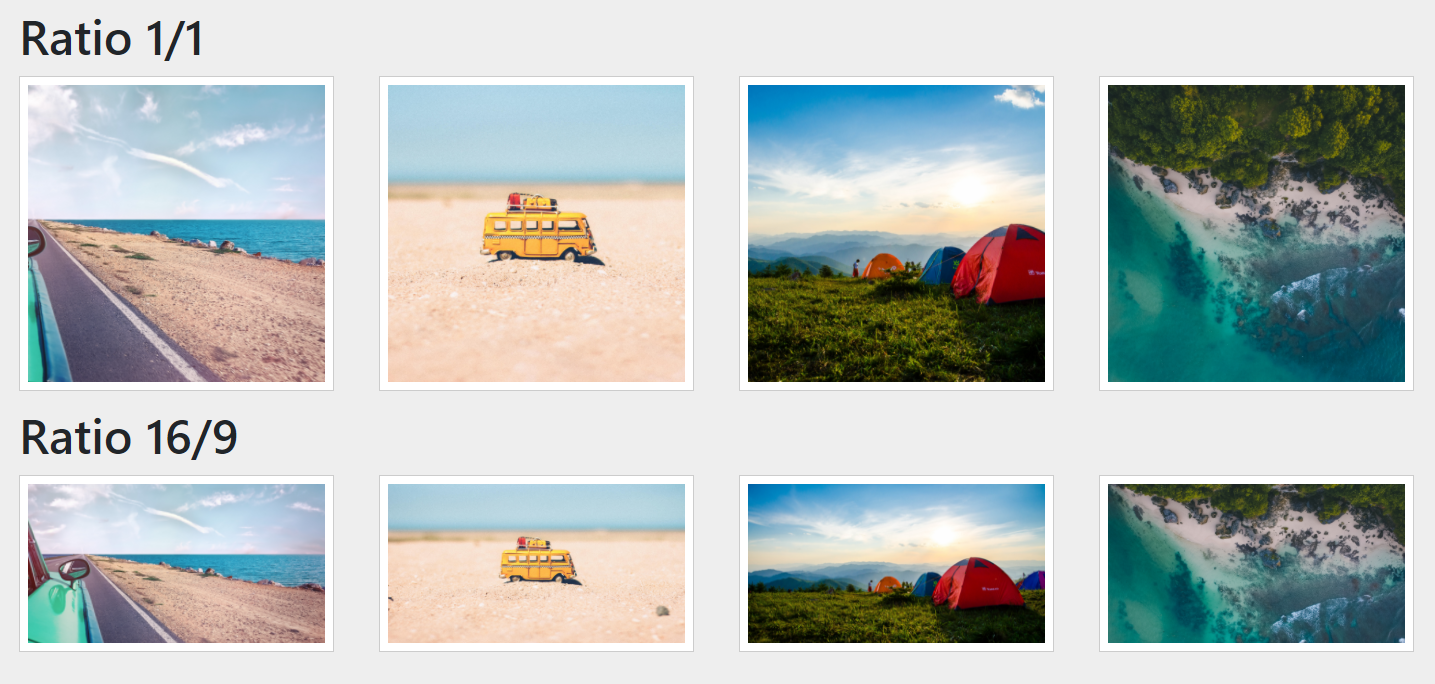
Tak powyższy przykład prezentuje się w przeglądarce.

Widok galerii zdjęć względem współczynnika proporcji aspect-ratio
Wykorzystywanie aspect-ratio w Media Queries
Właściwość aspect-ratio może przyjmować przedrostki min- i max-, co daje nam możliwość używania jej w @media().
Zobacz przykład aspect-ratio z przedrostkami użytymi w Media Queries
W zależności od proporcji ekranu możemy stosować zupełnie inne style.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | @media (max-aspect-ratio: 16/9) { .box { background-color: darkred; } } @media (max-aspect-ratio: 4/3) { .box { background-color: darkgreen; } } @media (aspect-ratio: 1/1) { .box { background-color: purple; } } |
Czekam z niecierpliwością na implementację współczynnika proporcji w innych przeglądarkach, aby raz na zawsze zapomnieć o mało zrozumiałych (np. ustawianie procentowego padding-top) sztuczkach do zapewnienia elementom proporcjonalnego wyglądu.
Linki do przykładów
Tagi: aspect-ratio • proporcje • ratio • współczynnik proporcji

