Ciekawostka, wspierana obecnie tylko przez Chromium, czyli selektor ::target-text – pozwala on na stylowanie zaznaczenia frazy w tekście strony internetowej na podstawie specjalnego parametru w adresie URL. Jak to działa?
Wpisujemy w pasku adresu następujący przykład:
https://webroad.pl/#:~:text=partner%20technologiczny
Kluczowym fragmentem jest:
#:~:text=partner%20technologiczny
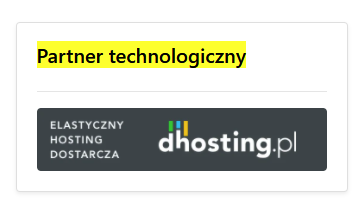
Spowoduje to zaznaczenie frazy po wejściu na stronę.

Domyślne style dla zaznaczonego tekstu
Kiedy dodamy następujący kod CSS:
1 2 3 4 | ::target-text { color: #fff; background-color: #6f42c1; } |
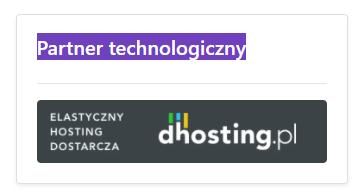
Zaznaczenie stanie się fioletowe, z tekstem koloru białego.

Własne style dla zaznaczenia
Postępy w implementacji w innych przeglądarkach można śledzić na stronie caniuse.com.
Tagi: target-text • zakreślanie • zaznaczanie

