
Każdy architekt, zapytany o tajemnicę perfekcyjnego domu, bez zająknięcia odpowie, że cała zasługa spływa na porządny fundament. O tej prastarej prawdzie nie mogą także zapomnieć dzisiejsi webmasterzy – architekci stron i aplikacji internetowych.
Warstwy stron (aplikacji) internetowych
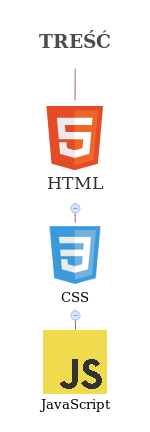
Żeby wiedzieć jak zbudować dom, najpierw trzeba wiedzieć z czego się składa! Nie inaczej jest w wypadku stron internetowych. Tak, jak w domu mamy piętra, tak na stronie internetowej możemy wyróżnić poszczególne warstwy:

- treść
- semantyka i metadane (HTML lub inny język spełniający jego funkcję)
- prezentacja (najczęściej CSS)
- zachowanie (najczęściej JS)
Każda kolejna warstwa nie może istnieć bez poprzedniej (tak, jak nie można zbudować 3. piętra, zapominając najpierw o parterze), lecz równocześnie każda jest całkowicie niezależna (wyobrażacie sobie, że wasz sąsiad z piętra wyżej musi codziennie przechodzić przez wasze mieszkanie?).
Przyjrzyjmy się teraz pokrótce każdej warstwie.
Treść
Treść to… treść. Jest niezbędnym elementem każdej strony internetowej (mimo że niektórzy zdają się twierdzić inaczej) i de facto nic bez niej nie może istnieć. To właśnie dla niej tworzysz stronę, bo chcesz coś ludziom przekazać. Jeśli natomiast tworzysz aplikację internetową, treścią staje się to, co jest w stanie stworzyć w niej użytkownik (zatem dajesz możliwość stworzenia treści, zamiast czegoś gotowego). Zapewne nic nowego nie odkrywam, pisząc te oczywiste oczywistości, lecz warto powiedzieć to głośno i wyraźnie: content is the king. I tyle ;)
Semantyka i metadane
W praktyce ta warstwa jest tak bardzo zrośnięta z treścią, że być może sensowniejsze byłoby traktowanie ich jako jedną, nierozłączną całość. Mimo wszytko, ze względów czysto „technicznych” (ok, za dużo ostatnio naczytałem się strukturalistów…) postanowiłem ją wydzielić.
Warto się bowiem zastanowić czemu warstwa semantyki i metadanych ma służyć. Jej rodowód wywodzi się z najbardziej podstawowych założeń Internetu, jako Sieci dokumentów połączonych wzajemnymi relacjami. Relacjami na tyle skomplikowanymi, że nie biegną w żaden linearny sposób, lecz mogą się rozgałęziać, przecinać, odsyłać do siebie samych, cofać użytkownika do już odwiedzonych stron czy po prostu zapędzając w kozi róg. Ot, magia hipertekstualności. Nie jest zaskoczeniem, że w tak skomplikowanej sieci wzajemnych powiązań sama treść nie wystarcza. Internet samego tekstu byłby całkowicie niestrawny, stąd potrzeba technicznego sposobu na dodatkowe oznaczenie tego, co w treści znaczy. I tutaj na scenę wkracza najczęściej HTML (lub XML, lub – w mniejszym stopniu – Markdown, BBCode itd.).
Pierwszymi odbiorcami, którzy mogą skorzystać z dobrodziejstw HTML-a, są oczywiście użytkownicy. Dzięki niemu możliwe są tak podstawowe czynności, jak przejście na inną podstronę czy wyświetlenie pewnych danych w seksownej tabelce. Jest to o tyle ważne, że najbardziej na dobrze oznaczonej semantycznie stronie skorzystają użytkownicy niepełnosprawni – głównie niewidomi i niedowidzący, korzystający z czytników ekranowych. Dla nich nawet tak podstawowe rzeczy, jak dodanie poprawnych [alt] do obrazków może diametralnie poprawić ich komfort korzystania ze strony. Dlatego, mimo powolnej agonii starego, dobrego semantycznego HTML-a, należy go stosować (bo raczej nie chcemy być zimnymi dupkami, którzy z góry skreślają niepełnosprawnych, czyż nie?) – nawet jeśli jest to zajęcie nudne i czasochłonne.
A jeśli ten argument nikogo już dzisiaj nie rusza, to warto też zwrócić uwagę na to, że semantykę serwowaną użytkownikom reużywają także wyszukiwarki, w tym de facto monopolistyczny Google. Zatem to, co jest dobre dla naszych użytkowników, zwykle jest także dobre dla Wujka G.
Oczywiście oprócz samej semantyki i dodatkowych metadanych, HTML zapewnia całkowicie podstawową funkcjonalność stron internetowych, jak np. prymitywne sposoby przesyłania danych na serwer (formularze!) czy właśnie legendarne dziś już linki. Zatem używając tylko i wyłącznie sam HTML, można przygotować sensowny fundament dla naszej strony.
Prezentacja
Obecnie każda strona internetowa musi wyglądać ładnie, żeby przyciągnąć internautów (wszak widzieli już wszystko, prawda?). W tym celu do naszej treści należy dołożyć dodatkowo jakiś ładny, efektowny (ale nie niepotrzebnie efekciarski) wygląd. Praktycznie w każdym wypadku osiąga się to przy pomocy języka CSS. Oczywiście jest on wspomagany przez całą gamę narzędzi i zasobów, takich jak preprocesory CSS, animacje, obrazki itp. Im bardziej użytkownicy stają się wymagający, tym bardziej CSS staje się skomplikowany, ale równocześnie pozwala tworzyć coraz ładniejsze strony internetowe.
Jeśli HTML określa to, co chcemy przekazać, to CSS określa jak chcemy to przekazać.
Zachowanie
Warstwa zachowania to ostatnia z warstw, leżąca nad zarówno treścią, jak i prezentacją. Najczęściej jest implementowana przy pomocy języka JavaScript (a mówiąc jeszcze dokładniej: przy pomocy API DOM, które jest udostępniane przez przeglądarki). Najprościej ją wyjaśnić na podstawie prostego przykładu: w HTML definiujemy przycisk przy pomocy znacznika button, w CSS określamy, że ma być okrągły i czerwony, w JS natomiast mówimy przeglądarce, że po kliknięciu w niego ma się wyświetlić komunikat o nękaniu naszej strony internetowej.
JS pozwala na dodanie całkowicie nowego poziomu interaktywności do naszej strony. Przyciski w końcu będą coś robić, dane się będą przesyłać w tle a filmik będzie miał super wypasiony odtwarzacz.
Progressive Enhancement – ale że co?
I właśnie tutaj, w miejscu, w którym zdefiniowaliśmy warstwy strony internetowej, trzeba powiedzieć o technice, która łączy je w jedną, spójną całość: Progressive Enhancement – owy legendarny fundament Sieci, o którym niestety bardzo często się zapomina. A jego zasady są bardzo proste i nietrudne do wprowadzenia w życie.
Niezależność warstw
Na stronie każda z warstw powinna być od innej całkowicie oddzielna: treść + semantyka nie powinna wiedzieć nic o prezentacji a prezentacja nie powinna nawet uświadamiać sobie istnienia warstwy zachowania. Ta wiedza w innych dziedzinach programowania (czy nawet wśród programistów stricte JS-owych) jest ogólnie znana i zawarto ją w haśle loose coupling.
O co chodzi? W skrócie chodzi o to, że każda warstwa istnieje tylko i wyłącznie dla samej siebie, wykonując ściśle określone zadanie. Semantyka ma być semantyką i nie wchodzić w paradę warstwie zachowania. JS powinien jedynie zmieniać stan elementów strony (np zaznaczać która pozycja w menu aplikacji jest aktywna), ale nie mieć zielonego pojęcia jak ta aktywna pozycja wygląda (w tym wypadku takie połączenie JS ze stroną często jest także określane bardziej precyzyjnym pojęciem, jakim jest unobtrusive JS). Każdy logicznie myślący człowiek zdaje sobie sprawę z tego, że co prawda można zmieszać różne gatunki alkoholu (a nawet wypić je na pusty żołądek!), jednak prawie zawsze kończy się to dla nas źle. Nie inaczej jest w przypadku tworzenia stron i aplikacji internetowych. Początkowo mieszanie JS i HTML czy HTML i CSS (a nawet JS i CSS!) nie gryzie. Ba, do pewnego momentu jest wręcz przyjemne! A później nadchodzi potrzeba wprowadzenia jakiejś zmiany i wychodzi na to, że wygląd naszego przycisku jest definiowany w 3 różnych miejscach (w arkuszu stylów rzecz jasna, ale także w HTML przy pomocy [style] i w JS, przy pomocy elem.style) – co zmusza nas do wykonania 3 razy większej pracy. Jeśli warstwy byłyby całkowicie rozdzielone od siebie, ten problem by nie istniał (po prostu wygląd byłby całkowicie ustalony przy pomocy arkusza stylów i tyle).
Technicznie rzecz biorąc sprowadza się to do porzucenia takich wynalazków, jak atrybuty [style] i niesławne [on…] w HTML czy elem.style w JS. Oczywiście musi istnieć jakiś sensowny sposób na komunikację między poszczególnymi warstwami (w bloku po prostu otwieramy okno i krzyczymy do sąsiada z góry czy z dołu; no, chyba że znamy ich numer telefonu lub pukamy miotłą w sufit). W przypadku stron internetowych takim krzykiem (telefonem) są klasy. Zmyślnie ich używając, można stworzyć swoisty system komunikacji pomiędzy HTML ↔ CSS ↔ JS. Klasa, którą nadamy elementowi w HTML (np. .button-submit) przekazuje wiadomość dalej. W tym momencie CSS już wie, że ten przycisk należy pokolorować na zielono i dodać animację mrugania, żeby użytkownik się nim zainteresował a JS już do niego dodało żądanie Ajaksem. Oczywiście to komunikacja dwustronna (no, chyba że wszyscy nasi sąsiedzi są głuchoniemi), zatem JS może zmienić stan tego przycisku nadając/usuwając mu jakąś klasę (np .button-submit--disabled), co powiadomi CSS o tym, że w tej chwili należy zmienić kolor przycisku na czerwony. Najlepszym przykładem jak dobrze tego typu komunikacja może działać, jest architektura BEM.
Małe kroczki
Drugim koniecznym warunkiem PE jest to, czemu zawdzięcza swoją nazwę: wychodzenie od rzeczy najprostszych do najbardziej złożonych. Innymi słowy mówiąc: nie można nigdy zakładać, że warstwa wyższa od najniższej istnieje.
Tak, wiem, że teraz co bardziej rozgarnięty czytelnik popuka się w czoło i stwierdzi: „JS działa zawsze”. Owszem, JS działa zawsze, chyba że nie działa.
Wyobraźmy sobie stronę internetową jako obrazek. Treść + semantyka to właśnie nasze bezcenne płótno, które chcemy chronić. Dlatego nanosimy na nie warstwę bezbarwnego lakieru (prezentacji), żeby chronić i uwidocznić wszystkie jego kolory. Następnie, w celu maksymalnej ochrony, całość dodatkowo chronimy za szkłem pancernym (warstwa zachowania). Dopiero tak zabezpieczony obraz wieszamy w muzeum. Owszem, nic się nie stanie, gdy zdejmiemy zarówno szkło pancerne, jak i warstwę lakieru (o ile nasi zwiedzający nie zapragną podpalić płótna) – obraz będzie tak samo ładny i przyjemny w odbiorze. Problem pojawia się, gdy lakier wgryzie się w płótno lub dodatkowo szkło pancerne się do niego przyklei. I choć początkowo problem ten można całkowicie zignorować, to brak zdecydowanej reakcji doprowadzi do zniszczenia naszego bezcennego obrazu (czy kiedykolwiek próbowaliście oderwać warte miliardy dolarów średniowieczne płótno od szyby?!). Te warstwy ochronne mają za zadanie ułatwiać odbiór dzieła, bez jakiejkolwiek ingerencji w nie. Właśnie tak działa PE.
Jak powyższe statystyki pokazują, co prawda osób bez JS jest ciut ponad 1%, jednakże najciekawsze są przyczyny braku obsługi tego języka. Aż 0.9% to ludzie, których przeglądarki JS obsługują, lecz nie są w stanie uruchomić skryptów na tej konkretnej stronie. Przyczyn tego stanu rzeczy może być dużo – najczęstsze to bug w nowej wersji przeglądarki czy po prostu pad naszego serwera, który dosyła nam pliki JS. Tylko 0.2% osób świadomie wyłącza JS. Co to oznacza? Że każdy może nie mieć JS – nawet ty czy ja! I to nie z naszej winy. Bardzo łatwo wyobrazić sobie sytuację podróży pociągiem i przeglądania Internetu na smartphonie. Wystarczy, że w chwili otwierania mega wypasionej super hiper pro strony wjedziemy do tunelu i tym samym na chwilę zabraknie Sieci. I co? I nie mamy JS. Taka sama sytuacja może dotyczyć także CSS.
W tym artykule przytoczyłem już przykład całkowicie czytelnej strony, zbudowanej tylko i wyłącznie przy użyciu semantycznego HTML-a. Jak widać, dało się jej używać – mimo że nie była ani piękna, ani nie dociągała tony JS. Tak wyglądają normalne strony WWW, odarte ze wszystkich dodatków. Kiedy już zaserwujemy użytkownikowi to, co go najbardziej interesuje (treść!), możemy się pomartwić o to, by była piękna (prezentacja!) i aby dodatkowo była całkiem interaktywna (warstwa zachowania!). Tym sposobem przechodzimy od rzeczy najprostszych (ale i najważniejszych!) do rzeczy najbardziej skomplikowanych (których jedynym zadaniem jest poprawa UX strony): treść → prezentacja → warstwa zachowania. Dzięki takiemu podejściu do projektowania, naturalne staje się to, że chcemy coś przekazać a nie to jak chcemy to zrobić. To, co filozofowie wiedzą od stuleci, webmasterzy zdają się wciąż dopiero odkrywać.
Rozważmy prosty przykład funkcjonalności, do której można zastosować PE: wgrywanie avatara. Podstawową funkcjonalnością, jaką należy dostarczyć użytkownikowi jest… możliwość wgrania avatara. Nie trzeba tu jakoś specjalnie dużo kombinować – to jest po prostu zwykły formularz w HTML, z polem input[type=file].
1 2 3 4 5 6 7 8 | <form action="wgrajAvatar.php" method="post" enctype="multipart/form-data" class="uploadAvatar"> <fieldset> <legend>Wysyłanie avatara</legend> <label>Wybierz swój avatar: <input type="file" name="avatar"></label> <button type="submit" class="uploadAvatar-submit">Wyślij</button> </fieldset> </form> |
Tyle – zrobiliśmy wgrywanie avatara. Mając tę całkowicie podstawową czynność, można zająć się jej udoskonalaniem. Dodajemy zatem do naszego przycisku wysyłania fajny styl z zaokrąglonymi rogami i gradientem przy pomocy CSS.
1 2 3 4 5 | .uploadAvatar-submit { border-radius: 20px; background: linear-gradient(to bottom,#ecedf0 0%,#e4e6e9 2%,#d5d8dc 20%,#cacdd2 29%,#878d96 78%,#79808a 90%,#717983 100%); } |
A już szczytem spełnienia dla naszego formularza jest to super fajne wysyłanie całości przez Ajaksa.
1 2 3 4 5 6 7 8 9 | document.querySelector('.uploadAvatar').addEventListener('submit', function(e) { e.preventDefault(); new Request(this.action, new FormData(this)).then(function() { alert('OMG! WYSŁANO AJAKSEM!'); }); }); |
Voilla! Prosty formularz wysyłki avatara, który rozbudowaliśmy na wszystkich warstwach. W taki sam sposób można z powodzeniem tworzyć każdy element strony. Podstawową funkcjonalność zapewniamy w HTML, do tego dodajemy ładny wygląd w CSS i wszystkie wodotryski w JS. Tym sposobem stare przeglądarki i mobilne sprzęty ze słabym netem dostaną zwykły formularz a wypasione Chrome na wypasionych Macach mega upload Ajaksem. Każdemu według potrzeb i możliwości!
I to tyle?!
Tak, to tyle. Założenia PE są proste i nietrudne do spełnienia a są w stanie znacząco przyspieszyć proces tworzenia aplikacji internetowej oraz ją samą. Jest to na tyle pewny sposób tworzenia stron, że działa równie dobrze w przypadku zaawansowanych aplikacji internetowych. GMaila da się obsługiwać bez JS, czego doskonale dowodzi istniejąca wersja bez JS (którą Google pokazało jak bardzo nie zna PE i jak bardzo lubi dokładać se roboty ;)). Bardzo mało jest przykładów aplikacji, które nie są w stanie nic zrobić bez JS (Photoshop online? Zaawansowane komunikatory?), więc PE po prostu się opłaca. Lepiej coś użytkownikowi pokazać niźli odesłać go z kwitkiem.
PE jest znane od bardzo dawna, niemniej wciąż się o nim zapomina. Przeszło porządną ewolucję, wykształciło lepsze narzędzia i wciąż stanowi podstawę tworzenia Sieci przyjaznej wszystkim.
Bądźmy dobrymi architektami – nie zapominajmy o fundamentach!
Tagi: dostępność • progressive enhancement • promowany • semantyka • użyteczność


> JS powinien jedynie zmieniać stan elementów strony
> Założenia PE są proste i nietrudne do spełnienia
> PE po prostu się opłaca
A tym czasem do drzwi perfekcyjnego domu backendowca zapukał AngularJS/React – będą robić SPA z jakimś RESTful API :P Tym sposobem opłacalność i prostotę szlak trafił. No ale może jest to przykład domu zawieszonego na linie :)
> new Request…
Prototype, MooTools czy jakaś abstrakcja na potrzeby własne/przykładu? :)
>A tym czasem do drzwi perfekcyjnego domu backendowca zapukał AngularJS/React – będą robić SPA z jakimś RESTful API :P
AngularJS IMO to najgorzej obecnie zaprojektowany framework JS, jaki istnieje. Z HTML robi siekę i de facto nie wnosi nic ciekawego do sposobu, w jaki piszemy JS (serio każda dyrektywa jest przepuszczana przez wrapper dla eval, który ma kilka tysięcy linijek kodu?). Twitter kiedyś też się napalił do rozwiązania typu AngularJS – i co? I z podkulonym ogonem wrócił do renderowania strony na serwerze przy 1. loadzie. AngularJS nigdy nie będzie od tego szybszy, zwłaszcza, że jego założenia są po prostu z gruntu niewłaściwe. Zresztą Google nie błogosławi Angularowi – ich oczkiem w głowie jest Polymer. Angular był tylko i wyłącznie eksperymentem, który wyrwał się spod kontroli i stał się niesamowicie popularny. Nowy jQuery – z tym, że on niesie o wiele większe niebezpieczeństwa i jest w stanie zepsuć Sieć jeszcze bardziej.
React.js to po prostu bardzo wydajny system szablonów – nie wiem czego od niego chcesz ;) Bardzo ładnie można go wykorzystać zgodnie z duchem PE. A SPA z RESTful API równie dobrze może działać bez JS (bo RESTful API to… żądania do serwera – przecież nie trzeba ich wykonywać z poziomu JS). Jeśli ktoś pisze RESTful API, niedziałające bez JS, to tak naprawdę nie wie co to RESTful API. Kropka.
>No ale może jest to przykład domu zawieszonego na linie
To przykład domu, na który spadła bomba atomowa ;)
>Prototype, MooTools czy jakaś abstrakcja na potrzeby własne/przykładu?
Abstrakcja. Chociaż w gruncie rzeczy prawdopodobnie byłoby lepiej, gdybym użył tutaj Fetch API ;)
> AngularJS nigdy nie będzie od tego szybszy, zwłaszcza, że jego założenia
są po prostu z gruntu niewłaściwe. Zresztą Google nie błogosławi
Angularowi – ich oczkiem w głowie jest Polymer
Jakieś zdezaktualizowane info masz. AngularJS 2.0 będzie blisko Polymera.
> jest w stanie zepsuć Sieć jeszcze bardziej
Tak też mówiono o Node.js – „rak który zniszczy mózgi developerom”
> To przykład domu, na który spadła bomba atomowa ;)
To twoje zdanie.
> React.js to po prostu bardzo wydajny system szablonów – nie wiem czego od niego chcesz ;)
I JSX ma zadziałać z wyłączonym JS?
> Jeśli ktoś pisze RESTful API, niedziałające bez JS, to tak naprawdę nie wie co to RESTful API. Kropka.
Spokojnie. API działa na serwerze, wiec chyba się nie rozumiemy – wysyła np. JSON, przyjmuje requesty i tylko to. API to API, a nie od razu backend, który wyśle do nas plik html. Dla mnie SPA bez JS brzmi na obecną chwile jak utopia.
>Jakieś zdezaktualizowane info masz. AngularJS 2.0 będzie blisko Polymera.
Nie mam ;) Angular 2.0 będzie korzystał z Polymera – to jest fakt. Co nie zmienia faktu, że będzie z niego korzystał właśnie dlatego, że Google kładzie bardzo duży nacisk na wczesną i szybką adopcję Web Components. Inaczej Angular byłby całkowicie osobnym frameworkiem, tak, jak jest to obecnie.
>Tak też mówiono o Node.js – „rak który zniszczy mózgi developerom”
Problem w tym, że to był całkowity hejt, bez żadnych racjonalnych argumentów (który już nawet zniknął z Sieci). Jeśli chcesz podyskutować o Angularze, jestem w stanie uzasadnić moją opinię.
>To twoje zdanie.
Nie tylko moje. http://ponyfoo.com/articles/stop-breaking-the-web czy https://medium.com/este-js-framework/whats-wrong-with-angular-js-97b0a787f903 + bardzo wielu developerów, którzy pracowali np z Backbone.js. Angular miesza HTML z JS i de facto z powrotem cofa nas do ery wszędobylskich atrybutów [on…] (co Polymer niestety też robi) – a tego raczej nikt sobie nie życzy.
>I JSX ma zadziałać z wyłączonym JS?
Nie zadziała – bo dlaczego ma działać? Ale to, że React działa tylko z JS, nie wyklucza, że można go użyć zgodnie z duchem PE. React jest przecież warstwą zachowania – tylko i wyłącznie. Jeśli JS jest dostępne na kliencie, to dostajemy React jako system szablonów. Jeśli JS na kliencie nie ma, serwer renderuje strony.
>API to API, a nie od razu backend, który wyśle do nas plik html.
Polecam zapoznać się z hasłem izomorficznych aplikacji internetowych i np koncepcją Zakasa odnośnie node.js jako nowego frontendu: http://www.nczonline.net/blog/2013/10/07/node-js-and-the-new-web-front-end/
>Dla mnie SPA bez JS brzmi na obecną chwile jak utopia.
Jeszcze raz przytoczę GMaila: jeśli klienta ma JS, wówczas dostajemy pełnoprawne SPA. Jeśli klient nie ma JS, dostajemy klienta poczty z podstawową funkcjonalnością. Da się stworzyć działającą aplikację internetową, która nie musi mieć JS, dostarczając podstawowe UI i UX userowi. Tak, bez JS nie będzie to SPA, ale user *COŚ* dostanie a nie wypierdolimy go oknem, bo nie spełnia naszych wymagań.
>Chcesz nowoczesnego webu – włącz JS.
Zawsze, gdy komentujesz, mam wrażenie, że nie czytasz dokładnie moich artykułów… Podałem bowiem bardzo ważne statystyki, które pokazują, że JS może nie być i to u każdego, nawet u Ciebie. I to nie dlatego, że sobie wyłączysz – po prostu będzie błąd. Tak, nowoczesny web opiera się na JS, co nie oznacza, że dla tych, którzy nie mają JS, należy przygotować czarną dziurę. Bo to jest po prostu bycie wielkim *. Nie wspominając już o tym, że de facto nikt z ludzi, którzy tworzą „nowoczesny web”, nie przejmuje się potrzebami np ludzi niepełnosprawnych. RESTful APIs powstały po to, żeby móc dostarczać potrzebnych informacji *każdemu*. Dziwnym trafem używa się ich po to, żeby dostarczać informacji nielicznym.
Porównywanie AngularJS i Polymer z udowadnianiem wyższości jednego nad drugim. RESTful APIs wykorzystywane tylko przez nielicznych – to ja tu chyba spasuję.
Przepraszam Cię bardzo – gdzie jest tutaj porównanie Angulara i Polymera i udowadnianie wyższości jednego nad drugim? Napisałem tylko tyle, że Google przykłada większą wagę do Polymera. Dowodów na to stwierdzenie nie trzeba szukać daleko, bo połowa środowiska JS i ludzie związani z Google mówią to otwarcie. Nie porównuję Polymera do Angulara, bo jeden jest prolifillem dla Web Components a drugi frameworkiem JS.
Co do RESTful APIs wykorzystywanych przez nielicznych: polecam czytać wraz z kontekstem i *DOKŁADNIE*, bo napisałem coś całkowicie innego.
Co do budowania SPA jako dwóch osobnych stron – to nie jest PE. PE polega na *ULEPSZANIU* podstawowej funkcjonalności, co padło w artykule kilka razy, wraz z podanym przykładem takiego rozwiązania. Ba, wspominałem o tym także w kontekście GMaila… I tak, dla strony wizytówki nie robię SPA. Tylko to nie ma nic do rzeczy, skoro kontekstem rozmowy są aplikacje internetowe… które także można stworzyć w sposób dostępny i użyteczny, przy małym nakładzie pracy i środków. A Angular nijak temu nie służy.
To nie jest konserwatyzm – to po prostu nie jest bycie chujem i wspieranie każdego użytkownika a nie wybrańca bogów.
Nie przekręcaj moich słów i nie wkładaj mi w usta czegoś, czego nigdy nie powiedziałem. Bo jeśli nasze dyskusje mają się toczyć na takim poziomie, to faktycznie – lepiej spasować. Bo plucie jadem i ironią bez uważnego czytania tego, co napisałem, zamiast merytorycznych argumentów jest po prostu nieprofesjonalne.
Ja z kolei mam wrażenie, ze dla Ciebie zawsze jest tylko jedno rozwiązanie CSP/PE – z takim podejściem 90% startupów by nie wystartowało bo przez rok tworzyli by MVP. Sponsorzy pozostałych 10% by się może nie pokapowali. Mówisz, że PE proste i przyjemne, a przykład to rozwiązanie GMail – klasa enterprise – największy klient poczty stworzony przez największego giganta branży.
Ale GMail bez JS może działać. Bezsensem jest jedynie to, że wersja bez JS jest osobna, bo prościej byłoby na wersję bez JS po prostu ten JS nałożyć. Po prostu ktoś w tym 2005 roku nie pomyślał.
Tak, ludzie z JS to wybrańcy bogów – inaczej Zakas nigdy nie mówiłby o PE 2.0 i nie dzielił JS na „JS”, „nice JS” i „OMG JS”.
Jak już wspominałem mało jest aplikacji webowych, które koniecznie muszą mieć JS. De facto są to aplikacje, które nie potrzebują serwera do niczego innego oprócz incjalnego wczytania plików. Co się do tego zalicza? Fotoszopy online, komunikatory (ale znów – wysłanie/odebranie wiadomości można zrobić bez JS jako podstawową funkcjonalność dla każdego; patrz: Wiadomości na FB), mapy… Mało jest przykładów rzeczy „JS-only”. I Google o tym wie, wciąż utrzymując prehistoryczną wersję GMaila i umożliwiając wyszukiwanie info na Google.com nawet ludziom z Lynxem (nikt mi nie wmówi, że wpisanie zapytania do wyszukiwarki wymaga JS).
Hasło „aplikacje webowe” jest doskonałą wymówką, żeby wyrzucić w pizdu dostępność i tak podstawowe zasady, jak podział warstw aplikacji. Ba, nawet aplikacje JS-only są w stanie dużo zyskać, jeśli ich HTML, CSS i JS będą całkowicie od siebie niezależne (nikt nie lubi zmieniać jednej rzeczy w 3 miejscach). A 98% tych aplikacji naprawdę skorzystałoby z PE. Może i początkowo jest to więcej pracy do zrobienia (chociaż – czy ja wiem?) i trwa ciut dłużej, ale dla rozwoju aplikacji taki trójpodział warstw jest de facto kluczowy. Nie sądzę, żeby wydłużyło to tworzenie MVP (osobiście szybciej pisze mi się coś PE niźli coś, co nie dzieli aplikacji na warstwy).
Tak, CSP powinno być wykorzystywane wszędzie, bo podnosi diametralnie bezpieczeństwo a w przypadku wielu produktów jest to czynnik kluczowy (nawet Polymer ostatnio, przez Vulcanizera, dochrapał się wsparcia dla CSP!). A jeśli aplikacja jest podzielona na warstwy, CSP po prostu działa. Ot, poboczna korzyść.
A RESTful API całkowicie wykorzystywane w JS to IMO po prostu żart. Po to utrzymuję serwer, żeby każdy, kto chce dane, mógł je pobrać. Nie obchodzi mnie czy to jest klient łączący się przez Web Sockets i budujący stronę w React.js z wizualizacją w WebGL czy po prostu bot w cURL, który bierze czystego JSON-a i wkłada go do pliku. Po to mam ten serwer, żeby każdy miał dostęp do danych. Owszem, można tworzyć aplikacje JS-only przy użyciu architektury REST, ale czemu mam wykluczać część userów, skoro przy pomocy tej samej architektury mogę obsłużyć wszystkich? REST to URIs, więc wręcz naturalne jest takie jego wykorzystanie. Można to podrasować w JS (History API), lecz podstawowa funkcjonalność jest wbudowana w HTML (i nawet Angular nie jest na tyle nienormalny, żeby nie korzystać z HTML-owych formularzy czy linków) – i to jest właśnie PE. Rozbudowywanie rozwiązania od najprostszych składników aż do stworzenia całkowitego, kompleksowego rozwiązania, które jest skalowalne i łatwe w modyfikacji. PE dla frontendu jest mniej więcej tym samym, co MVC dla backendu (M – HTML, V – CSS, C – JS). Owszem, można wszytko wcisnąć do controllera, ale wszyscy wiemy, że nie jest to najlepsze rozwiązanie.
Nie sądzę, że PE jest jedynym rozwiązaniem – sam siedzę w aplikacjach JS-only, gdzie po prostu nie ma żadnego sensownego sposobu, żeby zapewnić wsparcie bez JS. Ale to, że strona zawiera edytor grafiki, nie oznacza równocześnie, że user bez JS nie może się na niej zarejestrować. Bo to bez sensu – tylko edytor wymaga JS, ale dla zasady zablokujmy całą stronę dla tych bez JS. To trochę tak, jakbyśmy niepiśmiennych zamykali w izolowanych pomieszczeniach, bo przecież nie zasługują, żeby obcować z resztą społeczeństwa. Można – tylko po co?
P.S. Polskie startupy faktycznie mają bardzo duże problemy ze stworzeniem działających usług… ;) http://www.vintom.com/ – wg Business Link to jeden z TOP10 polskich startupów. 30 minut w ST (ok, godzinka – w końcu trza wliczyć pociągnięcia łyków coli :D) i mam analogiczną usługę. Kiedyś słowo „startup” coś znaczyło – dzisiaj nie znaczy absolutnie nic (tak, jak HTML5).
[…] PE is the forgotten foundation (in Polish) and without it I can’t even look into Angular.js’s direction – it breaks all principles I believe in. […]
[…] PE jest zapomnianym fundamentem i bez niego nie mogę nawet patrzeć na Angulara – łamie on wszystkie zasady, w które wierzę. […]
[…] Menu jest ukryte przez display: none. Oczywiście o PE nie ma mowy. […]
[…] już wcześniej, ale tutaj jeszcze trochę dopowiem. Oprócz już wymienionych powodów, ten zapis miesza warstwy aplikacji i wymusza obniżenie bezpieczeństwa strony, gdyż zaprzecza zasadom Content Security Policy […]
[…] niemieszanie wartsw jest całkowicie fundamentalną praktyką, opisałem w swoim artykule o Progressive Enhancement. Co prawda dotyka on sfery frontendu, lecz dokładnie te same zasady obowiązują też w backendzie […]
[…] Ja wiem, że to wtyczka, ale takie praktyki są wręcz naganne. Wystarczy, że serwer AddThis padnie i dzielenie się nie zadziała. Gdyby te linki zostały wstawione tradycyjnie, wówczas działałyby zawsze, dla wszystkich. Stąd PE jest wciąż ważne. […]
[…] niedziałania JS, że newralgiczne elementy strony wręcz nie mogą zależeć od jego obecności! Filozofia PE nie powstała bez […]
[…] Nagle jest wysyp stylów inline, które łamią zasady CSP i przy okazji zasadę podziału warstw aplikacji. […]
[…] – choćby przy pomocy takich „super trendy” frameworków jak next.js, w których PE jest wciąż żywe. W sumie to bardzo smutne, że obecnie generowanie strony na serwerze to jedno z […]